Як налаштувати форму коментарів у WordPress
WordPress поставляється з формою коментарів у своїй основі. Ця форма коментарів зазвичай відображатиметься у ваших публікаціях. Відвідувачі можуть залишити свій відгук, використовуючи форму коментарів. Надання коментарів для відвідувачів допомагає зрозуміти, що вони думають про ваш вміст. Це допоможе покращити ваш вміст і працювати над іншими відгуками.
За замовчуванням WordPress надає такі поля, як повідомлення, ім’я, електронна пошта, веб-сайт та прапорець (щоб зберегти ваші дані у браузері для подальшого коментаря) у формі коментарів. Залежно від ваших вимог, вам може знадобитися додати або видалити поля з форм коментарів.
Можна також додати стиль для наданої форми коментаря. WordPress надає унікальний клас для полів форми та коментарів. Використовуючи ці класи, користувачі можуть застосовувати власні стилі.
У цій статті ми побачимо, як додати ще одне поле до існуючої форми коментарів. Як приклад, я візьму поле мобільного номера та додам його до форми. Отже, для налаштування форми коментаря ми збираємось виконати наведені нижче кроки по одному.
- Додати поле до форми коментарів
- Переконайтеся, що поле порожнє чи ні
- Збережіть це поле як мета коментаря
- Відобразити метаполе у формі редагування коментарів (на серверній основі)
- Зберегти коментар Meta (з бекенда)
На додаток до цього, я також збираюся показати вам, як видалити поле з форми коментарів WordPress.
Додати поле до форми коментарів
Форма коментаря відображається з основних файлів WordPress, і ми не повинні торкатися основних файлів. На щастя, WordPress пропонує гачки для розширення основних функціональних можливостей. Сказавши це, WordPress пропонує гачок дій, comment_form_after_fieldsза допомогою якого ми можемо додавати поля до форми коментарів.
Давайте додамо номер мобільного телефону за допомогою цього гачка дії. Помістіть код нижче у functions.phpфайл.
add_action( 'comment_form_after_fields', 'additional_fields' );
function additional_fields() {
echo '<p class="comment-form-mobile-number">'. '<label for="mobile-number">'. esc_html__( 'Mobile Number' ). '<span class="required">*</span></label>'. '<input id="mobile-number" name="mobile-number" type="text" size="30" tabindex="5" /></p>';
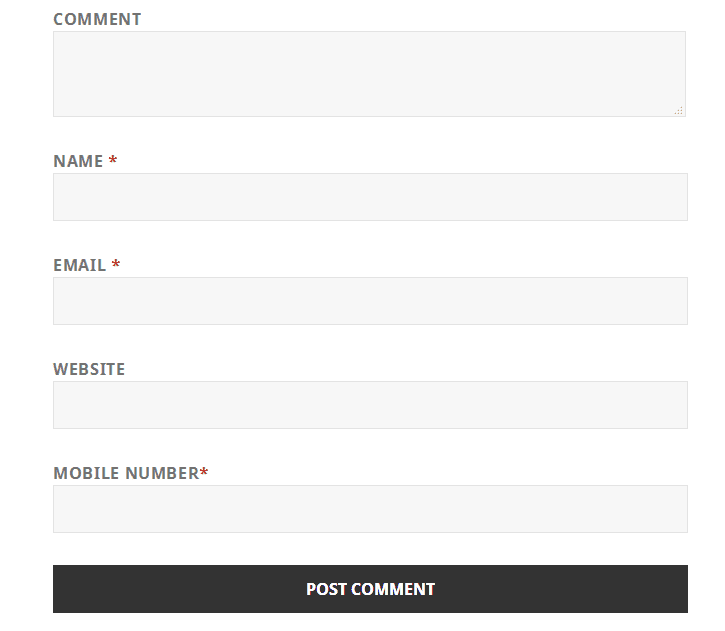
}Тепер перейдіть на свою веб-сторінку та перезавантажте її. Ви повинні побачити нове поле "Номер мобільного телефону", додане до вашої форми коментарів.
Переконайтеся, що поле порожнє чи ні
Цей крок є необов’язковим. Якщо ви не хочете, щоб мобільне поле було обов’язковим, пропустіть цей крок. Якщо це поле є обов’язковим, тоді ми повинні перевірити, заповнили це поле відвідувачі чи ні. Щоб додати ці перевірки під час виконання, ми використаємо фільтр preprocess_comment. Коли користувач натискає кнопку "Надіслати", цей фільтр перевіряє, порожнє це поле чи ні. Якщо воно порожнє, воно зупиняє виконання та показує повідомлення користувачам.
