Як оптимізувати зображення при завантаженні в PHP
Нещодавно один із читачів запитав мене, як оптимізувати зображення при завантаженні в PHP. Щоб відповісти на запитання, я вирішив написати статтю, яка покаже, як ми можемо зменшити або стиснути розмір файлу під час його завантаження.
Як завантаження файлу розробником наше звичайне завдання. Ми завжди робимо це традиційним способом. За допомогою вбудованої функції move_uploaded_fileми переміщуємо зображення в каталог і залишаємо їх як є. Чи думаємо ми з кількох моментів, наприклад, який розмір завантаженого зображення? Чи потрібно це зображення для завантаження на веб-сайт? Чи можу я оптимізувати зображення, не втрачаючи його якості?
Зображення відіграють важливу роль у швидкості роботи сайту. Важкі зображення уповільнюють швидкість сторінки, що в результаті втрачає вашу аудиторію та трафік. Така ситуація недоступна. Ми докладаємо багато зусиль для розбудови аудиторії та відвідуваності. Отже, як хорошу практику, слід оптимізувати зображення під час завантаження.
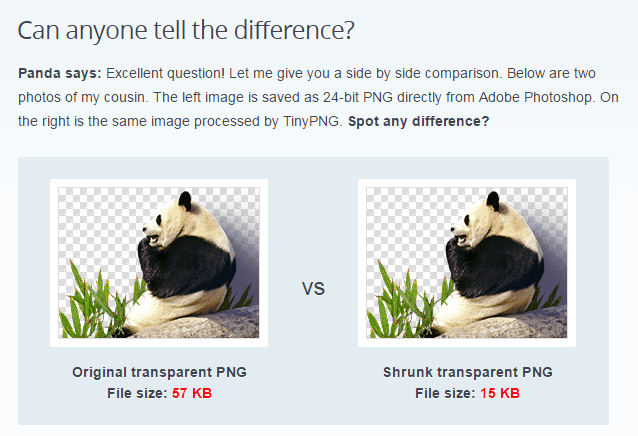
У цій статті я збираюся використовувати службу TinyPNG для оптимізації зображень. Ми напишемо код для нього за кілька хвилин. Тим часом нижче наведено знімок екрана з tinypng.com для візуалізації різниці між вихідним та оптимізованим зображенням.
Використовуйте TinyPNG для оптимізації зображення при завантаженні
Для початку вам потрібно встановити бібліотеку TinyPNG. Встановіть бібліотеку за допомогою команди нижче.
composer require tinify/tinifyПісля встановлення бібліотеки отримайте ключ API із веб-сайту TinyPNG.
Примітка: TinyPNG дозволяє стискати 500 зображень безкоштовно на місяць. За понад 500 зображень вам потрібно заплатити. Якщо у вас невеликий веб-сайт, то цієї квоти досить.
Як тільки ви будете готові з ключем API, давайте почнемо з коду. Я створюю просту HTML-форму, яка містить введення файлу та кнопку подання.
<form method="post" enctype="multipart/form-data">
<p><input type="file" name="myfile" accept="image/*" required /></p>
<button type="submit" name="submit">Submit</button>
</form>Коли користувачі завантажують зображення за допомогою цієї форми, розробники пишуть код нижче, щоб перемістити завантажене зображення на сервер.
if (isset($_POST['submit'])) {
$allowed_mime_types = array('image/gif', 'image/jpg', 'image/jpeg', 'image/png');
if (!in_array($_FILES['myfile']['type'], $allowed_mime_types)) {
echo 'Invalid file format.';
exit();
}
if (!file_exists(getcwd().'/uploads')) {
mkdir(getcwd().'/uploads', 0777);
}
$src_file_name = $_FILES['myfile']['name'];
move_uploaded_file($_FILES['myfile']['tmp_name'], getcwd().'/uploads/'.$src_file_name);
echo "File uploaded successfully";
}Наведений вище код правильний, і в ньому немає жодної проблеми, крім відсутньої частини оптимізації зображення. Для оптимізації зображень вам просто потрібно додати 2 рядки коду після move_uploaded_fileвиписки.
//optimize image using TinyPNG
$source = TinifyfromFile(getcwd().'/uploads/'.$src_file_name);
$source->toFile(getcwd().'/uploads/'.$src_file_name);Наведені вище 2 рядки беруть зображення із вихідного шляху, оптимізують його за допомогою бібліотеки TinyPNG, не втрачаючи якості, і зберігають назад до того самого вихідного шляху. Іншими словами, він замінює оригінальне зображення оптимізованою версією.
Наш остаточний код такий.
<?php
require_once("vendor/autoload.php");
TinifysetKey("TINYPNG_API_KEY"); //pass your actual API key
if (isset($_POST['submit'])) {
$allowed_mime_types = array('image/gif', 'image/jpg', 'image/jpeg', 'image/png');
if (!in_array($_FILES['myfile']['type'], $allowed_mime_types)) {
echo 'Invalid file format.';
exit();
}
if (!file_exists(getcwd().'/uploads')) {
mkdir(getcwd().'/uploads', 0777);
}
$src_file_name = $_FILES['myfile']['name'];
move_uploaded_file($_FILES['myfile']['tmp_name'], getcwd().'/uploads/'.$src_file_name);
//optimize image using TinyPNG
$source = TinifyfromFile(getcwd().'/uploads/'.$src_file_name);
$source->toFile(getcwd().'/uploads/'.$src_file_name);
echo "File uploaded successfully.";
}
?>
<form method="post" enctype="multipart/form-data">
<p><input type="file" name="myfile" accept="image/*" required /></p>
<button type="submit" name="submit">Submit</button>
</form>Вперед і спробуйте. Ви повинні побачити, як оптимізована версія зображення зберігається у вашому каталозі.
Сподіваюся, ви розумієте, як оптимізувати зображення при завантаженні в PHP. Я хотів би почути ваші думки та пропозиції у розділі коментарів нижче.
Пов’язані статті
- TinyPNG Стиснення зображень за допомогою PHP
- Завантажте та стисніть кілька зображень у PHP
- Посібник із завантаження та стиснення зображень у Laravel