Як завантажити та обрізати зображення у Laravel за допомогою imgAreaSelect та бібліотеки зображень для втручання
Нещодавно один із наших читачів попросив написати статтю про завантаження та обрізання зображень у Laravel. Раніше я публікував статтю на ту саму тему для PHP Upload, Crop and Resize Image in PHP. Але коли справа стосується Laravel, нам потрібно зробити модифікації відповідно до стандартів Laravel. У цій статті ми вивчаємо, як завантажувати та обрізати зображення в Laravel.
Для цього підручника я збираюся використовувати 2 бібліотеки – imgAreaSelect та Intervention Image.
imgAreaSelect – це плагін jQuery, який дозволяє обрізати зображення, вибираючи прямокутну область зображення. Це легкий плагін і простий у використанні.
З іншого боку, Intervention Image – це бібліотека для обробки зображень та маніпулювання ними. Ця бібліотека допомагає нам створювати, редагувати та компонувати зображення на стороні сервера.
У цьому підручнику я буду використовувати imgAreaSelect для отримання координат для обрізаного зображення та бібліотеки зображень Intervention, щоб фактично обрізати зображення на стороні сервера відповідно до координат.
Починаємо
Для початку вам слід було встановити Laravel. Якщо ви ще не створили, встановіть його за допомогою команди:
composer create-project --prefer-dist laravel/laravel laravel-devВищезазначена команда створить для вас проект Laravel під назвою ‘laravel-dev’.
Потім встановіть бібліотеку зображень Intervention у своєму проекті Laravel. Запустіть команду нижче з кореневого каталогу проекту.
composer require intervention/imageПісля встановлення бібліотеки відкрийте config/app.phpфайл і додайте до нього наступні рядки.
Додайте постачальників послуг для цього пакету в $providersмасив.
InterventionImageImageServiceProvider::classДодайте фасад до $aliasesмасиву.
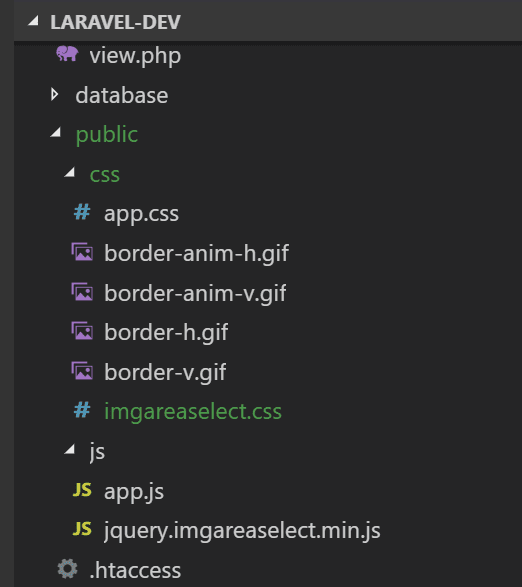
'Image' => InterventionImageFacadesImage::classНарешті, завантажте плагін imgAreaSelect. З завантаженого zip-файлу скопіюйте зображення, файл CSS, JS і вставте у загальну папку проекту Laravel. В основному ваша структура повинна бути такою, як на скріншоті нижче.
Як користуватися imgAreaSelect
Оскільки ми будемо використовувати CSS та JS плагіна imgAreaSelect, давайте створимо для нього структуру. Створіть resources/views/layouts/app.blade.phpфайл і додайте в нього код нижче.
<!DOCTYPE html>
<html lang="{{ app()->getLocale() }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
@yield('style')
</head>
<body>
<div id="app">
@yield('content')
</div>
@yield('footer')
</body>
</html>Цей файл діє як загальний файл для всіх лез. За допомогою заповнювачів (@yield) можна розмістити код у файлі леза у відповідних місцях, таких як верхній, нижній колонтитул тощо.
Створіть image.blade.phpфайл всередині resources/viewsкаталогу. Цей файл леза матиме наступний код.
image.blade.php
@extends('layouts.app')
@section('style')
<link rel="stylesheet" href="{{ asset('css/imgareaselect.css') }}" />
@endsection
@section('content')
@if(session('success'))
<div class="alert alert-success">{{session('success')}}</div>
@endif
<div class="container mt-5">
<form action="{{ url('image') }}" method="post" enctype="multipart/form-data">
<div class="form-group">
<label for="exampleInputImage">Image:</label>
<input type="file" name="profile_image" id="exampleInputImage" class="image" required>
<input type="hidden" name="x1" value="" />
<input type="hidden" name="y1" value="" />
<input type="hidden" name="w" value="" />
<input type="hidden" name="h" value="" />
</div>
{{ csrf_field() }}
<button type="submit" class="btn btn-primary">Submit</button>
</form>
<div class="row mt-5">
<p><img id="previewimage" style="display:none;"/></p>
@if(session('path'))
<img src="{{ session('path') }}" />
@endif
</div>
</div>
@endsection
@section('footer')
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="{{ asset('js/jquery.imgareaselect.min.js') }}"></script>
<script>
jQuery(function($) {
var p = $("#previewimage");
$("body").on("change", ".image", function(){
var imageReader = new FileReader();
imageReader.readAsDataURL(document.querySelector(".image").files[0]);
imageReader.onload = function (oFREvent) {
p.attr('src', oFREvent.target.result).fadeIn();
};
});
$('#previewimage').imgAreaSelect({
onSelectEnd: function (img, selection) {
$('input[name="x1"]').val(selection.x1);
$('input[name="y1"]').val(selection.y1);
$('input[name="w"]').val(selection.width);
$('input[name="h"]').val(selection.height);
}
});
});
</script>
@endsectionВи, можливо, помітили деякі речі з зазначеного вище файлу, як @extends('layouts.app'), @section('style'), @section('content')і т.д. Ці ділянки будуть йти у відповідних місцях app.blade.php. Користувач може краще зрозуміти це, коли ви переглядаєте джерело цієї сторінки в браузері.
