Як додати власні кінцеві точки до WordPress API
Нещодавно я працював над проектом, де ми хотіли використовувати AngularJS на передній панелі та WordPress як бекенд. Для обміну даними між AngularJS та WordPress ми використовували WordPress REST API. Це був хороший досвід роботи з REST API у WordPress. WordPress забезпечує дуже чистий та ефективний спосіб розпочати використання REST API. Ця популярна система управління вмістом також дозволяє створювати власну кінцеву точку для надсилання / отримання даних через неї.
У цій статті ми вивчаємо, як створити власну кінцеву точку в WordPress REST API. Я збираюся створити власну кінцеву точку для запиту GET та POST.
Використання WordPress REST API
Всім відомо про популярність мобільних додатків та фреймворків JavaScript. Під час створення мобільного додатка або веб-сайту за допомогою фреймворку JavaScript вам потрібно взаємодіяти з серверною базою для обміну даними.
Можна обрати будь-яку платформу, таку як WordPress, Laravel, для цілей бекенда. Єдина вимога – ви повинні мати кінцеві точки API на вашій внутрішній платформі для обміну даними з інтерфейсом. Фронтальна система дає API-виклик серверній системі. На бекенді ми повинні створити систему, яка отримує запити API та обробляє їх.
В основному ми використовували два типи запитів в кінцевих точках API – GET і POST. Поки ми викликаємо API із запитом GET, API надасть дані з бази даних у відповідь або видалить дані в базі даних. У разі запитів POST ми або вставляємо записи в базу даних, або перевіряємо дані щодо бази даних. Звичайно, це не правило великого пальця. Користувачі можуть вирішити, як це поводиться, залежно від їхніх вимог.
Авторизація за допомогою WordPress REST API
API WordPress REST вимагає, щоб ви дотримувались основного процесу авторизації. У Basic Auth, вам потрібно надіслати маркер у заголовку Authorization під час надсилання запиту API. Починаючи з WordPress 5.6, в систему вводиться нова функція «Паролі програм». Цей пароль програми (з іменем користувача) можна використовувати як маркер у заголовку авторизації.
Паролі додатків доступні всім користувачам на сайтах, що обслуговуються через SSL / HTTPS. Якщо з якихось причин ви не використовуєте SSL на своєму веб-сайті, ви робите його доступним, використовуючи фільтр нижче.
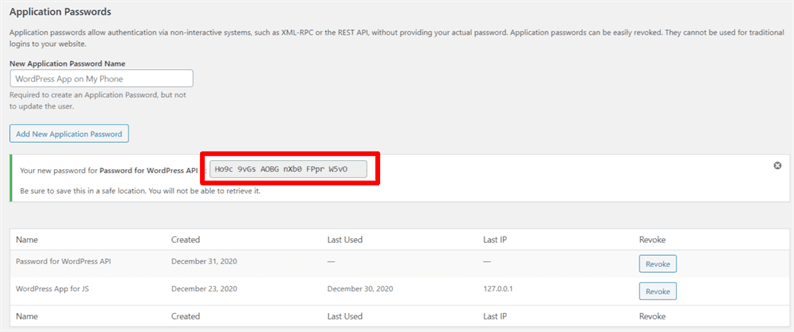
add_filter( 'wp_is_application_passwords_available', '__return_true' );Ви знайдете опцію Паролі програм на сторінці Користувачі-> Профіль. Створіть пароль, просто ввівши Ім’я програми.
На скріншоті ви помічаєте пробіли в паролі. Паролі програм можна використовувати з пробілами або без них. Якщо включено, пробіли буде просто видалено, перш ніж пароль буде хешований і перевірений на кінці WordPress.
Тепер ви готові з паролем. Далі, щоб створити маркер авторизації, вам потрібно створити кодовану версію вашого ім’я користувача та пароль програми. Скажімо, ваше ім’я користувача – "адміністратор", а пароль – "Ho9c 9vGs AOBG nXb0 FPpr W5vO". Використовуйте наступне твердження, яке дає вам остаточний дійсний маркер.
<?php
$username = 'admin';
$application_password = 'Ho9c 9vGs AOBG nXb0 FPpr W5vO';
echo base64_encode($username.':'.$application_password);Наведений вище оператор повертає значення маркера як YWRtaW46SG85YyA5dkdzIEFPQkcgblhiMCBGUHByIFc1dk8=. Цей маркер потрібно надіслати в заголовок авторизації під час виклику WordPress REST API.