Використовуйте фільтр, preprocess_commentяк показано в наступному коді. Цей код також знаходиться у functions.phpфайлі.
add_filter( 'preprocess_comment', 'verify_comment_mobile_number' );
function verify_comment_mobile_number( $commentdata) {
if (empty( $_POST['mobile-number'])) {
wp_die( esc_html__( 'Error: You did not add a mobile number. Please resubmit your comment with a mobile number.') );
}
return $commentdata;
}Зберегти нове поле проти коментаря
На попередніх кроках ми додали нове поле, а також побачили, як зробити його обов’язковим. Тепер ми повинні зберегти це поле в базі даних проти того самого коментаря. Для досягнення цього ми використаємо дію comment_post. Ця дія дає нам доданий ідентифікатор коментаря. Використовуючи ідентифікатор коментаря, ми можемо зберегти наше мобільне поле за допомогою add_comment_metaфункції.
add_action( 'comment_post', 'save_comment_mobile_number' );
function save_comment_mobile_number( $comment_id) {
if (( isset( $_POST['mobile-number'])) && (! empty( $_POST['mobile-number']) )) {
$mobile_number = wp_filter_nohtml_kses($_POST['mobile-number']);
add_comment_meta( $comment_id, 'mobile-number', $mobile_number );
}
}Тут я використав wp_filter_nohtml_ksesфункцію для дезінфекції введених даних.
Відобразити метаполе у формі редагування коментарів (у вихідній формі)
Поки що ми закінчили з додаванням нового поля до зовнішньої форми коментаря та збереженням цього недавно доданого поля. Тепер, як адміністратор, ви повинні побачити це поле на серверній панелі.
Якщо ви перейдете до списку коментарів у бекенді, ви побачите, що кожен коментар має власну форму редагування. За допомогою цієї форми адміністратор може редагувати коментар. Наша наступна мета – вказати номер мобільного телефону у цій формі редагування коментарів.
Для цього я збираюся додати метабокс, під який ми розмістимо номер мобільного. Скористайтеся наведеним нижче кодом, в functions.phpякий буде додано метабокс із номером мобільного.
add_action( 'add_meta_boxes_comment', 'comment_add_meta_box' );
function comment_add_meta_box() {
add_meta_box( 'title', __( 'Comment Metadata' ), 'comment_meta_box', 'comment', 'normal', 'high' );
}
function comment_meta_box( $comment) {
$mobile_number = get_comment_meta( $comment->comment_ID, 'mobile-number', true );
wp_nonce_field( 'comment_update', 'comment_update_nonce', false );
?>
<p>
<label for="mobile-number"><?php esc_html_e( 'Mobile Number' ); ?></label>
<input type="text" name="mobile-number" value="<?php echo esc_attr( $mobile_number ); ?>" class="widefat" />
</p>
<?php
}Зберегти коментар Meta (з Backend)
Ми майже закінчили із завданням. Останнім завданням залишається редагування номера мобільного телефону, коли адміністратор його оновить. Це можна легко зробити за допомогою edit_commentдії наступним чином.
add_action( 'edit_comment', 'comment_edit_metafields' );
function comment_edit_metafields( $comment_id) {
if (! isset( $_POST['comment_update_nonce']) ||! wp_verify_nonce( $_POST['comment_update_nonce'], 'comment_update')) {
return;
}
if (( isset( $_POST['mobile-number'])) && (! empty( $_POST['mobile-number'])) ): $mobile_number = wp_filter_nohtml_kses( $_POST['mobile-number'] );
update_comment_meta( $comment_id, 'mobile-number', $mobile_number );
else: delete_comment_meta( $comment_id, 'mobile-number' );
endif;
}Вся справа в додаванні нового поля шляхом налаштування форми коментарів у WordPress. Тепер давайте подивимося, як можна видалити поля з форми коментарів.
Видаліть поле з форми коментарів у WordPress
Як ми всі знаємо, WordPress містить кілька полів (повідомлення, ім’я, електронна пошта, веб-сайт та прапорець) у формі коментарів. Ви можете видалити будь-який з них. Скажімо, ви хочете видалити поле веб-сайту з форми. Ми можемо зробити це за допомогою фільтра comment_form_default_fields. Ви повинні знати ключ поля веб-сайту. Тепер питання полягає в тому, як отримати ключі полів форми коментарів.
Я роблю це, записуючи поля в фіктивний текстовий файл.
add_filter('comment_form_default_fields', 'remove_comment_form_fields');
function remove_comment_form_fields($fields) {
file_put_contents('test.txt', print_r($fields, true));
}Тепер, якщо ви перезавантажите сторінку, яка має форму коментарів, файл test.txtбуде створений у кореневій папці. У моєму випадку цей файл має такий вміст.
Array ( [author] => <p class="comment-form-author"><label for="author">Name <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" required='required' /></p>
[email] => <p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" required='required' /></p>
[url] => <p class="comment-form-url"><label for="url">Website</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" /></p>
[cookies] => <p class="comment-form-cookies-consent"><input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes" /> <label for="wp-comment-cookies-consent">Save my name, email, and website in this browser for the next time I comment.</label></p>
)Це чітко дає вам ключі полів форми. Для поля веб-сайту ключовим є "url". Отже, я зміню вищевказаний код наступним чином, що видалить поле веб-сайту з форми коментарів.
add_filter('comment_form_default_fields', 'remove_comment_form_fields');
function remove_comment_form_fields($fields) {
if(isset($fields['url'])) {
unset($fields['url']);
}
return $fields;
}Таким же методом ви можете також видалити інші поля форми коментаря.
Сподіваюся, ви розумієте, як налаштувати форму коментарів у WordPress. Будь ласка, поділіться своїми думками та пропозиціями в розділі коментарів нижче.
Пов’язані статті
- Відображати публікації з певної категорії на сторінці WordPress
- Як додати макет сітки кладки в WordPress
- Як експортувати повідомлення в CSV у WordPress