Trix – редактор WYSIWYG с открытым исходным кодом для веб-сайтов
Редактор форматированного текста или редактор WYSIWYG полезен для написания описательного контента, который включает элементы HTML и изображения. В теге HTML textarea нельзя писать контент с помощью тегов HTML. Вот почему большинство веб-сайтов используют редактор WYSIWYG HTML.
Trix – это редактор форматированного текста с открытым исходным кодом от Basecamp. Поскольку он используется в Basecamp, миллионы людей уже используют его для написания своего контента. В этой статье мы узнаем, как добавить редактор Trix в свои веб-приложения.
Монтаж
Trix разместила свой пакет на GitHub, чтобы пользователи могли легко использовать этот красивый редактор в своих веб-приложениях. Для начала вам сначала нужно включить JS и CSS файлы Trix. Вы можете получить эти файлы прямо в папке dist со страницы GitHub. Или же скачайте их пакет и скопируйте trix.jsи trix.cssфайлы.
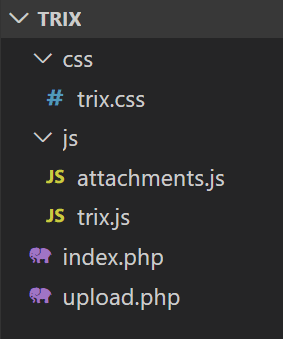
Вам также необходимо создать 2 файла PHP и еще один файл JS. Позже мы увидим, зачем и как использовать эти файлы. Структура вашей папки должна быть следующей:
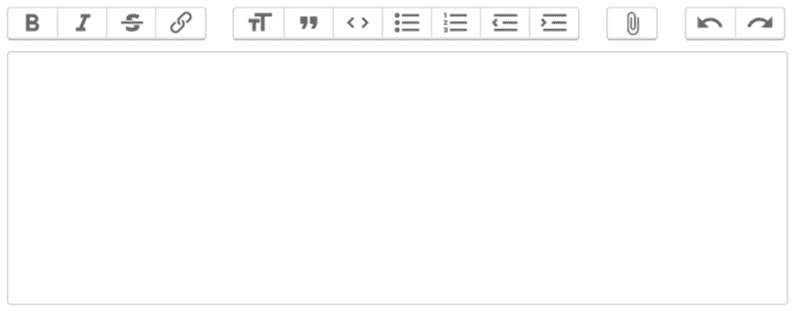
Затем, чтобы добавить редактор Trix на вашу веб-страницу, напишите приведенный ниже код.
index.php
<link rel="stylesheet" href="css/trix.css">
<script src="js/trix.js"></script>
<script src="js/attachments.js"></script>
<form method="post">
<input id="x" type="hidden" name="content" value="" />
<trix-editor input="x"></trix-editor>
<input type="submit" name="submit" value="Submit" />
</form>В приведенный выше код мы добавили файлы CSS и JS напрямую. Конечно, вы должны следовать инструкциям вашего фреймворка / CMS, чтобы включить эти файлы.
Редактор Trix добавляет все написанное в скрытое поле, которое мы добавили выше. И когда вы отправляете форму, вы должны перейти к скрытому полю, чтобы получить содержимое из редактора. В основном вы получите контент редактора Trix на стороне сервера, используя:
<?php
echo $_POST['content']; //here 'content' is the name given to hidden fieldТаким же образом вы хотите предварительно заполнить редактор содержимым, а затем передать содержимое в атрибутах значения скрытого поля. Редактор Trix автоматически заполняет контент из скрытого элемента.
Затем запустите этот файл в своем браузере, и вы увидите на странице свой WYSIWYG-редактор.
Загрузить изображение в Trix WYSIWYG Editor
В документации GitHub упоминалось о хранении прикрепленных файлов.
Trix автоматически принимает файлы, перетаскиваемые или вставленные в редактор, и вставляет их как вложения в документ. Каждое вложение считается ожидающим, пока вы не сохраните его удаленно и не предоставите Trix постоянный URL-адрес.
Это означает, что вам нужно взять изображение из редактора, отправить его на сервер, загрузить изображения на сервер и вернуть URL-адрес изображения. Чтобы выполнить этот процесс, на следующих этапах мы напишем код JS и PHP.
Во-первых, давайте начнем с JS-кода. Вы создали attachments.jsфайл в каталоге js. Этот JS-файл будет иметь следующий код.
(function() {
var HOST = "YOUR_DOMAIN_URL/upload.php"
addEventListener("trix-attachment-add", function(event) {
if (event.attachment.file) {
uploadFileAttachment(event.attachment)
}
})
function uploadFileAttachment(attachment) {
uploadFile(attachment.file, setProgress, setAttributes)
function setProgress(progress) {
attachment.setUploadProgress(progress)
}
function setAttributes(attributes) {
attachment.setAttributes(attributes)
}
}
function uploadFile(file, progressCallback, successCallback) {
var formData = createFormData(file)
var xhr = new XMLHttpRequest()
xhr.open("POST", HOST, true)
xhr.upload.addEventListener("progress", function(event) {
var progress = event.loaded / event.total * 100
progressCallback(progress)
})
xhr.addEventListener("load", function(event) {
var attributes = {
url: xhr.responseText,
href: xhr.responseText + "?content-disposition=attachment"
}
successCallback(attributes)
})
xhr.send(formData)
}
function createFormData(file) {
var data = new FormData()
data.append("Content-Type", file.type)
data.append("file", file)
return data
}
})();Замените заполнитель “YOUR_DOMAIN_URL” своим фактическим URL-адресом. Что делает этот код, он прослушивает trix-attachment-addсобытие, отправляет вложение в upload.phpфайл. При возврате ответа от сервера он устанавливает постоянный URL-адрес изображения в атрибутах редактора.
Наконец, напишите в файл код загружаемого изображения upload.php.
<?php
if (!file_exists('uploads')) {
mkdir('uploads', 0777);
}
move_uploaded_file($_FILES['file']['tmp_name'], 'uploads/'.$_FILES['file']['name']);
echo "YOUR_DOMAIN_URL/uploads/".$_FILES['file']['name'];Надеемся, вы понимаете, как добавить на свой сайт редактор Trix WYSIWYG с помощью PHP. Мы хотели бы услышать ваши мысли в разделе комментариев ниже.
- Как установить и использовать CKEditor в Laravel
- Как установить и использовать TinyMCE – WYSIWYG HTML-редактор в Laravel