Як створити щоденник за допомогою Laravel
Laravel – найпопулярніший фреймворк PHP. Ми всі знаємо, що люди віддають перевагу цій структурі для створення своїх веб-додатків. І будуючи веб-сайт за допомогою Laravel, ви, мабуть, хочете створити на своєму веб-сайті блог. Загалом, Laravel – це не платформа для ведення блогів, як WordPress, де ви отримуєте всі сервіси бекенда, готові керувати своїми статтями в блогах. А побудова системи блогів з нуля – це досить трудомістка робота. Завдяки Canvas, який полегшує життя розробників Laravel, створюючи круту платформу для публікації для Laravel.
Використовуючи пакет Canvas, ми можемо легко створити наш блог у Laravel всього за кілька хвилин. Canvas вже провів важку роботу з управління вихідними матеріалами блогу. Все, що вам потрібно зробити, це просто отримати дані та відобразити їх на інтерфейсі відповідно до вашого дизайну.
Сказавши це, давайте подивимося, як створити блог за допомогою Laravel за допомогою пакету Canvas.
Починаємо
Для того, щоб розпочати роботу з Canvas, вам слід спочатку задовольнити основну вимогу Canvas, яка полягає в аутентифікації користувачів. Laravel робить реалізацію автентифікації дійсно простим. Якщо ви вже встановили автентифікацію Laravel, пропустіть цей крок. В іншому випадку у своєму терміналі виконайте наведені нижче команди по черзі, щоб налаштувати автентифікацію Laravel.
composer require laravel/ui --dev
php artisan ui vue --auth
npm install && npm run dev
Створіть щоденник за допомогою Laravel, використовуючи Canvas Package
Після того, як автентифікація стане в місці, ви можете встановити Canvas, виконавши наведену нижче команду:
composer require cnvs/canvasПісля встановлення пакета потрібно опублікувати ресурси та основний файл конфігурації. Опублікуйте його за допомогою команди:
php artisan canvas:installЦя команда знайде основний файл конфігурації за адресою config/canvas.php. Ви можете керувати різними аспектами за допомогою цього конфігураційного файлу. Але вам рідко потрібно торкатися цього файлу, оскільки всі речі вже визначені на місцях.
Він також створює кілька таблиць у вашій базі даних. Цей пакет додає префікс "canvas_" до всіх цих новостворених таблиць.
Що стосується блогів, то завжди потрібно використовувати зображення у вмісті. Отже, створіть символічне посилання для забезпечення загальнодоступного завантаження файлів із Інтернету.
php artisan storage:linkЦе означає, що ви побачите завантажені зображення всередині public/storageкаталогу.
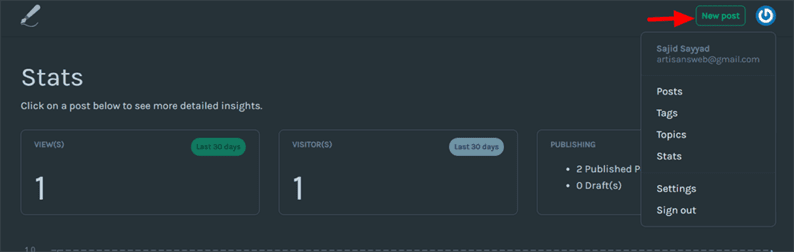
Тепер, якщо ви запустите URL-адресу http: // localhost: 8000 / canvas, ви перенаправите на сторінку статистики. Ви можете перенаправити на сторінку входу, якщо ви не ввійшли в систему. Тут я використовую localhost, ви можете налаштувати цю URL-адресу.
На сторінці статистики ви отримаєте базову аналітику вашого блогу, як-от кількість переглядів, відвідувачів, тенденції кожної статті тощо.
З розділу заголовка ви можете отримати меню для створення публікацій, тегів, тем, налаштувань тощо. Вам доведеться грати з усіма цими меню. Це просто і легко зрозуміти.
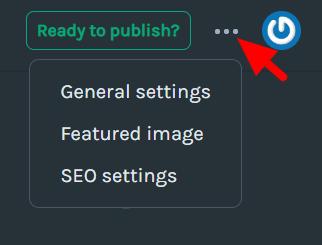
Натиснувши кнопку "Нова публікація", ви переспрямуєте на сторінку, де можна додати свою статтю. Ви також можете додати обрані зображення, налаштування SEO, теги, теми до статті. Зверніть увагу на три крапки поруч із кнопкою Опублікувати. Натиснувши на ці точки, ви отримаєте всі ці варіанти.
