API YouTube – Як отримати список відео YouTube вашого каналу
Нещодавно один з наших читачів запитав, як отримати список відео з каналу YouTube? Вони хотіли показати список своїх відео у табличному форматі. У цій статті ми вивчаємо, як використовувати API YouTube для отримання списку відео YouTube на вашому каналі.
Користувач може бачити всі свої відео на самому веб-сайті YouTube. Але якщо ви хочете поділитися списком відео з кимось іншим, вам доведеться зберігати ці дані в автономному режимі. З іншого боку, деякі користувачі можуть захотіти показати список відео на своєму веб-сайті.
З огляду на це, давайте подивимось, як отримати список відео YouTube за допомогою API YouTube.
Примітка. Використовуючи код цієї статті, ви також можете отримати список відеозаписів будь-якого каналу YouTube із дійсним ідентифікатором каналу YouTube.
Отримайте свій ключ API
Щоб розпочати роботу з API YouTube, спочатку потрібно створити ключ API із свого облікового запису Google. Цей ключ необхідний під час взаємодії з API YouTube. Без цього ключа YouTube розглядає всі вхідні запити API як несанкціоновані.
Виконайте наведені нижче дії, щоб створити ключ API.
- Перейдіть на Консоль розробника Google https://console.developers.google.com.
- Створіть новий проект. Ви також можете вибрати існуючий проект.
- Введіть назву вашого проекту. Google Console створить унікальний ідентифікатор проекту.
- Після створення проекту він з’явиться у верхній частині лівої бічної панелі.
- Клацніть на Бібліотека. Ви побачите список API Google.
- Увімкніть API даних YouTube.
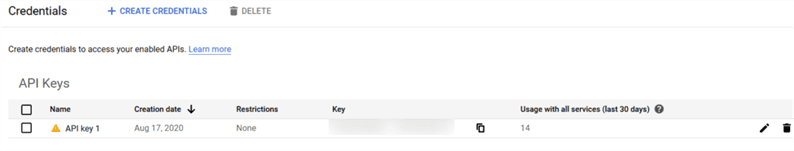
- Клацніть на Повноваження. Виберіть ключ API у розділі Створення облікових даних.
- Скопіюйте ключ API. Це нам знадобиться за мить.
Отримайте список відео YouTube
Після того, як ви будете готові з ключем API, створіть 3 файли у своєму проекті. Ці файли означають конфігурацію та допоміжні методи, обробку Ajax та відображають кінцевий результат.
config.php: У цьому файлі ми встановлюємо ключ API як константу. Він також має допоміжний метод, який дає виклик API і отримує відповідь.ajax.php: Цей файл буде викликати API, щоб отримати наступний набір результатів за умови максимального повернення результатів.index.php: Він містить форму, код дзвінка Ajax, відображає список відео.
У config.phpфайлі давайте оголосимо ключ API як константу змінної. Ми також визначаємо допоміжний метод, який взаємодіє з кінцевими точками API.
config.php
<?php
define('GOOGLE_API_KEY', 'PASTE_YOUR_API_KEY');
function getYTList($api_url = '') {
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $api_url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$response = curl_exec($ch);
$arr_result = json_decode($response);
if (isset($arr_result->items)) {
return $arr_result;
} elseif (isset($arr_result->error)) {
//var_dump($arr_result); //this line gives you error info if you are not getting a video list.
}
}Обов’язково замініть заповнювач фактичним ключем API. Вам також потрібно ввімкнути розширення cURL на вашому сервері.
Створіть форму
Далі нам потрібна проста форма, де ми можемо ввести ідентифікатор каналу YouTube та кількість відео, які потрібно повернути. YouTube API одночасно повертає максимум 50 відео.
index.php
<form method="get">
<p><input type="text" name="channel" placeholder="Enter Channel ID" value="<?php if(array_key_exists('channel', $_GET)) echo $_GET['channel']; ?>" required></p>
<p><input type="number" name="max_result" placeholder="Max Results" min="1" max="50" value="<?php if(array_key_exists('max_result', $_GET)) echo $_GET['max_result']; ?>" required></p>
<p><input type="submit" value="Submit"></p>
</form>Після подання форми я надсилаю ідентифікатор каналу та max_result методом GET. Тож у верхній частині того самого файлу я напишу код наступним чином:
<?php
require_once "config.php";
$arr_list = array();
if (array_key_exists('channel', $_GET) && array_key_exists('max_result', $_GET)) {
$channel = $_GET['channel'];
$url = "https://www.googleapis.com/youtube/v3/search?channelId=$channel&order=date&part=snippet&type=video&maxResults=". $_GET['max_result'] ."&key=". GOOGLE_API_KEY;
$arr_list = getYTList($url);
}
?>Цей код включає файл конфігурації, отримує параметри, створює URL-адресу API, а потім передає його допоміжному методу, який ми створили на попередньому кроці. Для відображення результату додайте код нижче за формою.
