Як інтегрувати бюлетень MailChimp у додаток Laravel
Ви хочете інтегрувати функціональність бюлетеня MailChimp у свою програму Laravel? MailChimp – це служба електронного маркетингу, яка дозволяє нам надсилати бюлетені своїм передплатникам. У цій статті я покажу вам, як інтегрувати бюлетень MailChimp на веб-сайт Laravel.
MailChimp – це одна з популярних служб маркетингу електронною поштою, яка керує передплатниками вашого веб-сайту. За допомогою MailChimp ваші передплатники отримуватимуть бюлетень про новий вміст, оголошення, пропозиції та багато іншого залежно від вашого вибору. Це своєрідна автоматизована система. Власник веб-сайту не повинен пам’ятати, як надсилав бюлетень передплатникам. MailChimp обробляє самостійно, що економить нам багато часу.
Іншими популярними постачальниками послуг електронного маркетингу є:
Нещодавно я опублікував статтю про інтеграцію MailChimp за допомогою API MailChimp та PHP. Один із читачів запитав про інтеграцію MailChimp у Laravel. Отже, я вирішив написати цю статтю, щоб відповісти на запитання читача.
Сказавши це, давайте інтегруємо бюлетень MailChimp у додаток Laravel.
Отримайте ключ API MailChimp та ідентифікатор аудиторії
Для інтеграції API MailChimp вам потрібно отримати ключ API та ідентифікатор аудиторії. Виконайте наведені нижче дії, щоб отримати ці облікові дані.
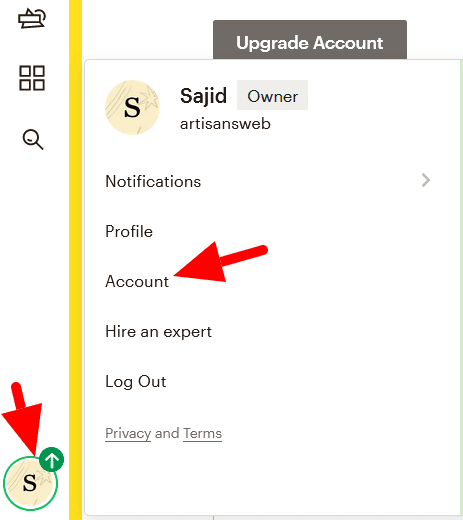
Увійдіть до свого акаунта MailChimp. Під значком користувача виберіть Обліковий запис.
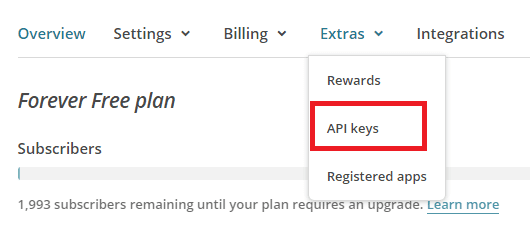
Клацніть на Extra-> API-ключі.
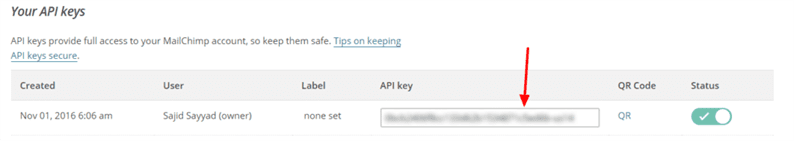
У розділі Ваші ключі API натисніть Створити ключ та скопіюйте свій ключ API, який нам потрібен за мить.
Тепер ваш ключ API готовий. Далі отримайте ідентифікатор аудиторії, до якого вам потрібно додати своїх передплатників. Для цього натисніть меню Аудиторія, а потім виберіть параметр Налаштування зі спадного меню Керування аудиторією.
У розділі "Налаштування" натисніть "Назва аудиторії та за замовчуванням".
На наступній сторінці ви знайдете свій ідентифікатор аудиторії.
Спаті побудував фантастичну бібліотеку бюлетеня Laravel. Я збираюся інтегрувати бюлетень MailChimp, використовуючи цю бібліотеку.
Відкрийте термінал у кореневому каталозі проекту та запустіть команду:
composer require spatie/laravel-newsletterПісля встановлення бібліотеки запустіть команду нижче, щоб опублікувати файл конфігурації config/newsletter.php.
php artisan vendor:publish --provider="SpatieNewsletterNewsletterServiceProvider"Перейдіть до каталогу ‘config’ і відкрийте файл ‘newsletter.php’.
