Інтеграція MailChimp у WordPress без використання плагіна
Що стосується WordPress, ви отримаєте майже всі види плагінів, які працюють відповідно до ваших очікувань. Використання плагінів на веб-сайті WordPress, звичайно, не проблема, поки ви не перевантажите свій веб-сайт безліччю плагінів. Якщо у вас є велика кількість плагінів на вашому веб-сайті WordPress, то це точно вплине на ваш сервер, веб-сайт, спричинить конфлікти між плагінами. Це також може уповільнити ваш веб-сайт.
У Artisans Web я завжди рекомендую користувачам використовувати якомога менше плагінів. Якщо ви можете досягти своїх цілей, написавши свій власний код, тоді йдіть на це. Це завжди хороша практика, а не використання плагіна. Написавши власний код, ви станете кращим розробником WordPress. Врешті-решт, важливо стати експертом у розробці WordPress.
У цій статті ми вивчаємо, як зробити інтеграцію MailChimp у WordPress без використання будь-якого плагіна. Ми збираємося створити власну форму розсилки, надіслати форму через WordPress Ajax, підписати користувача на список аудиторій вашого MailChimp.
Отримайте ключ API MailChimp та ідентифікатор аудиторії
Для того, щоб розпочати роботу з інтеграцією MailChimp у WordPress, спочатку потрібно отримати ключ API MailChimp та ідентифікатор аудиторії. Візьміть ці деталі, виконавши наведені нижче дії.
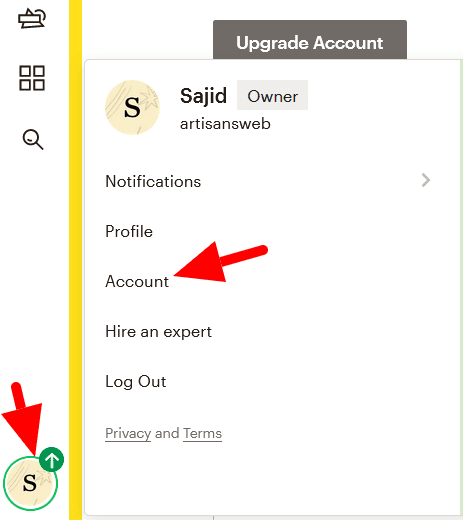
Увійдіть до свого акаунта MailChimp. На піктограмі користувача виберіть Обліковий запис.
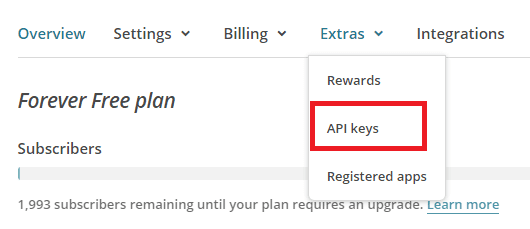
На наступній сторінці натисніть Екстра-> Ключі API.
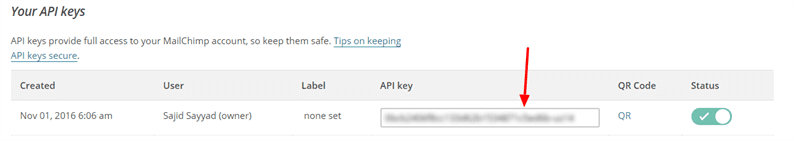
У розділі Ваші ключі API натисніть Створити ключ та скопіюйте свій ключ API, який нам потрібен за мить.
Тепер ваш ключ API готовий. Далі отримайте ідентифікатор аудиторії, до якого вам потрібно додати своїх передплатників. Для цього натисніть меню Аудиторія, а потім виберіть параметр Налаштування зі спадного меню Керування аудиторією.
У розділі Налаштування натисніть на назву аудиторії та за замовчуванням.
На наступній сторінці ви знайдете свій ідентифікатор аудиторії.
Створіть шорткод WordPress
Наша кінцева мета – створити робочу форму бюлетеня, щоб ваші відвідувачі могли стати вашою аудиторією MailChimp. Для цього спочатку потрібно створити статичну форму, яка має 2 поля – електронну пошту та кнопку надіслати. Давайте створимо шорт-код, який відображає цю форму, і ви можете розмістити цю форму розсилки в будь-якому місці вашого веб-сайту, використовуючи шорткод.
Відкрийте файл активних тем functions.phpі додайте в нього код нижче.
add_shortcode('mailchimp', 'mailchimp_form');
function mailchimp_form() {
ob_start();
?>
<form class="form-inline">
<div class="form-group mb-2">
<label for="email" class="sr-only"><?php _e('Email'); ?></label>
<input type="email" class="form-control-plaintext" id="email">
</div>
<button type="button" class="btn btn-primary mb-2 subscribe"><?php _e('Subscribe'); ?></button>
</form>
<?php
return ob_get_clean();
}Після додавання вищевказаного коду тепер ви можете використовувати шорт-код [mailchimp]. Розмістіть його де завгодно, і ви побачите форму підписки. Звичайно, вам може знадобитися додати свій власний стиль у форму відповідно до дизайну вашого веб-сайту.
До нашої форми ми додали ідентифікатор "електронна пошта" в поле електронної пошти, а клас "підписатися" на кнопку "Надіслати". Цей ідентифікатор та клас будуть використовуватися, коли ми подаємо форму через Ajax.
