Інтеграція PayPal Payments Pro в Laravel
Я написав статтю про прийняття платежів за допомогою кредитної картки за допомогою PayPal Payments Pro у PHP. Один із читачів запитав мене, як зробити ту саму інтеграцію в Laravel. Незважаючи на те, що Laravel пишеться на PHP, під час написання коду для Laravel ви повинні дотримуватися їх стандартів. Новачкам часто важко перетворити звичайний PHP-код у Laravel.
У цій статті ми вивчаємо, як інтегрувати PayPal Payments Pro та приймати платежі за допомогою кредитних карток у Laravel.
Якщо у вас є Інтернет-магазин, сайт для членства або щось інше, де ви хочете збирати онлайн-платежі, тоді PayPal – безпечний варіант. За допомогою PayPal Payments Pro ви можете приймати онлайн-платежі за допомогою кредитних карток, які надходять безпосередньо на ваш рахунок PayPal.
Зверніть увагу під час написання цієї статті, PayPal Payments Pro доступний для продавців у США, Великобританії та Канаді.
Починаємо
Для початку вам потрібно отримати облікові дані API PayPal. Тестувати платежі в режимі пісочниці – це завжди хороша практика. Якщо все працює належним чином, зробіть платіж у реальному часі.
Отримайте свої облікові дані пісочниці, увійшовши в обліковий запис розробника PayPal. Після входу перейдіть до SANDBOX-> Облікові записи з лівого меню та створіть бізнес-рахунок.
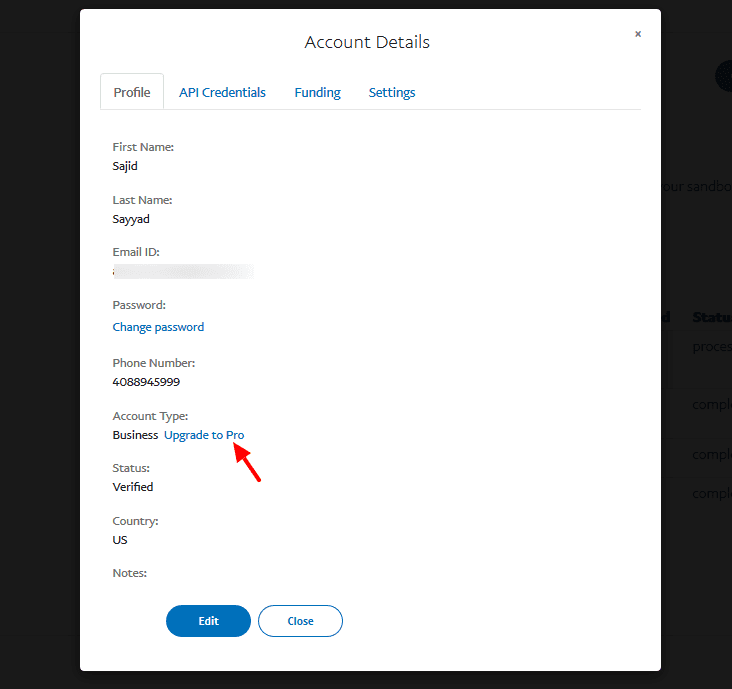
Отримавши бізнес-рахунок, оновіть тип свого облікового запису до «Business-Pro». Для інтеграції PayPal Payments Pro потрібен тип рахунку "Business-Pro". Клацніть на посилання «Оновити до Pro», і PayPal перетворить тип вашого рахунку на «Business-Pro».
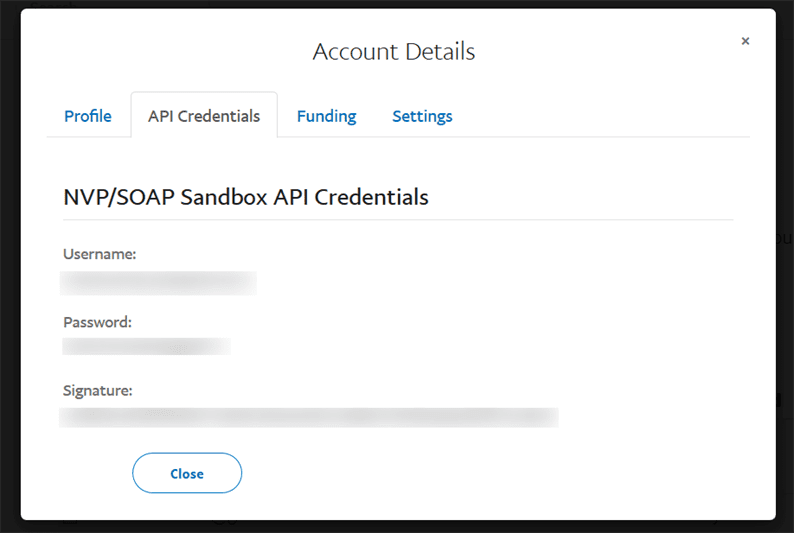
Потім натисніть на вкладку "Повноваження API" та скопіюйте свої облікові дані.
