Як створити посилання на певну частину сторінки WordPress (крок за кроком)
Якщо на вашому сайті є довга сторінка, посилання відвідувачів безпосередньо на один розділ на цій сторінці може бути більш корисним, ніж звичайне посилання.
На щастя, редактор Gutenberg зробив це легко, і вам не потрібно встановлювати нові плагіни.
І щоб було зрозуміло, я говорю про таке посилання, яке переведе вас до заголовка нижче: прокрутіть до наступного заголовка.
У цьому посібнику ви дізнаєтеся, як створювати такі посилання, які можуть посилатися на ту саму сторінку або розділ на окремій сторінці.
Цей посібник також містить кроки для класичного редактора, але спочатку прочитайте решту публікації, щоб дізнатися, як правильно створювати посилання.
Як створити посилання на частину сторінки
Якщо ви віддаєте перевагу відеоуроки, ви можете скористатися цим покроковим посібником замість того, щоб читати інструкції в цій публікації.
Підпишіться на конкурсні теми на Youtube
Щоб створити посилання на певну частину сторінки, вам потрібно зробити дві речі.
- Додайте якір для посилання
- Посилання на якір
По-перше, вам потрібен спосіб позначити елемент, на який ви будете посилатися. Це може бути будь-який елемент, але ми будемо використовувати заголовок, оскільки це найпоширеніший елемент для посилання.
Після додавання прив’язки все, що вам потрібно зробити, це посилатися на неї за допомогою звичайного редактора посилань і дещо іншого формату URL.
На практиці це буде легко зрозуміти, тож почнемо.
Як додати якір до заголовка
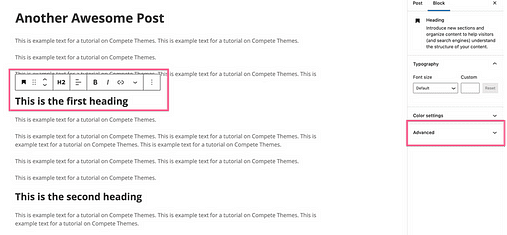
Почніть з вибору блоку заголовка в редакторі. На правій бічній панелі ви побачите розділ «Додатково», який за замовчуванням згорнутий.
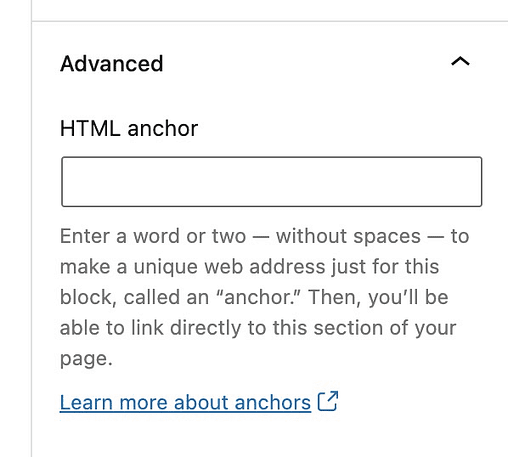
Відкрийте розділ «Додатково», і перше, що ви побачите, — це параметр прив’язки HTML.
WordPress називає це якорем, але розробники називають це ідентифікатором елемента
Усередині поля прив’язки HTML дайте заголовку коротку й описову назву. У ньому не може бути пробілів, але ви можете використовувати дефіси для розділення слів. Наприклад, розділ про дієту в статті про догляд за собакою може мати якорь, як-от "дієта" або "дієта для собак".
Після того, як ви додали прив’язок, ви готові до посилання на нього.
Як підключити посилання на якір
Кроки дещо відрізняються залежно від того, чи знаходиться посилання на одній сторінці чи ні. Почнемо з посилань на ті самі сторінки.
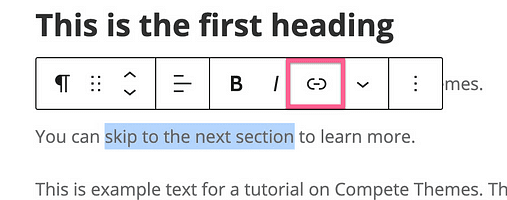
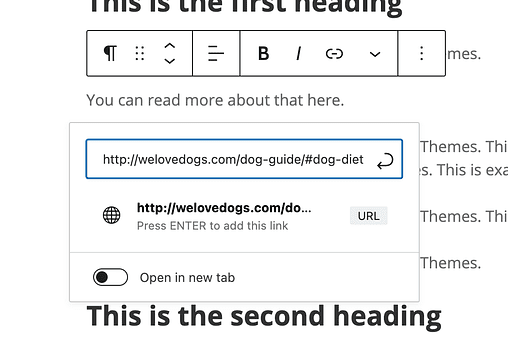
Щоб посилатися на якір на тій самій сторінці, виділіть текст, який потрібно зв’язати, і клацніть піктограму посилання (або скористайтеся комбінацією клавіш cmd+k).
Потім у полі URL-адреси введіть хештег і прив’язку.
WordPress навіть додає мітку, щоб ви знали, що це «внутрішнє» посилання
Після того, як ви натиснете Enter, посилання буде додано. Ви можете попередньо переглянути статтю, щоб спробувати її відразу.
