Інтегруйте Google Invisible reCAPTCHA з PHP
На сьогодні додавати капчу у форми веб-сайту необхідно. В іншому, ваша поштова скринька та база даних заповнюються тоннами спаму. Це просто витрачає наш час на очищення електронних листів, а також займає додатковий простір у базі даних сервера.
Google reCAPTCHA – кращий спосіб захистити ваші форми від ботів. Використовуючи reCAPTCHA, ви будете продовжувати роботу з вашими формами, лише якщо вона має реальну людську взаємодію.
У цій статті ми вивчаємо, як інтегрувати Google Invisible reCAPTCHA у форми веб-сайту з PHP. У випадку з Invisible reCAPTCHA вашим відвідувачам не потрібно вирішувати головоломки. Він повинен перевірити запит у фоновому режимі на стороні сервера.
Зареєструйте сайт і отримайте ключі API
Для початку зареєструйте свій сайт тут – https://www.google.com/recaptcha/admin.
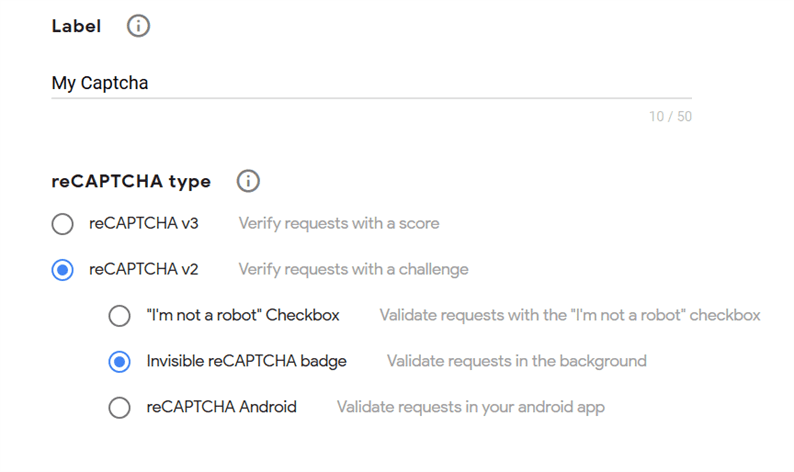
Виберіть варіант "Невидимий значок reCAPTCHA" з "reCAPTCHA v2".
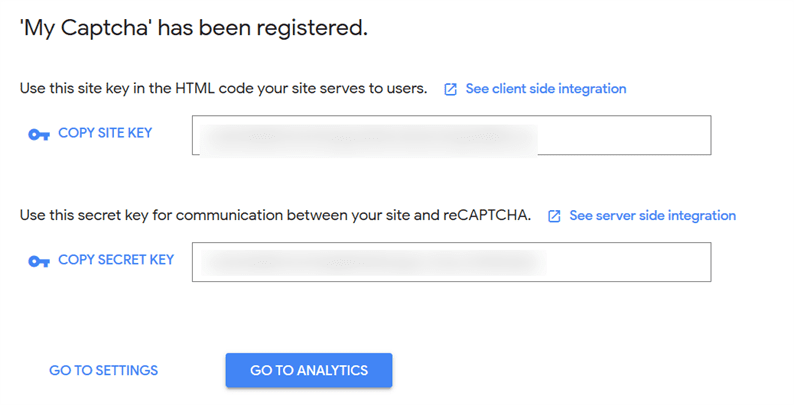
Додайте свій домен в тій же формі. Ви можете вставити скільки завгодно доменів. Для локального сервера домен додається як localhost. Після надсилання форми ви отримаєте ключі API. Скопіюйте ці ключі. Це буде потрібно на наступних кроках.
Інтегруйте Google Invisible reCAPTCHA
Для того, щоб додати невидимий reCAPTCHA у форму, потрібно трохи іншого підходу. Ми повинні передати атрибути даних кнопці та подати форму за допомогою JavaScript наступним чином.
<form method="post" id="userForm">
<p><input type="text" class="form-control" name="fullname" placeholder="Enter full name" /></p>
<p><button class="g-recaptcha btn btn-primary" data-sitekey="YOUR_SITE_KEY" data-callback="submitForm">Submit</button></p>
</form>
<script src='https://www.google.com/recaptcha/api.js'></script>
<script>
function submitForm() {
document.getElementById('userForm').submit();
}
</script>Цей код додає невидимий reCAPTCHA у вашу форму. Якщо ви перезавантажите сторінку, ви побачите логотип reCAPTCHA в нижньому правому куті сторінки.
Тут ми передали ключ сайту reCAPTCHA атрибуту ‘data-sitekey’, а ім’я методу ‘submitForm’ – атрибуту ‘data-callback’. Коли користувач натискає кнопку, він викликає метод зворотного виклику, який подає форму за допомогою JavaScript.
Тепер прийшов час перевірки на стороні сервера. Ми перевіримо значення відповіді reCAPTCHA щодо URL-адреси Google API наступним чином.
if (isset($_POST['g-recaptcha-response'])) {
$secret_key = 'YOUR_SECRET_KEY';
$url = 'https://www.google.com/recaptcha/api/siteverify?secret='.$secret_key.'&response='.$_POST['g-recaptcha-response'];
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_HEADER, false);
$data = curl_exec($curl);
curl_close($curl);
$responseCaptchaData = json_decode($data);
if($responseCaptchaData->success) {
echo 'Captcha verified';
//proceed with form values
} else {
echo 'Verification failed';
}
}Коли справжня людина надсилає вашу форму, вона генерує відповідь reCAPTCHA, яку потім наведений вище код перевіряє за допомогою Google API. Якщо форма подається через ботів, зазначена вище перевірка не вдається. Ви повинні продовжувати формувати лише у випадку успішної відповіді.
Наш остаточний код такий.
<?php
if (isset($_POST['g-recaptcha-response'])) {
$secret_key = 'YOUR_SECRET_KEY';
$url = 'https://www.google.com/recaptcha/api/siteverify?secret='.$secret_key.'&response='.$_POST['g-recaptcha-response'];
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_HEADER, false);
$data = curl_exec($curl);
curl_close($curl);
$responseCaptchaData = json_decode($data);
if($responseCaptchaData->success) {
echo 'Captcha verified';
//proceed with form values
} else {
echo 'Verification failed';
}
}
?>
<form method="post" id="userForm">
<p><input type="text" class="form-control" name="fullname" placeholder="Enter full name" /></p>
<p><button class="g-recaptcha btn btn-primary" data-sitekey="YOUR_SITE_KEY" data-callback="submitForm">Submit</button></p>
</form>
<script src='https://www.google.com/recaptcha/api.js'></script>
<script>
function submitForm() {
document.getElementById('userForm').submit();
}
</script>Це воно! Насолоджуйтесь безкоштовними формами спаму на своєму веб-сайті. Я хотів би почути ваші думки та пропозиції у розділі коментарів нижче.
Пов’язані статті
- Використання Google reCAPTCHA у формах веб-сайту за допомогою PHP
- Перевірте Google reCAPTCHA за допомогою JavaScript
- Посібник з додавання Google reCAPTCHA v3 до вашого веб-сайту Laravel