Authorize.Net Інтеграція платіжних шлюзів у Laravel
Authorize.Net, без сумніву, є одним із надійних та популярних платіжних рішень в Інтернеті. Якщо ви працюєте в Інтернет-магазині і хочете отримувати платежі за допомогою кредитних / дебетових карток, тоді Authorize.Net буде вашим вибором. У цій статті я покажу вам, як інтегрувати платіжний шлюз Authorize.Net у вашу програму Laravel.
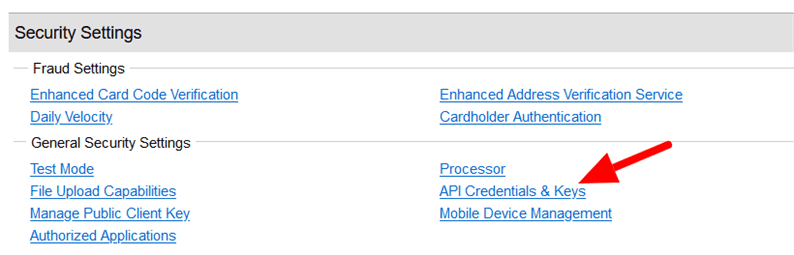
Для початку ви повинні мати рахунок на Authorize.Net. Спочатку слід протестувати свої платежі в режимі пісочниці, і якщо все працює належним чином, перейдіть у режим реального часу. Щоб прийняти платіж за допомогою Authorize.Net, вам потрібно отримати свої облікові дані API. Увійдіть в свій рахунок пісочниці, і ви можете отримати ці API ключі рахунків – > API повноважень і ключі.
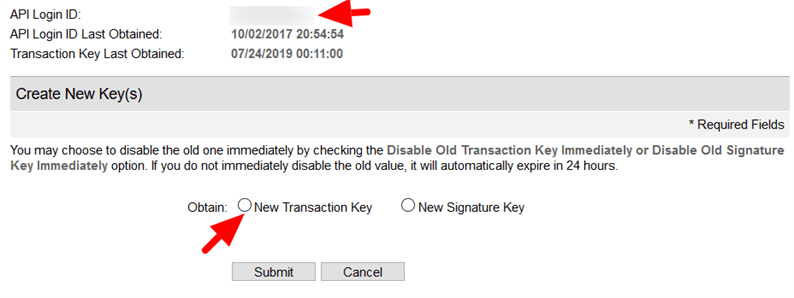
На наступній сторінці ви отримаєте свій «Ідентифікатор для входу в API» та створите новий ключ транзакції з розділу «Створити нові ключі».
Базове налаштування в Laravel для прийому платежів за допомогою Authorize.Net
Коли ваші клієнти купують товари, ви повинні зберігати їх платіжні реквізити в базі даних. З огляду на це, давайте створимо таблицю «платежі» для зберігання деталей транзакцій.
php artisan make:migration create_payments_tableУ створеному файлі міграції додайте наведений нижче код до методу up.
<?php
...
...
public function up()
{
Schema::create('payments', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('transaction_id');
$table->string('payer_email');
$table->float('amount', 10, 2);
$table->string('currency');
$table->string('payment_status');
$table->timestamps();
});
}Далі запустіть команду migrate, яка додасть цю таблицю до вашої бази даних.
php artisan migrateДля взаємодії з таблицею "платежі" вам потрібно мати модель "Оплата". Створіть його за допомогою команди:
php artisan make:model PaymentВи скопіювали облікові дані API Authorize.Net. Давайте помістимо його у ваш .envфайл наступним чином.
ANET_API_LOGIN_ID=PASTE_HERE_API_LOGIN_ID
ANET_TRANSACTION_KEY=PASTE_HERE_TRANSACTION_KEYОбов’язково замініть заповнювачі фактичними значеннями. Після цього очистіть кеш конфігурації.
php artisan config:clearПід час обробки платежу в Laravel вам потрібно визначити маршрути. Тож давайте визначимо маршрути для нього.
routes / web.php
<?php
...
...
Route::get('payment', 'PaymentController@index');
Route::post('charge', 'PaymentController@charge');Authorize.Net Інтеграція платіжних шлюзів у Laravel
Пройшли ті часи, коли розробникам потрібно було прочитати документацію API постачальників платіжних шлюзів для інтеграції своїх послуг. Omnipay – це бібліотека для обробки платежів для PHP, і вона робить усю важку роботу, щоб полегшити життя нашим розробникам. Вони забезпечують підтримку багатоплатежних шлюзових послуг. Ми також збираємося використовувати Omnipay для інтеграції Authorize.Net у Laravel. Поряд з Omnipay ми також використовуємо їх іншу бібліотеку для реалізації Authorize.Net API.
Сказавши це, встановіть ці 2 бібліотеки за допомогою команди Composer:
composer require league/omnipay:^3 "academe/omnipay-authorizenetapi: ~3.0"Тепер створіть контролер, який буде викликати файл перегляду, обробляти платіж та зберігати деталі транзакції в базі даних.
php artisan make:controller PaymentControllerДо цього контролера додайте наведений нижче код, який він буде обробляти всі пов’язані з оплатою речі.