Відкрийте проект .envвашого Laravel і додайте скопійовані облікові дані до нього.
PAYPAL_API_USERNAME=
PAYPAL_API_PASSWORD=
PAYPAL_API_SIGNATURE=Додайте маршрут для контролера у web.phpфайл. У моєму випадку мій маршрут такий.
Route::resource('payment', 'PaymentController');Я збираюся використовувати бібліотеку Omnipay, яка забезпечує простий спосіб інтеграції платіжних шлюзів. Запустіть команду нижче, яка встановлює бібліотеку Omnipay.
composer require league/omnipay:^3 omnipay/paypalСтворіть форму оплати
Приймаючи оплату кредитною карткою, ви повинні надати користувачам форму, де вони можуть ввести дані своєї картки. Давайте розробимо форму оплати, використовуючи цей приклад кодового коду.
Створіть папку ‘css’ та ‘js’ всередині каталогу ‘public’ проекту Laravel. Скопіюйте код CSS з codepen і додайте його css/card.css.
@import url(https://fonts.googleapis.com/css?family=Roboto:400,900,700,500);
body {
padding: 60px 0;
background-color: rgba(178,209,229,0.7);
margin: 0 auto;
width: 600px;
}
.body-text {
padding: 0 20px 30px 20px;
font-family: "Roboto";
font-size: 1em;
color: #333;
text-align: center;
line-height: 1.2em;
}
.form-container {
flex-direction: column;
justify-content: center;
align-items: center;
}
.card-wrapper {
background-color: #6FB7E9;
width: 100%;
display: flex;
}
.personal-information {
background-color: #3C8DC5;
color: #fff;
padding: 1px 0;
text-align: center;
}
h1 {
font-size: 1.3em;
font-family: "Roboto"
}
input {
margin: 1px 0;
padding-left: 3%;
font-size: 14px;
}
input[type="text"]{
display: block;
height: 50px;
width: 97%;
border: none;
}
input[type="email"]{
display: block;
height: 50px;
width: 97%;
border: none;
}
input[type="submit"]{
display: block;
height: 60px;
width: 100%;
border: none;
background-color: #3C8DC5;
color: #fff;
margin-top: 2px;
curson: pointer;
font-size: 0.9em;
text-transform: uppercase;
font-weight: bold;
cursor: pointer;
}
input[type="submit"]:hover{
background-color: #6FB7E9;
transition: 0.3s ease;
}
#column-left {
width: 46.8%;
float: left;
margin-bottom: 2px;
}
#column-right {
width: 46.8%;
float: right;
}
@media only screen and (max-width: 480px){
body {
width: 100%;
margin: 0 auto;
}
.form-container {
margin: 0 2%;
}
input {
font-size: 1em;
}
#input-button {
width: 100%;
}
#input-field {
width: 96.5%;
}
h1 {
font-size: 1.2em;
}
input {
margin: 2px 0;
}
input[type="submit"]{
height: 50px;
}
#column-left {
width: 96.5%;
display: block;
float: none;
}
#column-right {
width: 96.5%;
display: block;
float: none;
}
}Подібним чином додайте у js/card.jsфайл код JavaScript із codepen .
$('form').card({
container: '.card-wrapper',
width: 280,
formSelectors: {
nameInput: 'input[name="first-name"], input[name="last-name"]'
}
});Отримайте копію jquery.card.jsцього сховища GitHub. Зберігайте цей файл у своєму каталозі ‘js’.
Нарешті, у файл леза додайте код нижче.
