Як додати спливаючі форми в WordPress
Ви коли-небудь чули слово привести? Лід — це не що інше, як контактні дані ваших потенційних клієнтів, і це може бути адреса електронної пошти, номер телефону або будь-що, що допоможе вам охопити клієнтів за допомогою електронних кампаній. Один із найпростіших способів зібрати потенційних клієнтів — це розмістити спливаючу форму у своєму блозі або на веб-сайті. У цьому блозі я покажу, як ви можете додати спливаючі форми в WordPress.
Крок 1. Вам потрібно перейти до серверної частини вашого веб-сайту або для WordPress; він відомий як wp-admin. Wp-admin — це універсальний логін для веб-сайту WordPress. Припустимо, ваш веб-сайт www.example.com, тоді вам потрібно ввести URL-адресу як www.example.com/wp-admin.
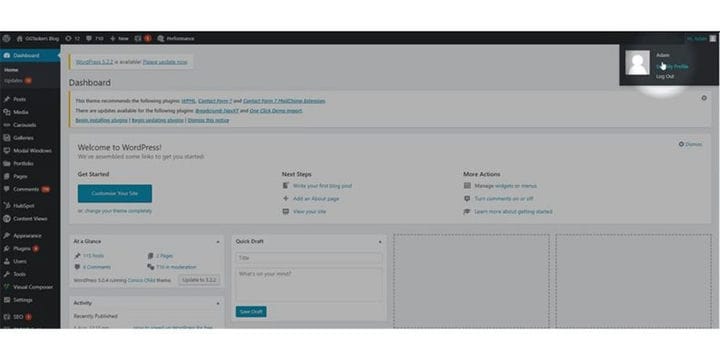
Крок 2: Після входу ви потрапите на свою інформаційну панель. Тепер ви повинні переконатися, що ви увійшли як адміністратор. Важливо увійти як адміністратор, оскільки лише адміністратор має доступ до редагування на домашній сторінці. Різним користувачам WordPress можна призначати різні ролі.
Крок 3: Вам потрібно додати будь-який плагін, який допоможе вам додати спливаючу форму на ваш веб-сайт. Я використовував форму Hubspot, щоб додати спливаюче вікно на свій веб-сайт, ви також можете зробити те ж саме. Після встановлення плагіна ви побачите нову вкладку під назвою Hubspot. Натисніть вкладку Hubspot.
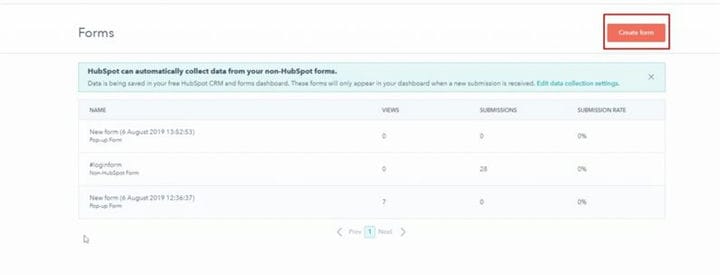
Крок 4: Ви потрапите в нове вікно, і там ви знайдете кнопку під назвою Створити форму. Натисніть на створення форми.
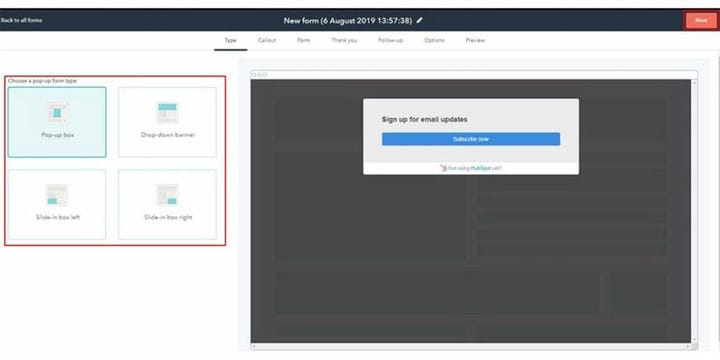
Крок 5: Тепер вам потрібно вибрати тип, оскільки ми додамо спливаючу форму, вам потрібно вибрати спливаючу форму. Натисніть на спливаючу форму та натисніть «Далі».
Крок 6. Вам буде надано чотири типи спливаючих форм на вибір. Вам потрібно вибрати той, який ви хочете додати на свій веб-сайт, і натиснути «Далі», коли ви завершите вибір.
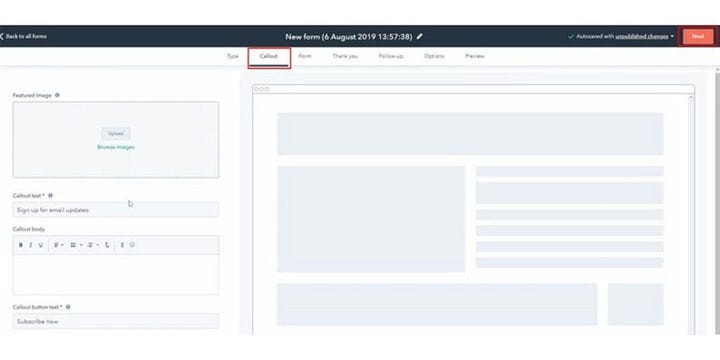
Крок 7: Тепер у розділі виноски вам потрібно налаштувати параметри виноски, як-от зображення елементів, текст, текст кнопки, колір. Надайте деталі, а коли закінчите, натисніть «Далі».
