Як змінити зображення заголовка в блозі WordPress
Заголовок, безсумнівно, є найважливішим візуальним елементом майже будь-якого блогу WordPress. Як правило, це перше, що бачать ваші відвідувачі, тому вирішальне значення має розумний вибір і налаштування зображення заголовка.
Зображення заголовка допомагає описати весь вигляд теми вашого блогу. Щоб полегшити відвідувачам підтвердження присутності вашого бренду, ви повинні підтримувати зображення та стиль вашого заголовка у відповідності з будь-якими профілями соціальних мереж або іншими онлайн-ресурсами, пов’язаними з вашим веб-сайтом. У цьому блозі я покажу вам, як можна змінити зображення заголовка в блозі WordPress.
Крок 1. Вам потрібно перейти до серверної частини вашого веб-сайту або для WordPress; він відомий як wp-admin. Wp-admin — це універсальний логін для веб-сайту WordPress. Припустимо, ваш веб-сайт www.example.com, тоді вам потрібно ввести URL-адресу як www.example.com/wp-admin.
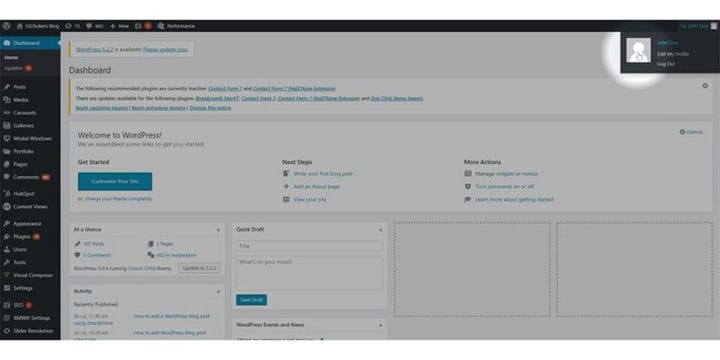
Крок 2: Після входу ви потрапите на свою інформаційну панель. Тепер ви повинні переконатися, що ви увійшли як адміністратор.
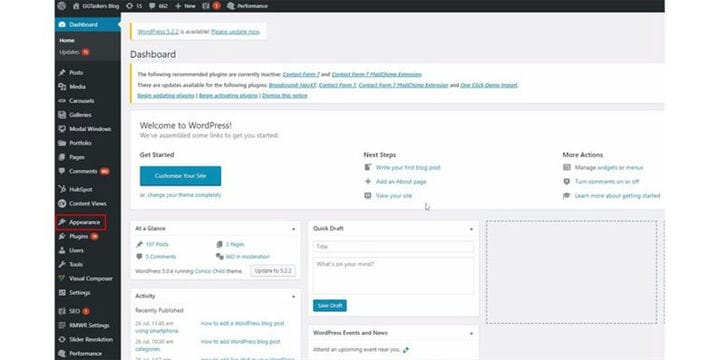
Крок 3. На інформаційній панелі ви знайдете вкладку під назвою зовнішній вигляд. Тепер потрібно натиснути на зовнішній вигляд.
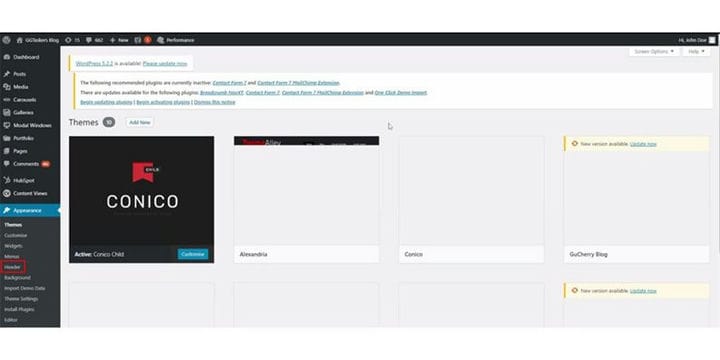
Крок 4. Під вкладкою зовнішній вигляд ви знайдете підвкладку під назвою заголовок. Вам потрібно натиснути на заголовок.
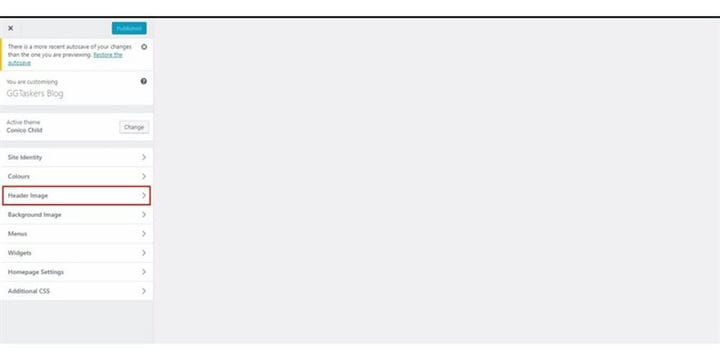
Крок 5: Відкриється нове вікно, де ви знайдете опцію під назвою Header Image. Щоб змінити зображення заголовка, потрібно натиснути на зображення заголовка.
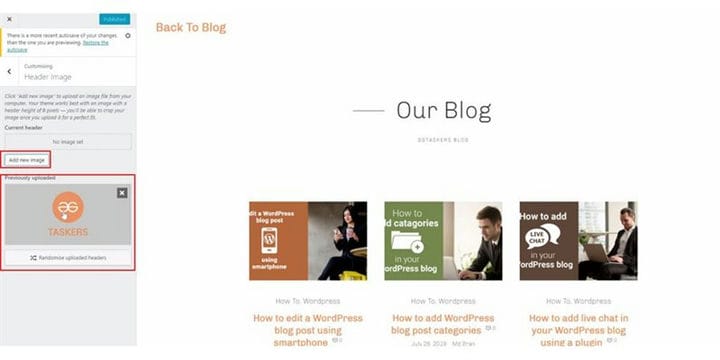
Крок 6. Тепер у вас є два варіанти: ви можете вибрати нове зображення або вибрати попередньо завантажені зображення.
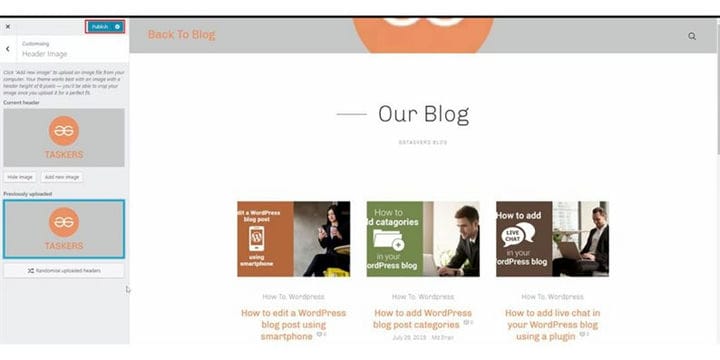
Крок 7: Тепер ви побачите зображення, яке відображається у верхній частині вашого веб-сайту. Заголовок зазвичай залишається у верхній частині. Щоб зберегти це зображення як зображення заголовка, вам потрібно натиснути опублікувати.
Будьте дуже обережні, коли змінюєте зображення заголовка свого веб-сайту. Переконайтеся, що ви завантажили ідеальний розмір. Я щойно показав вам демонстрацію того, як це робиться. Якщо у вас є додаткові запитання, будь ласка, залишайте коментарі нижче.