Як встановити та використовувати CKEditor в Laravel
Ви хочете встановити CKEditor у Laravel? CKEditor – це WYSIWYG (те, що ви бачите, те, що ви отримуєте) HTML-редактор, який дозволяє нам писати формати багатого тексту. У цій статті я покажу вам, як встановити та використовувати CKEditor у Laravel.
Редактор багатофункціонального тексту необхідний для написання вмісту для ваших сторінок або статей. На веб-сторінці нам потрібно мати різні елементи, такі як зображення, абзаци, посилання тощо. Усі ці різні елементи можна додати за допомогою CKEditor.
HTML забезпечує текстовий елемент для написання опису. Але, це має обмеження. У текстовій області нелегко та зручно писати інші елементи HTML, такі як p, div, img тощо.
Щоб подолати такі обмеження, ви можете використовувати CKEditor, який сам є редактором багатофункціонального тексту. Наш остаточний редактор буде виглядати як на скріншоті нижче.
Встановіть CKEditor в Laravel
Існує 2 способи встановити CKEditor в Laravel – пакет CDN або CKEditor. Ви можете отримати обидва ресурси з їх сторінки завантаження.
CDN посилання є //cdn.ckeditor.com/4.14.0/standard/ckeditor.js. Якщо ви йдете на CDN, вам не потрібно нічого завантажувати з веб-сайту CKEditor.
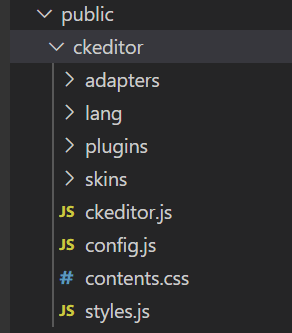
Якщо ви маєте намір встановити його без CDN, завантажте пакет (рекомендується стандартний пакет). Далі створіть папку ‘ckeditor’ у каталозі ‘public’ вашого проекту Laravel. І всередині цієї папки ‘ckeditor’ скопіюйте файли та папки із завантаженого пакета.
Як користуватися CKEditor
На цьому етапі ви виконали кроки для встановлення пакета CKEditor. Тепер давайте подивимося, як користуватися CKEditor.
Скажімо, у вас є «область тексту», яку слід замінити на CKEditor. Для цього я додаю ідентифікатор ‘summary-ckeditor’ до ‘textarea’.
<textarea class="form-control" id="summary-ckeditor" name="summary-ckeditor"></textarea>Далі вам потрібно включити ckeditor.jsфайл і написати код JavaScript, який замінює ‘textarea’ на CKEditor.
<script src="{{ asset('ckeditor/ckeditor.js') }}"></script>
<script>
CKEDITOR.replace( 'summary-ckeditor' );
</script>Вище код JavaScript замінює текстове поле на CKEditor. Якщо ви хочете використовувати CDN, тоді наведений вище код буде таким:
<script src="//cdn.ckeditor.com/4.14.0/standard/ckeditor.js"></script>
<script>
CKEDITOR.replace( 'summary-ckeditor' );
</script>Запустіть свою сторінку в браузері, і тепер ви зможете побачити CKeditor. Тепер ви можете додати свій вміст до редактора та використовувати його на своєму веб-сайті.
Завантажте та вставте зображення в CKEditor
CKEditor за замовчуванням не дає можливості завантажити зображення. Якщо хтось хоче надати цю можливість, продовжуйте читати цю статтю. Потрібно додати маршрут Laravel, написати код для завантаження зображень та трохи JavaScript до своєї програми. По-перше, щоб увімкнути опцію завантаження зображення, вам потрібно зателефонувати до CKEditor наступним чином.
<script>
CKEDITOR.replace( 'summary-ckeditor', {
filebrowserUploadUrl: "{{route('upload', ['_token' => csrf_token() ])}}",
filebrowserUploadMethod: 'form'
});
</script>Тут для ключа filebrowserUploadUrlя передав URL-адресу маршруту та маркер csrf. Давайте визначимо маршрут «завантаження».
Route::post('ckeditor/image_upload', 'CKEditorController@upload')->name('upload');Перезавантажте сторінку. Тепер, якщо ви натиснете піктограму зображення CKEditor, ви побачите опцію завантаження зображення, як показано нижче.
Для того, щоб використовувати завантажене зображення в CKEditor, потрібно завантажити зображення у папку програми та надіслати назад URL-адресу зображення. Для зберігання зображення на сервері я буду використовувати функцію зберігання Laravel. Отже, спочатку мені потрібно створити символічне посилання на папку «сховище». Виконайте команду нижче, щоб створити символічне посилання:
php artisan storage:linkНаша карта "завантаження" маршруту з методом завантаження CKEditorController. Отже, створіть контролер CKEditorControllerі визначте uploadв ньому метод наступним чином:
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
class CKEditorController extends Controller
{
public function upload(Request $request)
{
if($request->hasFile('upload')) {
//get filename with extension
$filenamewithextension = $request->file('upload')->getClientOriginalName();
//get filename without extension
$filename = pathinfo($filenamewithextension, PATHINFO_FILENAME);
//get file extension
$extension = $request->file('upload')->getClientOriginalExtension();
//filename to store
$filenametostore = $filename.'_'.time().'.'.$extension;
//Upload File
$request->file('upload')->storeAs('public/uploads', $filenametostore);
$CKEditorFuncNum = $request->input('CKEditorFuncNum');
$url = asset('storage/uploads/'.$filenametostore);
$msg = 'Image successfully uploaded';
$re = "<script>window.parent.CKEDITOR.tools.callFunction($CKEditorFuncNum, '$url', '$msg')</script>";
// Render HTML output
@header('Content-type: text/html; charset=utf-8');
echo $re;
}
}
}Ось зараз спробуйте завантажити зображення із вбудованої опції зображення CKEditor, і зображення буде додано у ваш редактор.
Сподіваюся, ви розумієте, як встановити та використовувати CKEditor у Laravel. Будь ласка, поділіться своїми думками та пропозиціями в коментарі нижче.