Як підключити базу даних Firebase у реальному часі до форми веб-сайту
Ви хочете зберегти дані форм веб-сайту у Firebase? Якщо так, то ви знаходитесь у правильному місці. У цій статті я покажу вам, як підключити базу даних Firebase у реальному часі до форми та зберігати її дані до Firebase.
База даних у реальному часі Firebase – це хмарна база даних NoSQL. У Firebase дані зберігаються у форматі JSON і синхронізуються в режимі реального часу з усіма підключеними клієнтами, побудованими за допомогою SDK для iOS, Android та JavaScript. Коли ми говоримо в реальному часі, це означає, що дані обмінюються між програмами та базою даних у режимі реального часу (без затримок). Докладніше про функції Firebase можна прочитати в їх документації.
Для цього підручника я створив просту контактну форму та збережу дані форми у базі даних Firebase у реальному часі. Для надсилання даних із форми до Firebase я буду використовувати JavaScript SDK.
Конфігурація Firebase
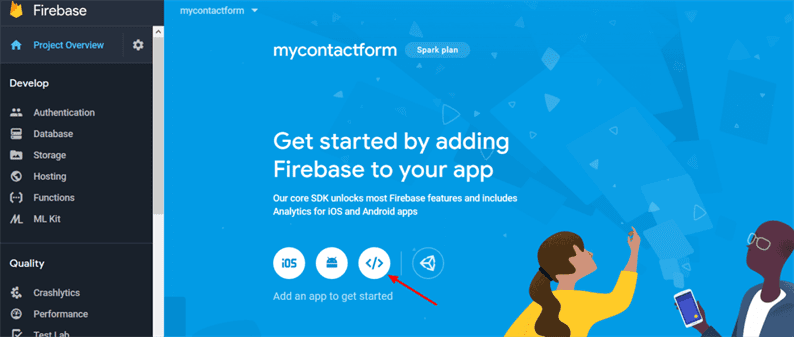
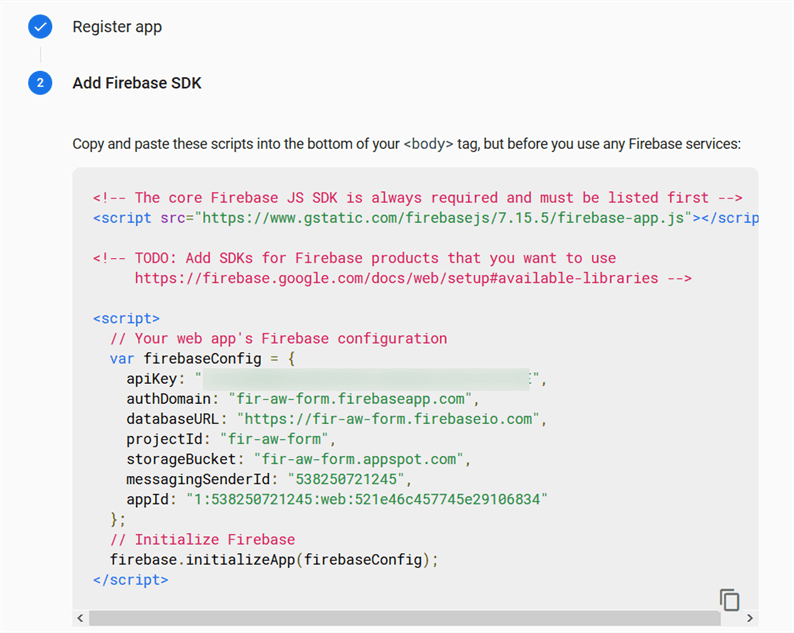
Щоб розпочати роботу, перейдіть до Firebase Console і створіть новий проект. Користувач також може обрати існуючий проект. Після створення нового проекту ви перенаправите на сторінку, де ви отримаєте код JavaScript Firebase. Клацніть на піктограму коду, яка відкриє спливаюче вікно.
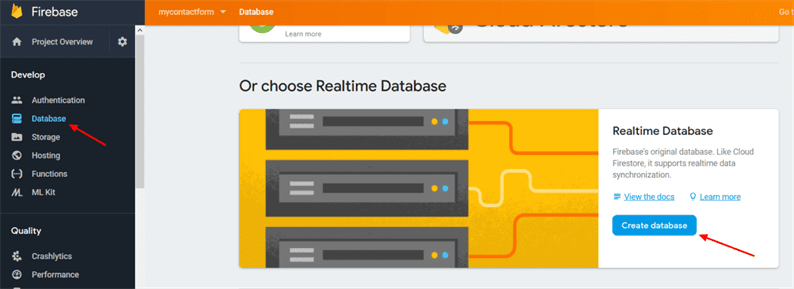
Скопіюйте код, показаний у спливаючому вікні, що потрібно на наступних кроках. У меню ліворуч натисніть "База даних", а потім "Створити базу даних" у розділі "База даних у реальному часі".
Він відкриє спливаюче вікно, вибере режим тестування і, нарешті, натисніть кнопку «Увімкнути».
