Як створити карти сайту для Google і відвідувачів у WordPress
Хочете створити карту сайту для свого блогу WordPress?
Навіть якщо ви не маєте багато (або взагалі) досвіду у веб-розробці, ви майже напевно чули про пошукову оптимізацію (SEO). Ця широка фраза охоплює різні тактики, які можуть допомогти вашому сайту зайнятися вище в пошукових системах.
Багато методів SEO, з якими ви зіткнетеся, орієнтовані на ключові слова, але інші фактори також важливі для досягнення високого рейтингу в пошуковій системі.
Наприклад, створення карти сайту є одним із найефективніших способів збільшення органічного трафіку. Карта сайту – це просто список усіх сторінок вашого сайту разом із деякими даними про кожну з них.
Основна перевага карти сайту полягає в тому, що вона допомагає пошуковим системам, таким як Google, знаходити всі ваші сторінки. Це призводить до кращої індексації та збільшення пошукового трафіку.
У цій статті ми розповімо вам про деталі карт сайтів і про те, як їх створити.
Без зайвих розмов, давайте почнемо.
Що таке карти сайту?
Ви коли-небудь замислювалися про те, як Google визначає, які веб-сайти ранжувати та як вони організовані? Googlebot — це ключ — програма-сканер із двома основними функціями.
Googlebot – це веб-сканер, який переміщується зі сторінки на сторінку. Він відстежує численні URL-адреси, які він відвідує, і те, як вони пов’язані на маршруті. Потім Google використовує цю інформацію для створення результатів пошуку.
Враховуючи величезну популярність Google і важливість органічного (пошукового) трафіку загалом, ви захочете зробити все можливе, щоб допомогти цьому боту зрозуміти ваш сайт. Ось де в картину входять карти сайту.
Карта сайту (іноді відома як карта сайту XML) — це сторінка, яка містить посилання на всі сторінки веб-сайту. Це план для пошукових систем, щоб знайти, сканувати та індексувати весь ваш вміст.
Важливість карт сайту
Посилання – це найпоширеніший спосіб пошуку для Google веб-сторінок. Карта сайту також необхідна для того, щоб допомогти Google ідентифікувати сторінки на вашому сайті, якщо він абсолютно новий і має лише кілька зовнішніх зворотних посилань.
Наприклад, якщо ви керуєте сайтом електронної комерції з 5 мільйонами сторінок. Google буде важко знайти всі ці сторінки, якщо ваше внутрішнє посилання не буде дійсно добре зроблено, а ваш сайт має безліч зовнішніх зворотних посилань.
Дві основні цілі карт сайту:
- Переконайтеся, що робот Googlebot знаходить і досліджує кожну сторінку.
- Розкажіть роботам пошукових систем, як сторінки впорядковані та пов’язані одна з одною, а також коли їх востаннє змінювали.
Карти сайту XML можуть допомогти пошуковим системам, таким як Google, виявляти нові сторінки на вашому сайті або сторінки, які не пов’язані ефективно.
HTML карта сайт може бути корисною, особливо якщо сайт великі (понад 2000 сторінок) і єднальна архітектура заснована тільки на тему чи лістингу сторінок з нумерацією сторінок. На великому сайті карта сайту HTML може допомогти зі структурою сайту та розподілом значень посилань.
Як використовувати XML-мапи сайту (для пошукових ботів)
Ви можете використовувати генератор карт сайту XML для регулярного створення XML-карт сайту, або якщо ви використовуєте плагін WordPress, ви можете використовувати плагін, який автоматично створить його для вас. Тут ми перерахували кілька способів додати XML-мапи сайту на ваш сайт WordPress.
1 Додайте XML-карту сайту за допомогою плагіна Rank Math
WordPress створює базову карту сайту самостійно, але вона включає все, що ви ще не проіндексували, що може призвести до помилок на вашому веб-сайті. Ви не можете змінити карту сайту WordPress за замовчуванням, якщо ви не знаєте, як кодувати на PHP.
Тому ми рекомендуємо використовувати плагін під час створення карти сайту в WordPress. Rank Math — це найзручніший підхід до створення XML-мапи сайту. Це один з найкращих плагінів WordPress для SEO і містить безліч функцій.