Крок 8: На ділянці форми, ви можете вибрати інші деталі, як тіло ALLOUT, мови, GDPR варіантів, і так далі. Переконайтеся, що ви звертаєте увагу на кожну деталь, а коли закінчите, натисніть «Далі».
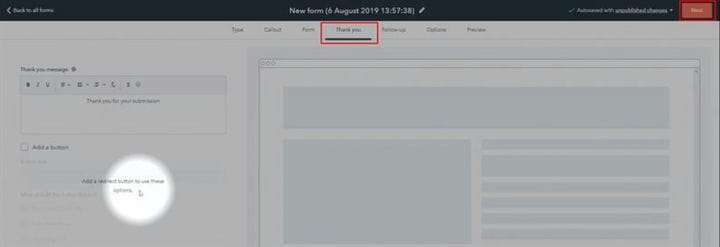
Крок 9. Тепер вам потрібно додати лист подяки, який побачать ваші передплатники, коли закінчать процес підписки. Коли ви закінчите з подякою, натисніть «Далі», щоб продовжити.
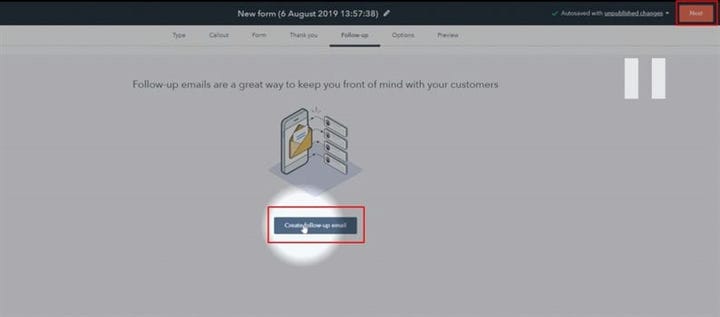
Крок 10. На цій вкладці ви можете налаштувати подальшу електронну пошту, і цей лист буде надіслано клієнтам, коли ви підпишетеся на веб-сайт свого блогу. Ви можете створити або залишити його порожнім, коли закінчите, натисніть «Далі».
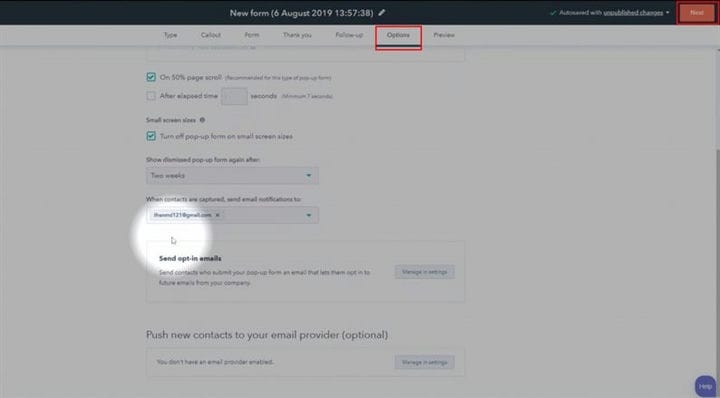
Крок 11. Розділ параметрів дозволить вам налаштувати різні параметри, наприклад, коли показувати спливаюче вікно, на якому електронному листі буде повідомлено, що у вас є новий передплатник. Коли все буде готово, натисніть «Далі».
Крок 12. У розділі попереднього перегляду буде показано остаточний попередній перегляд створеної форми. Якщо ви задоволені тим, як це виглядає, натисніть кнопку опублікувати.
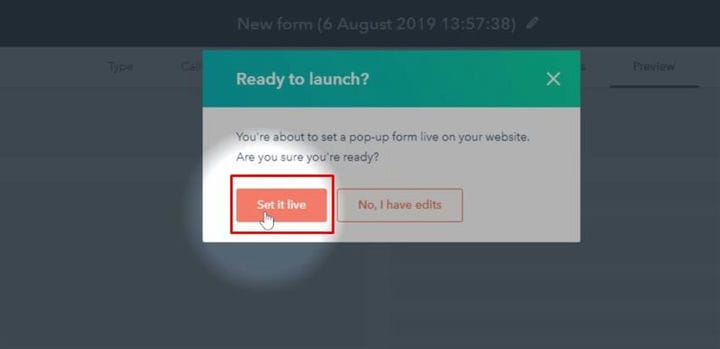
Крок 13. Тепер у вас є остання можливість відредагувати його ще більше, і якщо ви задоволені тим, як він працює, ви можете натиснути «Налаштувати його в реальному часі». Це розмістить спливаючу форму на веб-сайті в реальному часі.
Коли ви налаштовуєте форму спливаючого вікна, переконайтеся, що вона не викликає роздратування у ваших відвідувачів, і розмістіть її в такому місці, де вони можуть легко підписатися або закрити форму. Якщо у вас виникли запитання, будь ласка, залишайте коментарі нижче.