<link rel="stylesheet" href="{{ asset('css/card.css') }}">
<form method="POST" action="{{ url('ROUTE_HERE') }}">
{{ csrf_field() }}
<div class="form-container">
<div class="personal-information">
<h1>Payment Information</h1>
</div> <!-- end of personal-information -->
<input id="column-left" type="text" name="first-name" placeholder="First Name" required="required" />
<input id="column-right" type="text" name="last-name" placeholder="Surname" required="required" />
<input id="input-field" type="text" name="number" placeholder="Card Number" required="required" />
<input id="column-left" type="text" name="expiry" placeholder="MM / YY" required="required" />
<input id="column-right" type="text" name="cvc" placeholder="CCV" required="required" />
<div class="card-wrapper"></div>
<input id="input-field" type="text" name="streetaddress" required="required" autocomplete="on" maxlength="45" placeholder="Streed Address"/>
<input id="column-left" type="text" name="city" required="required" autocomplete="on" maxlength="20" placeholder="City"/>
<input id="column-right" type="text" name="zipcode" required="required" autocomplete="on" pattern="[0-9]*" maxlength="5" placeholder="ZIP code"/>
<input id="input-field" type="email" name="email" required="required" autocomplete="on" maxlength="40" placeholder="Email"/>
<input id="input-field" type="text" name="amount" required="required" autocomplete="on" maxlength="40" placeholder="Amount"/>
<input id="input-button" name="submit" type="submit" value="Submit"/>
</div>
</form>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="{{ asset('js/jquery.card.js') }}"></script>
<script src="{{ asset('js/card.js') }}"></script>У наведеному вище коді я включив CSS, JS із відповідного каталогу. Ви повинні вказати URL-адресу маршруту для дії форми.
Інтеграція PayPal Payments Pro в Laravel
Ми закінчили налаштування, необхідне для прийому платежів за допомогою кредитної картки. Тепер у контролері ми повинні писати код за вказівкою Omnipay. Omnipay полегшує життя розробника. Ми повинні просто виконувати їхні вказівки, і вони роблять усю важку роботу щодо отримання платежу та повернення остаточної відповіді.
PaymentController.php
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use OmnipayOmnipay;
class PaymentController extends Controller
{
public $gateway;
public function __construct()
{
$this->gateway = Omnipay::create('PayPal_Pro');
$this->gateway->setUsername(env('PAYPAL_API_USERNAME'));
$this->gateway->setPassword(env('PAYPAL_API_PASSWORD'));
$this->gateway->setSignature(env('PAYPAL_API_SIGNATURE'));
$this->gateway->setTestMode(true); // here 'true' is for sandbox. Pass 'false' when go live
}
public function index()
{
return view('payment');
}
public function store(Request $request)
{
$arr_expiry = explode("/", $request->input('expiry'));
$formData = array(
'firstName' => $request->input('first-name'),
'lastName' => $request->input('last-name'),
'number' => $request->input('number'),
'expiryMonth' => trim($arr_expiry[0]),
'expiryYear' => trim($arr_expiry[1]),
'cvv' => $request->input('cvc')
);
try {
// Send purchase request
$response = $this->gateway->purchase([
'amount' => $request->input('amount'),
'currency' => 'USD',
'card' => $formData
])->send();
// Process response
if ($response->isSuccessful()) {
// Payment was successful
$arr_body = $response->getData();
$amount = $arr_body['AMT'];
$currency = $arr_body['CURRENCYCODE'];
$transaction_id = $arr_body['TRANSACTIONID'];
echo "Payment of $amount $currency is successful. Your Transaction ID is: $transaction_id";
} else {
// Payment failed
echo "Payment failed. ". $response->getMessage();
}
} catch(Exception $e) {
echo $e->getMessage();
}
}
}Тут у конструкторі ми будуємо об’єкт і передаємо йому облікові дані. Коли користувач надсилає форму, керування переходить до методу ‘store’. За цим методом Omnipay викликає API PayPal у фоновому режимі, обробляє платіж і дає остаточну відповідь.
Вперед і спробуйте. Оскільки ми тестуємо оплату в режимі пісочниці, вам знадобляться тестові картки. Клацніть тут, щоб отримати фіктивні дані кредитної картки. Після надсилання форми ви побачите повідомлення про успіх разом із ідентифікатором транзакції.
Приймайте платежі в режимі реального часу за допомогою PayPal Payments Pro
Коли ваші платежі будуть успішно працювати в режимі пісочниці, ви зможете перейти до режиму реального часу. Для цього потрібно замінити облікові дані пісочниці на деталі, що відображаються у .envфайлі. Крім того, передайте значення "false" методу setTestMode() у конструкторі. Це вимкне режим пісочниці та активує живий режим.
Вся справа в прийнятті оплати за допомогою кредитної картки за допомогою PayPal Payments Pro в Laravel. Я хотів би почути ваші думки та пропозиції у розділі коментарів нижче.
Пов’язані статті
- Authorize.Net Інтеграція платіжних шлюзів у Laravel
- Інтеграція шлюзового платіжного шлюзу в Laravel
- Інтеграція платіжного шлюзу PayPal у Laravel