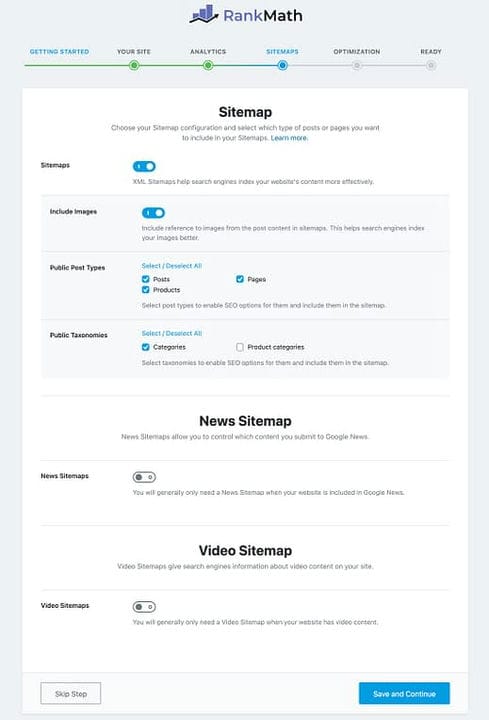
Коли ви вперше інсталюєте Rank Math, ви перейдете до майстра налаштування, який включає конфігурацію карти сайту.
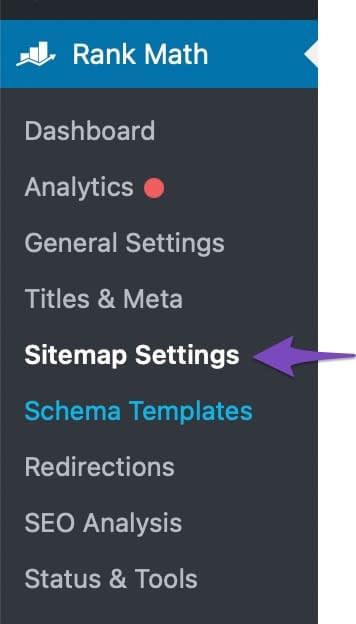
Якщо ви пропустите майстер налаштування, ви завжди можете отримати доступ до налаштувань карти сайту через пункт меню Rank Math на бічній панелі.
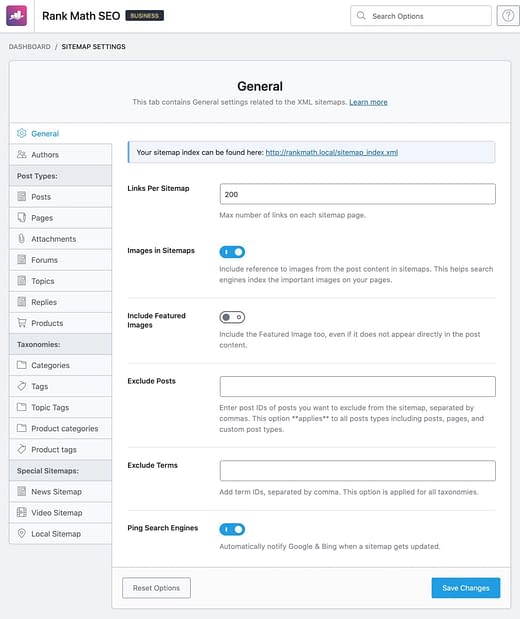
Налаштування мапи сайту відкриються, як показано нижче:
Ви можете прочитати розгорнуту інструкцію зі створення карт сайту в Rank Math, яка допоможе вам детальніше зрозуміти кожен параметр.
2 Створіть XML-карту сайту за допомогою Screaming Frog
Screaming Frog — це вдосконалений інструмент SEO, який може проводити аудит сайту та повідомляти про помилки SEO на сторінці.
Будь-який веб-сайт може скористатися картою сайту XML, створеною за допомогою Screaming Frog. Не має значення, яку CMS ви використовуєте, наскільки великий ваш веб-сайт або скільки йому років.
Щоб створити карту сайту, вам навіть не потрібно володіти веб-сайтом або мати доступ до нього. Screaming Frog просканує ваш веб-сайт і створить для вас карту сайту за кілька хвилин.
Потім ви можете завантажити карту сайту на свій сайт. Увійдіть до Google Search Console і вкажіть URL-адресу карти сайту, щоб вони могли просканувати її та зберегти для подальшого використання.