Щоб викликати це представлення, створіть контролер за допомогою команди:
php artisan make:controller ImageController --resourceДодайте посилання на цей контролер у файл маршруту.
routes / web.php
Route::resource('image', 'ImageController');Відкрийте ‘ImageController’ у редакторі та за методом ‘index’ викличте файл перегляду.
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use Image;
class ImageController extends Controller
{
/**
* Display a listing of the resource.
*
* @return IlluminateHttpResponse
*/
public function index()
{
return view('image');
}
.....
}Запустіть php artisan serveкоманду, і ви зможете побачити свою форму за вказаною нижче URL-адресою.
http://localhost:8000/imageКоли ви завантажуєте зображення, ви повинні побачити зображення попереднього перегляду під формою. За допомогою цього попереднього перегляду ви можете вибрати частину зображення, яку потрібно обрізати.
Завантажте та обріжте зображення за допомогою інтервенційної бібліотеки зображень
На цьому етапі ми закінчуємо код на стороні клієнта, де користувач може вибрати частину зображення, яке він хоче обрізати. Наступна робота – обрізання зображення та збереження його на сервері. Для зберігання зображення на сервері я буду використовувати функцію зберігання Laravel, де ми створюємо символічне посилання на папку «зберігання». Щоб створити символічне посилання, виконайте команду:
php artisan storage:linkЦя команда створює каталог "зберігання" під папкою "public".
У наш контролер ми вже включили фасад, use Image;тому вам слід продовжувати використовувати бібліотеку зображень Intervention для обрізання зображення на стороні сервера. Метод контролера store()повинен мати код, як показано нижче:
/**
* Store a newly created resource in storage.
*
* @param IlluminateHttpRequest $request
* @return IlluminateHttpResponse
*/
public function store(Request $request)
{
if($request->hasFile('profile_image')) {
//get filename with extension
$filenamewithextension = $request->file('profile_image')->getClientOriginalName();
//get filename without extension
$filename = pathinfo($filenamewithextension, PATHINFO_FILENAME);
//get file extension
$extension = $request->file('profile_image')->getClientOriginalExtension();
//filename to store
$filenametostore = $filename.'_'.time().'.'.$extension;
//Upload File
$request->file('profile_image')->storeAs('public/profile_images', $filenametostore);
if(!file_exists(public_path('storage/profile_images/crop'))) {
mkdir(public_path('storage/profile_images/crop'), 0755);
}
// crop image
$img = Image::make(public_path('storage/profile_images/'.$filenametostore));
$croppath = public_path('storage/profile_images/crop/'.$filenametostore);
$img->crop($request->input('w'), $request->input('h'), $request->input('x1'), $request->input('y1'));
$img->save($croppath);
// you can save crop image path below in database
$path = asset('storage/profile_images/crop/'.$filenametostore);
return redirect('image')->with(['success' => "Image cropped successfully.", 'path' => $path]);
}
}У цьому коді ми зберігаємо обрізану версію зображення в каталозі ‘public / storage / profile_images / crop’. Після збереження ми передаємо шлях обрізаного зображення назад до подання. А у файлі представлення ми вже додали код, який відображає обрізане зображення кінцевому користувачеві.
Встановіть максимальну ширину зображення
Іноді користувачі можуть захотіти визначити максимальну ширину для обрізаної версії зображення. Плагін imgAreaSelect надає кілька варіантів, таких як аспект співвідношення, maxWidth, maxHeight тощо, щоб налаштувати кінцевий результат зображення. Користувач може використовувати опцію maxWidth, змінивши код JavaScript наступним чином:
$('#previewimage').imgAreaSelect({
maxWidth: '1000', // this value is in pixels
onSelectEnd: function (img, selection) {
$('input[name="x1"]').val(selection.x1);
$('input[name="y1"]').val(selection.y1);
$('input[name="w"]').val(selection.width);
$('input[name="h"]').val(selection.height);
}
});Вся справа в тому, як завантажувати та обрізати зображення в Laravel. Сподіваюсь, ви знали, як вирішити завдання обрізання зображень. Я хотів би почути ваші думки та пропозиції у розділі коментарів нижче.
Пов’язані статті
- Змініть розмір зображення в Laravel за допомогою інтервенційної бібліотеки зображень
- Посібник із завантаження та стиснення зображень у Laravel
- Створіть мініатюру в Laravel за допомогою бібліотеки зображень Intervention