Ви перенаправите на наступний екран, де ви побачите свою базу даних у режимі реального часу. Зараз даних немає, тому ваша база даних порожня.
Підключіть базу даних Firebase у реальному часі до форми веб-сайту
Ми закінчили з налаштуванням Firebase. Наступне, що потрібно зробити, це створити форму та зберегти дані форми у Firebase. Давайте побудуємо просту контактну форму поверх Bootstrap. Створіть файл index.html і додайте в нього код нижче.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Firebase</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
</head>
<body>
<div class="row">
<div class="container">
<h2>Contact Form</h2>
<div class="alert alert-success success-message" style="display:none;">Form submitted successfully.</div>
<form id="contactForm">
<div class="form-group">
<label for="exampleFullName">Full Name</label>
<input type="text" class="form-control fullname" id="exampleFullName" placeholder="Enter Full Name" required>
</div>
<div class="form-group">
<label for="exampleEmail">Email</label>
<input type="email" class="form-control email" id="exampleEmail" placeholder="Enter Email" required>
</div>
<div class="form-group">
<label for="exampleSubject">Subject</label>
<input type="text" class="form-control subject" id="exampleSubject" placeholder="Enter Subject" required>
</div>
<div class="form-group">
<label for="exampleMessage">Message</label>
<textarea class="form-control message" id="exampleMessage" placeholder="Enter Message" cols="30" rows="10" required></textarea>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://www.gstatic.com/firebasejs/7.15.5/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/7.15.5/firebase-database.js"></script>
<script src="js/main.js"></script>
</body>
</html>У наведеному вище коді я включив файл JS Firebase, перед main.jsяким скопіював раніше, а також JS бази даних реального часу. Створіть main.jsфайл у папці ‘js’. Цей файл JS матиме фактичну логіку для взаємодії з Firebase. Додайте скопійований код із Firebase у верхній частині main.jsфайлу.
// Paste the code from Firebase
var config = {
apiKey: "YOUR_API_KEY",
authDomain: "Your_AuthDomain",
databaseURL: "YOUR_DATABAE_URL",
projectId: "YOUR_PROJECT_ID",
storageBucket: "YOUR_STORAGE_BUCKET",
messagingSenderId: "YOUR_SENDER_ID",
appId: "YOUR_APP_ID"
};
firebase.initializeApp(config);Після цього створіть колекцію, в якій зберігатимуться дані вашої форми. Ви можете дати будь-яку назву колекції. У моєму випадку я створюю колекцію під назвою ‘contactformmessages’.
// Reference messages collection
var messagesRef = firebase.database().ref('contactformmessages');Нарешті, ми візьмемо всі значення форми та передамо їх у Firebase при поданні форми наступним чином.
$('#contactForm').submit(function(e) {
e.preventDefault();
var newMessageRef = messagesRef.push();
newMessageRef.set({
name: $('.fullname').val(),
email: $('.email').val(),
subject: $('.subject').val(),
message: $('.message').val()
});
$('.success-message').show();
$('#contactForm')[0].reset();
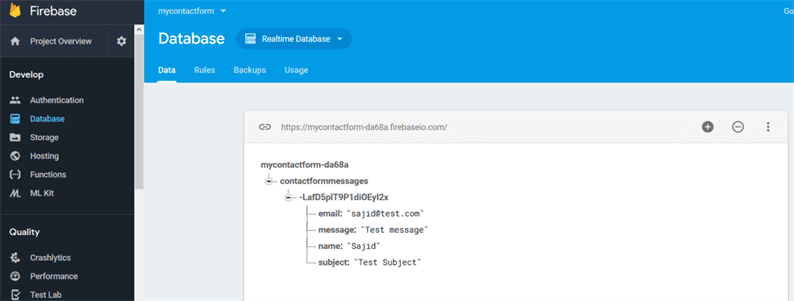
});Тепер спробуйте подати форму із фіктивними значеннями та перейти до бази даних Firebase у режимі реального часу. Ви повинні побачити свої дані, що зберігаються в базі даних. Це буде виглядати нижче.
Читання даних із бази даних Firebase у реальному часі
Ви повинні навчитися писати дані в базі даних Firebase у реальному часі. Можливо, ви захочете прочитати його з Firebase. Читання даних з Firebase легко і вимагає лише декількох рядків коду JavaScript. Ми створили колекцію повідомлень як messagesRef. Використовуючи цю змінну, ви можете читати дані наступним чином.
messagesRef.once('value').then((snapshot) => {
Object.keys(snapshot.val()).forEach((key) => {
console.log(`Name: ${snapshot.val()[key].name}`);
console.log(`Email: ${snapshot.val()[key].email}`);
console.log(`Subject: ${snapshot.val()[key].subject}`);
console.log(`Message: ${snapshot.val()[key].message}`);
});
});Сподіваюся, ви дізналися про підключення Firebase до форми веб-сайту. Будь ласка, поділіться своїми думками та пропозиціями в розділі коментарів нижче.
Пов’язані статті
- Як зробити резервну копію програми Laravel
- Як автоматично зберігати резервну копію WordPress у Dropbox
- Розгортайте статичний веб-сайт на хостингу Firebase безкоштовно