Як додати, що я не робот captcha у Laravel Forms
Ви хочете додати Google reCAPTCHA у ваші форми Laravel? Google reCAPTCHA допомагає захистити форми від ботів, які врятують нас від спаму. Якщо ви не захищаєте свої форми, то, ймовірно, ви отримуєте купу спаму в базі даних.
На момент написання статті Google надає 2 версії reCAPTCHA – v2 та v3. ReCAPTCHA v3 розміщує піктограму в нижньому правому куті ваших сторінок, і вони перевіряють запити з оцінкою. З іншого боку, reCAPTCHA v2 перевіряє запити із викликом. У цій статті ми вивчаємо reCAPTCHA v2 і перевіримо запити за допомогою прапорця "Я не робот".
Інтернет-бот – це система, яка запускає автоматизовані сценарії в Інтернеті. Вони націлені на форми веб-сайтів для надсилання спаму до бази даних. В основному, ця система працює набагато вище, ніж одна людина. Ми завжди хочемо, щоб реальна людина взаємодіяла з нашими формами веб-сайтів, а не бот.
Додавши Google reCAPTCHA, ми можемо захистити форми нашого веб-сайту від цих Інтернет-ботів, їх спаму та зловживань. Автоматизована система не може вирішити проблему, встановлену reCAPTCHA. І ваша форма не буде подана, доки не буде вирішено проблему. Людина може легко вирішити ці виклики та подати форму.
Налаштуйте Google reCAPTCHA на своєму веб-сайті Laravel
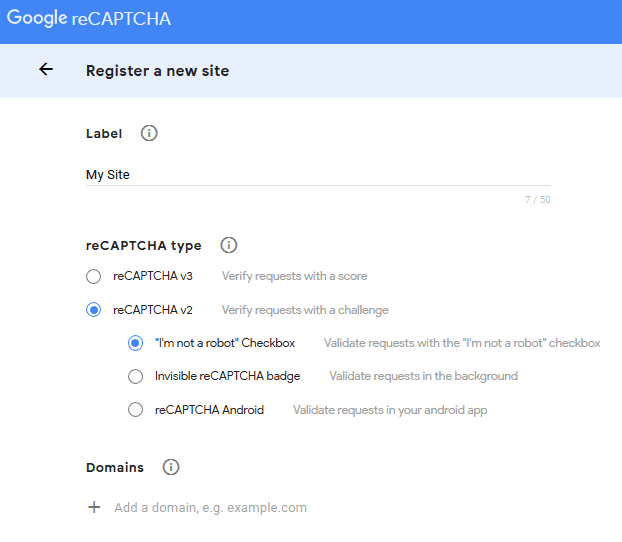
Для початку потрібно спочатку зареєструвати сайт у Google. Виберіть параметр reCAPTCHA v2 та прапорець “Я не робот", як показано на скріншоті нижче.
Після реєстрації сайту скопіюйте ключ та секретний ключ, які нам знадобляться за мить.
Ми повинні додати reCAPTCHA в проект Laravel. Для виконання завдання я збираюся використати бібліотеку anhskohbo / no-captcha.
Відкрийте командний рядок у кореневому каталозі вашого проекту та запустіть команду:
composer require anhskohbo/no-captchaВідкрийте файл ‘config / app.php’ і додайте рядок нижче до масиву ‘провайдерів’.
AnhskohboNoCaptchaNoCaptchaServiceProvider::class,Додайте псевдонім класу до масиву псевдонімів:
'NoCaptcha' => AnhskohboNoCaptchaFacadesNoCaptcha::class,Опублікуйте файл конфігурації за допомогою команди:
php artisan vendor:publish --provider="AnhskohboNoCaptchaNoCaptchaServiceProvider"Далі відкрийте .envфайл і вкажіть ключі reCAPTCHA наступним чином.
NOCAPTCHA_SECRET=secret-key
NOCAPTCHA_SITEKEY=site-keyОбов’язково замініть заповнювачі секретний ключ, сайт-ключ на фактичні значення.
Очистіть кеш конфігурації, виконавши наведену нижче команду.
php artisan config:clear Додавання Google reCAPTCHA до форми у Laravel
На цьому етапі ви закінчуєте базове налаштування, необхідне для reCAPTCHA. Тепер давайте напишемо якийсь код і зробимо його в дії.
Відкрийте файл перегляду, куди ви хочете додати прапорець "Я не робот". У верхній частині файлу леза ініціалізуйте джерело JS наступним чином:
{!! NoCaptcha::renderJs() !!}Додайте нижченаведений однорядковий вираз до місця, де ви хочете відобразити прапорець reCAPTCHA. Найкраще місце перед кнопкою надсилання.
{!! NoCaptcha::display() !!}Як приклад, давайте створимо форму з кількома полями та додамо reCAPTCHA до неї, використовуючи код нижче.
{!! NoCaptcha::renderJs() !!}
@if ($errors->has('g-recaptcha-response'))
<span class="help-block">
<strong>{{ $errors->first('g-recaptcha-response') }}</strong>
</span>
@endif
<form action="{{ url('ROUTE_HERE') }}" method="post">
<p>Name: <input type="text" name="fullname" /></p>
<p>Email: <input type="email" name="email" /></p>
<p>Message: <textarea name="message"></textarea></p>
{!! NoCaptcha::display() !!}
{{ csrf_field() }}
<p><input type="submit" name="submit" value="Submit" /></p>
</form>Після додавання вищевказаних рядків ви побачите, що reCAPTCHA з’являється приблизно так, як показано на знімку екрана нижче.
У наведеному вище коді я також додав код, який відображає помилку, якщо вона виникає під час перевірки reCAPTCHA.
Тепер ми повинні перевірити reCAPTCHA при поданні форми. Щоб досягти цього, я буду використовувати Laravel Validator наступним чином.
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use IlluminateSupportFacadesValidator;
class ContactController extends Controller
{
...
...
public function store(Request $request)
{
$messages = [
'g-recaptcha-response.required' => 'You must check the reCAPTCHA.',
'g-recaptcha-response.captcha' => 'Captcha error! try again later or contact site admin.',
];
$validator = Validator::make($request->all(), [
'g-recaptcha-response' => 'required|captcha'
], $messages);
if ($validator->fails()) {
return redirect('ROUTE_HERE')
->withErrors($validator)
->withInput();
}
// process the form
}
}Тут я включив фасадний «Валідатор» та перевірку reCAPTCHA в методі «store». Якщо він не зможе перевірити, це призведе до помилки.
Це воно! Ви успішно додали reCAPTCHA v2 із позначкою "Я не робот" до форми Laravel. Тепер ваша форма не буде надіслана, поки відвідувач не вирішить проблему reCAPTCHA.
Статті, пов’язані з цим
- Система реєстрації та входу користувачів в Laravel
- Система соціального входу за допомогою Laravel Socialite
- Authorize.Net Інтеграція платіжних шлюзів у Laravel