Щоб використовувати цю техніку для прив’язки на іншій сторінці, URL-адресу потрібно трохи змінити.
Єдина відмінність полягає в тому, що спочатку ви додаєте повну URL-адресу, а потім хештег і прив’язку, наприклад:
Посилання може не працювати без косої риски в кінці URL-адреси перед прив’язкою, тому обов’язково включайте її кожен раз. Це також може пришвидшити завантаження вашого сайту, пропустивши автоматичне переспрямування на версію URL-адреси з прямою косою рискою.
Це, ймовірно, охоплює все, що вам потрібно знати про додавання внутрішніх посилань прив’язки до WordPress, але у мене є ще кілька порад для допитливих людей.
Ви можете використовувати цю саму техніку для створення односторінкового веб-сайту.
З односторінковим сайтом у вас є лише домашня сторінка, а меню спрямовує відвідувачів до різних розділів цієї сторінки, а не до абсолютно нових сторінок.
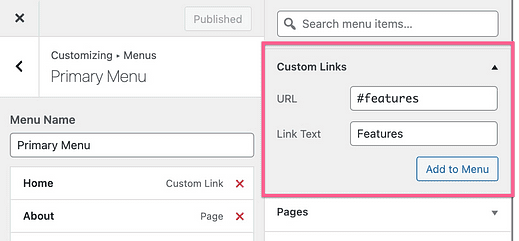
Щоб створити сайт такого типу, ви створите якоря, використовуючи той самий метод, який ви щойно навчилися. Потім ви можете відкрити своє меню в настроювачі та використовувати розділ Користувацькі посилання, щоб посилатися на свої прив’язки.
Якщо ви використовуєте цю техніку для багатосторінкового веб-сайту, не забудьте вказати повну URL-адресу перед хештегом.
Як зв’язатися з іншими елементами
Заголовки — не єдині елементи, які включають параметр прив’язки HTML.
Ви також можете додати якоря до:
- параграфи
- Зображення
- Списки
- Галереї
- Таблиці
- Цитати
Насправді, переглядаючи блоки Гутенберга, я не зміг знайти жодного, який не підтримував би параметр якоря HTML.
Тим не менш, якщо ви використовуєте блок, доданий плагіном, ця опція може бути відсутня. Крім того, параметр прив’язки недоступний, якщо ви використовуєте класичний редактор, тому ось як ви можете редагувати HTML, щоб додати прив’язку до будь-якого елемента на вашому сайті.
Як додати якірні посилання за допомогою HTML
Якщо ви використовуєте класичний редактор (або блок без поля прив’язки HTML), є ще кілька кроків, щоб додати посилання.
Спосіб посилання на якор однаковий. Єдина відмінність полягає в тому, як ви додаєте якір до елемента.
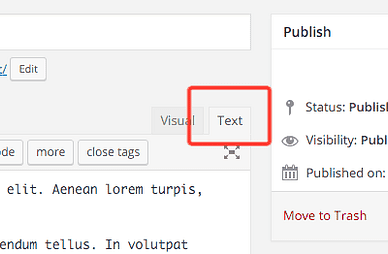
Щоб додати якір, потрібно відредагувати HTML. У редакторі Gutenberg ви можете відкрити меню параметрів блоку та вибрати Редагувати як HTML. У класичному редакторі скористайтеся вкладками у верхньому правому куті, щоб перейти від візуального перегляду до текстового.
Переглядаючи HTML, ви побачите, що ваші заголовки обгорнуті тегами HTML, наприклад:
<h3>This is a heading</h3>Щоб додати якір, потрібно додати атрибут ID до заголовка. Ось приклад, у якому в заголовку надається якорь під назвою «дієта для собак»:
<h3 id="dog-diet">This is a heading</h3>Кожен елемент HTML може використовувати атрибут ID, тому ви не обмежені лише заголовками. У класичному редакторі багато HTML-коду фактично не відображається, але ви завжди можете обгорнути розділ у тегах «div», щоб додати прив’язку, наприклад:
<div id="link-target">Додавання елемента div не зробить візуальної різниці на сторінці, але дозволить вам безпосередньо посилатися на ці абзаци.
Редагування HTML, як це, працює точно так само, незалежно від того, використовуєте ви Gutenberg чи класичний редактор. Як тільки прив’язка буде на місці, все, що вам потрібно зробити, це зв’язатися з нею за допомогою методу, описаного вище.
Продовжуйте вивчати WordPress
Знаючи прив’язні посилання та трохи HTML, ви можете посилатися на будь-який розділ будь-якої сторінки з будь-якого місця свого сайту.
Якщо вивчення нових методів WordPress є для вас захоплюючим і корисним, вам, напевно, сподобається мій безкоштовний курс електронної пошти WordPress:
Пройдіть 7-денний курс оволодіння електронною поштою WordPress
Якщо вам це не подобається, ви можете скасувати підписку в один клік, але я впевнений, що ви отримаєте принаймні одну нову цінну пораду. 7-денний курс електронної пошти містить тактики дизайну, маркетингу та ефективності для створення кращого веб-сайту.
Дякуємо, що прочитали цей посібник про те, як посилатися на частини сторінок у WordPress, і будь ласка, розгляньте можливість поділитися ним з кимось іншим за допомогою соціальних кнопок нижче.