Над скріншотом показано колір тла, коли я вмикаю темний режим. У вашому випадку ви можете побачити білий фон. Тож не плутайтеся з цим. Користувач може знайти цю функцію темного режиму на сторінці налаштувань.
Canvas має функцію автоматичного збереження, так що ви не втратите свою роботу.
Інтерфейс цього пакету є прямим. Ви можете швидко ознайомитись із нею в найкоротші терміни. Наступне, що нам потрібно побачити, – це показ ваших статей на передній панелі.
Публікація статей на веб-сайті
Після того, як ви закінчите з бекендом, вам потрібно відобразити ваші статті на передній панелі. Це вимагає визначення декількох маршрутів та методів у файлі контролера. Бібліотека Canvas зробила за вас цю важку роботу. На сторінці цієї бібліотеки GitHub ви отримаєте код для неї. Додайте вказані нижче маршрути у свій routes/web.phpфайл.
// Get all published posts
Route::get('blog', 'BlogController@getPosts');
// Get posts for a given tag
Route::get('tag/{slug}', 'BlogController@getPostsByTag');
// Get posts for a given topic
Route::get('topic/{slug}', 'BlogController@getPostsByTopic');
// Find a single post
Route::middleware('CanvasHttpMiddlewareSession')->get('{slug}', 'BlogController@findPostBySlug');Створіть контролер BlogController за допомогою команди:
php artisan make:controller BlogControllerУ вас BlogController.phpбуде код нижче.
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
class BlogController extends Controller
{
public function getPosts()
{
$data = [
'posts' => CanvasPost::published()->orderByDesc('published_at')->simplePaginate(10),
];
return view('blog.index', compact('data'));
}
public function getPostsByTag(string $slug)
{
if (CanvasTag::where('slug', $slug)->first()) {
$data = [
'posts' => CanvasPost::whereHas('tags', function ($query) use ($slug) {
$query->where('slug', $slug);
})->published()->orderByDesc('published_at')->simplePaginate(10),
];
return view('blog.index', compact('data'));
} else {
abort(404);
}
}
public function getPostsByTopic(string $slug)
{
if (CanvasTopic::where('slug', $slug)->first()) {
$data = [
'posts' => CanvasPost::whereHas('topic', function ($query) use ($slug) {
$query->where('slug', $slug);
})->published()->orderByDesc('published_at')->simplePaginate(10),
];
return view('blog.index', compact('data'));
} else {
abort(404);
}
}
public function findPostBySlug(string $slug)
{
$posts = CanvasPost::with('tags', 'topic')->published()->get();
$post = $posts->firstWhere('slug', $slug);
if (optional($post)->published) {
$data = [
'author' => $post->user,
'post' => $post,
'meta' => $post->meta,
];
// IMPORTANT: This event must be called for tracking visitor/view traffic
event(new CanvasEventsPostViewed($post));
return view('blog.show', compact('data'));
} else {
abort(404);
}
}
}Створення файлів леза
Як визначено в контролері, давайте створимо файл леза blog/index.blade.phpі blog/show.blade.php. У цьому підручнику я не збираюся створювати список блогів та сторінку деталей. Оскільки кожен із вас має окремий дизайн. Я просто збираюся надрукувати статті на файлі леза. Ви можете застосувати відповідність дизайну своєму веб-сайту.
blog / index.blade.php
<ul>
@foreach($data['posts'] as $d)
<li>
<h2><a href="{{url($d['slug'])}}">{{ $d['title'] }}</a></h2>
<p>{!! $d['body'] !!}</p>
</li>
@endforeach
</ul>blog / show.blade.php
@if($data['post']['featured_image'])
<img src="{{ url($data['post']['featured_image']) }}" alt="{{ $data['post']['featured_image_caption'] }}" />
@endif
<h2>{{ $data['post']['title'] }}</h2>
{!! $data['post']['body'] !!}Я б запропонував надрукувати $dataзмінну та перевірити всю інформацію, яку ця змінна містить. Можливо, ви хочете використовувати інші деталі також із цієї змінної.
Сподіваюся, ви розумієте, як створити блог за допомогою Laravel за допомогою пакету Canvas. Ви можете дізнатись більше про цей пакет на cnvs / canvas.
Пов’язані статті
- Як створити Honeypot для боротьби зі спамом у Laravel
- Резервне копіювання програми Laravel на Dropbox