Додайте файл JavaScript у WordPress
Оскільки ми маємо намір використовувати WordPress Ajax, ми повинні написати трохи коду JavaScript. Отже, нам потрібно включити файл JS у середовище WordPress. WordPress забезпечує стандартний спосіб включення файлу JS, якого ми повинні слідувати. Створіть js/awscript.jsфайл у своєму каталозі тем. До нашого файлу JS ми передамо власну змінну "безпека", яка діє як одноразово.
Нижче код також знаходиться всередині functions.phpфайлу.
add_action( 'wp_enqueue_scripts', 'twentynineteen_scripts' );
function twentynineteen_scripts() {
// Register the script
wp_register_script( 'awscript', get_stylesheet_directory_uri(). '/js/awscript.js', array('jquery') );
// Localize the script with new data
$script_array = array(
'ajaxurl' => admin_url('admin-ajax.php'),
'security' => wp_create_nonce("subscribe_user"),
);
wp_localize_script( 'awscript', 'aw', $script_array );
// Enqueued script with localized data.
wp_enqueue_script( 'awscript' );
}Тепер перейдіть до js/awscript.jsі напишіть код, який приймає введену користувачем електронну пошту, передає її Ajax і показує відповідь користувачеві.
jQuery(function($){
$('body').on('click', '.subscribe', function(e) {
e.preventDefault();
email = $('#email').val();
if(isEmail(email)) {
var data = {
'action': 'subscribe_user',
'email': email,
'security': aw.security
};
$.post(aw.ajaxurl, data, function(response) {
if (response == 200) {
alert('You have subscribed successfully.');
} else {
alert(response);
}
});
} else {
alert('This is not a valid email');
}
});
});
function isEmail(email) {
var regex = /^([a-zA-Z0-9_.+-])+@(([a-zA-Z0-9-])+.)+([a-zA-Z0-9]{2,4})+$/;
return regex.test(email);
}У наведеному вище коді, крім обробки відповіді Ajax, я також додав функцію, isEmail()яка перевірятиме, чи переданий електронний лист є дійсним чи ні.
Додати передплатника до аудиторії MailChimp
Поки що ми закінчили з нашою формою розсилки та дзвінками в Аякс. Тепер напишіть код, який фактично надсилає електронне повідомлення до API MailChimp і додає передплатника до ідентифікатора аудиторії MailChimp.
Тут, оскільки нам потрібно дати виклик API, ми будемо використовувати метод wp_remote_post для надсилання запитів та обробки відповідей.
У functions.phpфайл слід додати наведений нижче код .
add_action('wp_ajax_subscribe_user', 'subscribe_user_to_mailchimp');
add_action('wp_ajax_nopriv_subscribe_user', 'subscribe_user_to_mailchimp');
function subscribe_user_to_mailchimp() {
check_ajax_referer('subscribe_user', 'security');
$email = $_POST['email'];
$audience_id = 'YOUR_AUDIENCE_ID';
$api_key = 'YOUR_API_KEY';
$data_center = substr($api_key,strpos($api_key,'-')+1);
$url = 'https://'. $data_center .'.api.mailchimp.com/3.0/lists/'. $audience_id .'/members';
$auth = base64_encode( 'user:'. $api_key );
$arr_data = json_encode(array(
'email_address' => $email,
'status' => 'subscribed' //pass 'subscribed' or 'pending'
));
$response = wp_remote_post( $url, array(
'method' => 'POST',
'headers' => array(
'Content-Type' => 'application/json',
'Authorization' => "Basic $auth"
),
'body' => $arr_data,
)
);
if (is_wp_error( $response)) {
$error_message = $response->get_error_message();
echo "Something went wrong: $error_message";
} else {
$status_code = wp_remote_retrieve_response_code( $response );
switch ($status_code) {
case '200':
echo $status_code;
break;
case '400':
$api_response = json_decode( wp_remote_retrieve_body( $response ), true );
echo $api_response['title'];
break;
default:
echo 'Something went wrong. Please try again.';
break;
}
}
wp_die();
}Додаючи код вище, обов’язково замініть заповнювачі YOUR_AUDIENCE_ID та YOUR_API_KEY на фактичні значення. Наведений вище код викликає API MailChimp і додає електронний лист безпосередньо до списку аудиторій. Якщо ви маєте намір надіслати користувачеві електронне повідомлення з підтвердженням перед тим, як додати його електронний лист до списку, встановіть значення статусу як «на розгляді».
Mailchimp також надає поля аудиторії. Використовуючи ці поля, ви можете зберігати додаткову інформацію про користувачів безпосередньо на інформаційній панелі MailChimp. Про всяк випадок, якщо ви хочете додати поля аудиторії, ви можете це зробити, додавши ще один елемент масиву у наведеному вище запиті POST. Тут я додаю значення для полів аудиторії за замовчуванням FNAME та LNAME.
<?php
...
...
$arr_data = json_encode(array(
'email_address' => $email,
'status' => 'subscribed', //pass 'subscribed' or 'pending'
'merge_fields' => array(
'FNAME' => 'ENTER_FIRST_NAME',
'LNAME' => 'ENTER_LAST_NAME'
)
));Вся справа в інтеграції MailChimp у WordPress без плагінів. Я рекомендую цей спосіб, оскільки він дає вам свободу стилістики форми, а також допомагає дізнатися трохи про кодування WordPress. Будь ласка, поділіться своїми думками чи пропозиціями у розділі коментарів нижче.
Пов’язані статті
- Інтеграція MailChimp на веб-сайті за допомогою API MailChimp та PHP
- Як інтегрувати бюлетень MailChimp у додаток Laravel