Я не збираюся зупинятися на розробці списку. Основна мета підручника – отримати відео YouTube. Я відображу це у форматі списку.
<?php
if (!empty($arr_list)) {
echo '<ul class="video-list">';
foreach ($arr_list->items as $yt) {
echo "<li>". $yt->snippet->title ." (". $yt->id->videoId .")</li>";
}
echo '</ul>';
if (isset($arr_list->nextPageToken)) {
echo '<input type="hidden" class="nextpagetoken" value="'. $arr_list->nextPageToken .'" />';
echo '<div id="loadmore">Load More</div>';
}
}
?>Тут ми переглядаємо відео та роздруковуємо назву відео та ідентифікатор відео. Якщо ми отримуємо значення ‘nextPageToken’, ми додаємо приховане поле та елемент Load More. Це тому, що якщо у вас є більше 50 відео на каналі, ми можемо отримати наступний набір записів, використовуючи це значення ‘nextPageToken’. Після цього нам потрібно зателефонувати Ajax за натисканням кнопки «Завантажити більше».
Ajax Call
Коли ми натискаємо Завантажити більше, це викликає ajax.phpфайл. Цей файл надасть нам наступний набір записів, які потім додаватимуться до існуючого списку. Напишіть наведений нижче код JavaScript у кінці index.phpфайлу.
<script>
var httpRequest, nextPageToken;
document.getElementById("loadmore").addEventListener('click', makeRequest);
function makeRequest() {
httpRequest = new XMLHttpRequest();
nextPageToken = document.querySelector('.nextpagetoken').value;
if (!httpRequest) {
alert('Giving up: Cannot create an XMLHTTP instance');
return false;
}
httpRequest.onreadystatechange = function(){
if (this.readyState == 4 && this.status == 200) {
var list = JSON.parse(this.responseText);
for(var i in list) {
if(list[i].title != undefined && list[i].id != undefined) {
var newElement = document.createElement('li');
newElement.innerHTML = '<li>'+ list[i].title +'('+ list[i].id +')</li>';
document.querySelector('.video-list').appendChild(newElement);
}
}
if(list[list.length-1].nextPageToken != undefined) {
document.querySelector('.nextpagetoken').value = list[list.length-1].nextPageToken;
} else {
var loadmore = document.getElementById("loadmore");
loadmore.parentNode.removeChild(loadmore);
}
}
};
httpRequest.open('GET', 'ajax.php?channel=<?php echo $_GET['channel']; ?>&max_result=<?php echo $_GET['max_result']; ?>&nextPageToken='+nextPageToken, true);
httpRequest.send();
}
</script>У цій статті я використовую ванільний JavaScript для виклику ajax та додаю відповідь до DOM. У файл ajax я надсилаю значення ідентифікатора каналу, max_result та ‘nextPageToken’.
У файлі ajax за допомогою цих параметрів ми будуємо URL-адресу API. Отримавши відповідь, ми створимо об’єкт JSON, що містить відеоінформацію, і надішлемо його назад. До остаточного JSON я також додаю значення ‘nextPageToken’, щоб отримати наступний набір записів для наступних викликів Ajax.
ajax.php
<?php
require_once "config.php";
$url = "https://www.googleapis.com/youtube/v3/search?channelId=". $_GET['channel'] ."&order=date&part=snippet&type=video&maxResults=". $_GET['max_result'] ."&pageToken=". $_GET['nextPageToken'] ."&key=". GOOGLE_API_KEY;
$arr_list = getYTList($url);
$arr_result = array();
if (!empty($arr_list)) {
foreach ($arr_list->items as $yt) {
array_push($arr_result, ['title' => $yt->snippet->title, 'id' => $yt->id->videoId]);
}
if (isset($arr_list->nextPageToken)) {
array_push($arr_result, ['nextPageToken' => $arr_list->nextPageToken]);
}
}
echo json_encode($arr_result);Наш код JavaScript отримує цю відповідь JSON і додає результат до існуючого списку відео YouTube. Цей процес триває, поки ми не знайдемо значення для ‘nextPageToken’.
Сподіваюся, ви розумієте, як отримати список відео з каналу YouTube. Будь ласка, поділіться своїми думками чи пропозиціями у розділі коментарів нижче.
Статті, пов’язані з цим
- Як використовувати API YouTube для завантаження відео на канал YouTube
- Як отримати список відео YouTube за ключовими словами за допомогою API пошуку YouTube
- Як додати вхід Google OAuth на веб-сайт за допомогою PHP