Вхід за допомогою WordPress REST API
Ми готові до значення маркера Basic Auth. Тепер давайте створимо власну кінцеву точку для системи входу. У наведеному нижче коді ми пишемо кінцеву точку API, яка отримує облікові дані користувача та перевіряє, чи деталі правильні чи ні. Вам потрібно додати цей код у functions.phpфайл тем .
add_action(
'rest_api_init',
function() {
register_rest_route(
'api',
'login',
array(
'methods' => 'POST',
'callback' => 'login',
)
);
}
);WordPress забезпечує дію ‘rest_api_init’, за допомогою якої ми можемо створювати власні кінцеві точки. Тут я використовую функцію register_rest_route, яка створює вказану вище кінцеву точку API як YOUR_SITE_URL / wp-json / api / login.
У нашому коді ‘api’ – це простір імен, ‘login’ – це маршрут, метод – ‘POST’, а функція зворотного виклику – ‘login’. Метод зворотного виклику матиме фактичну логіку.
Для того, щоб написати логіку для входу в систему, необхідні параметри POST – це електронна пошта та пароль, які слід надсилати з інтерфейсу разом із заголовком авторизації. Розміщуючи ці дані, вам потрібно надіслати їх у форматі JSON. Наприклад, із VSCode за допомогою розширення Rest Client Extension я надсилаю запит POST, як показано на скріншоті нижче.
Тут ми передали маркер, створений на попередньому кроці, як значення заголовка авторизації.
Додайте нижче вказаний код login()методу у functions.phpфайл.
function login( WP_REST_Request $request) {
$arr_request = json_decode( $request->get_body() );
if (! empty( $arr_request->email) &&! empty( $arr_request->password)) {
// this returns the user ID and other info from the user name.
$user = get_user_by( 'email', $arr_request->email );
if (! $user) {
// if the user name doesn't exist.
return [
'status' => 'error',
'message' => 'Wrong email address.',
];
}
// check the user's login with their password.
if (! wp_check_password( $arr_request->password, $user->user_pass, $user->ID)) {
// if the password is incorrect for the specified user.
return [
'status' => 'error',
'message' => 'Wrong password.',
];
}
return [
'status' => 'success',
'message' => 'User credentials are correct.',
];
} else {
return [
'status' => 'error',
'message' => 'Email and password are required.',
];
}
}Примітка: Якщо ви отримали повідомлення про помилку, як-от "Не знайдено жодного маршруту, що відповідає URL-адресі та методу запиту", вам потрібно оновити своє постійне посилання.
Отримавши значення "успіху" для ключа "статус", ви можете зареєструвати користувача у фронтальній програмі.
Створіть кінцеву точку для запиту GET
Ми бачили, як створювати власні кінцеві точки для запитів POST. Тепер давайте розглянемо запит GET, використовуючи WordPress REST API. Для цього я напишу API, який видаляє користувача. З інтерфейсу ви повинні передати ідентифікатор користувача як параметр GET.
add_action(
'rest_api_init',
function() {
register_rest_route(
'api',
'delete_user/(?P<id>d+)',
array(
'methods' => 'GET',
'callback' => 'delete_user',
)
);
}
);Цей код генерує кінцеву точку API як YOUR_SITE_URL / wp-json / api / delete_user / id. До цієї кінцевої точки замість ідентифікатора слід передати фактичний ідентифікатор користувача.
Метод зворотного дзвінка delete_userматиме наступний код.
function delete_user( $data) {
// delete the user
require_once(ABSPATH.'wp-admin/includes/user.php' );
if (wp_delete_user($data['id'])) {
return [
'status' => 'success',
'message' => 'User deleted successfully.',
];
}
return [
'status' => 'error',
'message' => 'It seems you passed the wrong user id.',
];
}Сподіваюсь, ви розумієте, як створити власну кінцеву точку в WordPress REST API. Будь ласка, поділіться своїми думками та пропозиціями в розділі коментарів нижче.
Пов’язані статті
- Короткий посібник з API REST WooCommerce
- Як відобразити супутні товари за допомогою WooCommerce REST API
- Мова до тексту за допомогою Amazon Transcribe у PHP