Як використовувати карти сайту HTML (для відвідувачів)
Карти сайту HTML зазвичай використовуються для перегляду сайту користувачами, тоді як карти сайту XML призначені для ботів.
Можливо, ви захочете додати карту сайту HTML до сторінки вашого сайту, щоб відвідувачі могли переміщатися. Швидше за все, ваше навігаційне меню повинно впоратися з цим самостійно, але це не завадить додати. Google пропонує створити карту сайту для користувачів вашого сайту в інструкціях для веб-майстрів.
Існує три способи додати HTML-карту сайту на свій сайт.
1 Використовуйте плагін Simple Sitemap
Simple Sitemap — це безкоштовний плагін WordPress, який дозволяє легко додавати HTML-карту сайту на ваш сайт.
Ви можете встановити Simple Sitemap, знайшовши його в меню Plugins > Add New.
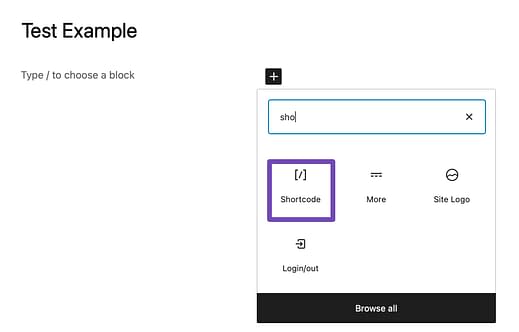
Після активації плагіна перейдіть до Сторінки > Додати нову, щоб створити нову сторінку для вашої карти сайту. Усередині редактора натисніть значок плюса, щоб додати новий блок, і виберіть опцію Simple Sitemap, як показано нижче:
Після додавання блоку ваша HTML-карта сайту автоматично вбудовується.
Потім ви можете включити посилання на цю сторінку в нижній колонтитул, щоб відвідувачі могли її знайти.
2 Використовуйте короткий код із Simple Sitemap
Simple Sitemap також дозволяє використовувати короткий код, який чудово підходить для виведення динамічного вмісту у ваші публікації та сторінки. І, що ще важливіше, шорткоди працюють із класичним редактором, на відміну від блоків.
Почніть з додавання блоку шорткоду на свою сторінку.
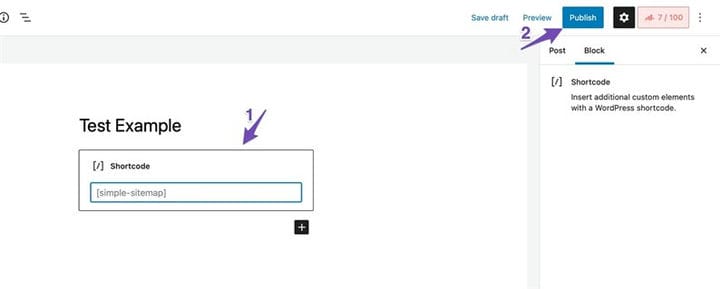
Виберіть блок «Шорткод», скопіюйте та вставте один із наведених нижче шорткодів у редакторі.
[simple-sitemap-group]
[simple-sitemap]
Це виведе одну карту сайту або групу карт сайту (карти сайту для публікацій і сторінок).
3 Вставте карту сайту
Якщо ви не бажаєте використовувати плагін, ви можете скористатися генератором карт сайту XML-Sitemaps.com.
Отримавши карту сайту, ви можете вставити її вручну на свою сторінку.
Висновок
SEO – це набагато більше, ніж розміщення ключових слів на вашому сайті. Ви також повинні переконатися, що ваш вміст є вільно доступним і легким для сканування пошуковими системами.
Один з найпростіших і найефективніших способів зробити це – створити карту сайту. Як ми бачили, плагін Rank Math робить створення карти сайту надзвичайно простим. Потім, щоб прискорити процес сканування, просто завантажте його на свій сайт і додайте до Google Search Console.
Якщо ви хочете ще більше покращити свій рейтинг у пошуковій мережі, ви можете дізнатися, як переопублікувати старий вміст, щоб отримати приріст:
Як повторно опублікувати публікацію WordPress для SEO та трафіку
Дякуємо, що прочитали, і якщо вам сподобався цей посібник, поділіться ним за допомогою кнопок нижче.