PaymentController.php
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use OmnipayOmnipay;
use AppPayment;
class PaymentController extends Controller
{
public $gateway;
public function __construct()
{
$this->gateway = Omnipay::create('AuthorizeNetApi_Api');
$this->gateway->setAuthName(env('ANET_API_LOGIN_ID'));
$this->gateway->setTransactionKey(env('ANET_TRANSACTION_KEY'));
$this->gateway->setTestMode(true); //comment this line when move to 'live'
}
public function index()
{
return view('payment');
}
public function charge(Request $request)
{
try {
$creditCard = new OmnipayCommonCreditCard([
'number' => $request->input('cc_number'),
'expiryMonth' => $request->input('expiry_month'),
'expiryYear' => $request->input('expiry_year'),
'cvv' => $request->input('cvv'),
]);
// Generate a unique merchant site transaction ID.
$transactionId = rand(100000000, 999999999);
$response = $this->gateway->authorize([
'amount' => $request->input('amount'),
'currency' => 'USD',
'transactionId' => $transactionId,
'card' => $creditCard,
])->send();
if($response->isSuccessful()) {
// Captured from the authorization response.
$transactionReference = $response->getTransactionReference();
$response = $this->gateway->capture([
'amount' => $request->input('amount'),
'currency' => 'USD',
'transactionReference' => $transactionReference,
])->send();
$transaction_id = $response->getTransactionReference();
$amount = $request->input('amount');
// Insert transaction data into the database
$isPaymentExist = Payment::where('transaction_id', $transaction_id)->first();
if(!$isPaymentExist)
{
$payment = new Payment;
$payment->transaction_id = $transaction_id;
$payment->payer_email = $request->input('email');
$payment->amount = $request->input('amount');
$payment->currency = 'USD';
$payment->payment_status = 'Captured';
$payment->save();
}
return "Payment is successful. Your transaction id is: ". $transaction_id;
} else {
// not successful
return $response->getMessage();
}
} catch(Exception $e) {
return $e->getMessage();
}
}
}Цей контролер захоплює суму, дані картки з форми HTML і обробляє платіж. Після успішного здійснення платежу він зберігає всі деталі транзакції в таблиці "платежі".
Нарешті, створіть подання, payment.blade.phpі воно буде містити наступний код.
payment.blade.php
<form action="{{ url('charge') }}" method="post">
{{ csrf_field() }}
<input type="email" name="email" placeholder="Enter Email" />
<input type="text" name="amount" placeholder="Enter Amount" />
<input type="text" name="cc_number" placeholder="Card Number" />
<input type="text" name="expiry_month" placeholder="Month" />
<input type="text" name="expiry_year" placeholder="Year" />
<input type="text" name="cvv" placeholder="CVV" />
<input type="submit" name="submit" value="Submit" />
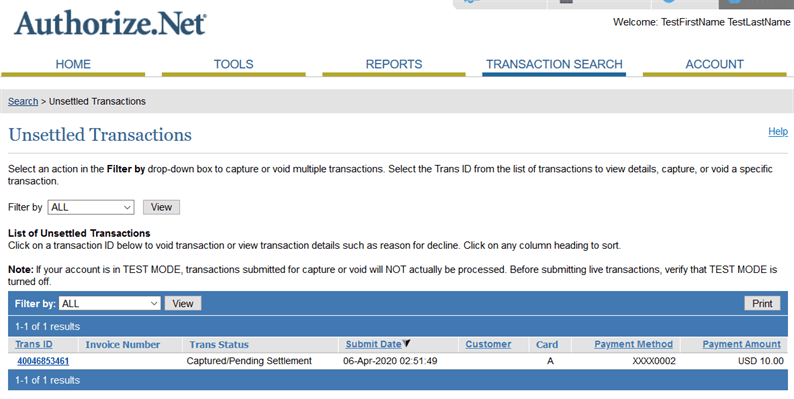
</form>Коли ви надсилаєте цю форму, контроль надходить до chargeфункції в, PaymentControllerа контролер виконує процес оплати решти. Клацніть тут, щоб отримати фіктивні номери кредитних карток для перевірки платежу в пісочниці. Користувач також може бачити свою транзакцію на інформаційній панелі Authorize.Net. Спочатку транзакції, перелічені як "неурегульовані операції". Згодом Authorize.Net самостійно проводить транзакції.
Здійснюйте платежі в прямому ефірі
Після успішного тестування своїх платежів у режимі пісочниці ви можете переключитися на виробничий режим. Все, що вам потрібно зробити, – це замінити облікові дані пісочниці на виробничі деталі у .envфайлі. Також прокоментуйте наведений нижче рядок із __constructметоду PaymentController.
$this->gateway->setTestMode(true); //comment this line when move to 'live'Це все! Сподіваюсь, ви розумієте Authorize.Net Integration Gateway Integration у Laravel. Я хотів би почути ваші думки чи пропозиції у розділі коментарів нижче.