бюлетень.php
<?php
return [
/*
* The API key of a MailChimp account. You can find yours at
* https://us10.admin.mailchimp.com/account/api-key-popup/.
*/
'apiKey' => env('MAILCHIMP_APIKEY'),
/*
* The listName to use when no listName has been specified in a method.
*/
'defaultListName' => 'subscribers',
/*
* Here you can define properties of the lists.
*/
'lists' => [
/*
* This key is used to identify this list. It can be used
* as the listName parameter provided in the various methods.
*
* You can set it to any string you want and you can add
* as many lists as you want.
*/
'subscribers' => [
/*
* A MailChimp list id. Check the MailChimp docs if you don't know
* how to get this value:
* http://kb.mailchimp.com/lists/managing-subscribers/find-your-list-id.
*/
'id' => env('MAILCHIMP_LIST_ID'),
],
],
/*
* If you're having trouble with https connections, set this to false.
*/
'ssl' => true,
];Тут не потрібно робити жодних змін, крім значення ‘ssl’. Якщо на вашому сервері немає сертифіката SSL, встановіть для цього значення значення false. Ви можете бачити константи MAILCHIMP_APIKEY та MAILCHIMP_LIST_ID у наведеному вище коді. Це означає, що вам потрібно додати ці константи з фактичними значеннями у ваш .envфайл.
.env
....
MAILCHIMP_APIKEY=YOUR_MAILCHIMP_API_KEY
MAILCHIMP_LIST_ID=YOUR_MAILCHIMP_LIST_IDПісля цього очистіть кеш конфігурації за допомогою команди:
php artisan config:clearІнтегруйте бюлетень MailChimp у додаток Laravel
Ви встановили та налаштували бібліотеку. Тепер ви можете продовжувати інтеграцію MailChimp на своєму веб-сайті Laravel. Давайте створимо просту форму розсилки у вашому файлі перегляду.
<form action="{{ url('ROUTE_HERE') }}" method="post">
<div class="form-group">
<label for="exampleInputEmail">Email</label>
<input type="email" name="user_email" id="exampleInputEmail" class="form-control">
</div>
{{ csrf_field() }}
<button type="submit" class="btn btn-primary">Submit</button>
</form>Обов’язково замініть заповнювач ROUTE_HERE на фактичне значення. Далі у файлі контролера додайте фасад встановленого пакету.
У функції контролера, де ви розміщуєте форму, напишіть код наступним чином:
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use Newsletter;
....
public function store(Request $request)
{
if (! Newsletter::isSubscribed($request->user_email)) {
Newsletter::subscribe($request->user_email);
}
}
?>Тут я спочатку перевіряю, чи користувач вже доданий до списку передплатників чи ні. Якщо ні, додайте його до списку абонентів. Я використав метод, subscribe()який безпосередньо підписав користувача на список. Якщо вам потрібно надіслати користувачеві електронного листа з підтвердженням перед тим, як підписатися на список, замініть нижченаведений рядок
Newsletter::subscribe($request->user_email);з
Newsletter::subscribePending($request->user_email);subscribePending() функція встановлює статус користувача на "очікує очікування" у списку MailChimp, доки користувач не підтвердить передплату.
Mailchimp також надає поля аудиторії, які зберігають додаткову інформацію про користувачів безпосередньо на інформаційній панелі MailChimp. Про всяк випадок, якщо ви хочете додати поля аудиторії, тоді ви можете це зробити, додавши ще один параметр у наведеному вище методі. Тут я додаю значення для полів аудиторії за замовчуванням FNAME та LNAME.
Newsletter::subscribe($request->user_email, ['FNAME'=>'ENTER_FIRST_NAME', 'LNAME'=>'ENTER_LAST_NAME']);Якщо ви хочете додати теги для абонента, скористайтеся addTags()методом. Передайте кілька елементів у масив, якщо вам потрібно призначити кілька тегів. У моєму випадку я присвоюю тегу "Blogger" передплатнику.
Newsletter::addTags(['Blogger'], $request->user_email);Користувач може видалити абонента зі списку за допомогою коду:
Newsletter::delete('SUBSCRIBER_EMAIL');Це основні методи, які зазвичай потрібні на веб-сайті. Можливо, ви також захочете перевірити додаткові функції цього пакета на GitHub.
Сподіваюся, ви розумієте, як інтегрувати бюлетень MailChimp на свій веб-сайт Laravel. Будь ласка, поділіться своїми думками та пропозиціями в розділі коментарів нижче.
Пов’язані статті
- Інтеграція MailChimp із плагіном Contact Form 7
- Інтеграція MailChimp у WordPress без використання плагіна