Як відобразити супутні товари за допомогою WooCommerce REST API
Що стосується Інтернет-магазинів, очевидно, що супутні товари відображаються на одній сторінці деталей товару. Це допомагає вашим клієнтам демонструвати подібні товари, які вони, можливо, хочуть придбати. Це також збільшує зацікавленість користувачів на вашому веб-сайті. Оскільки більше часу клієнти проводять у вашому магазині, є більше шансів придбати ваші товари. У цій статті я покажу вам, як показувати супутні товари, використовуючи WooCommerce REST API.
У цьому підручнику я отримаю всі продукти, пов’язані з поточним продуктом, а потім відображу його. Я також прив’язую кожен товар до його сторінки деталей.
Приклад, пояснений у цій статті, може стосуватися і веб-сайту WooCommerce. Можна використовувати цю техніку та відображати супутні товари, не використовуючи жодного плагіна. Це дасть вам більше контролю над дизайном та розміткою сторінки вашого товару.
Отримайте ваш ключ споживача та споживчу таємницю
Коли ви вирішили розпочати з WooCommerce REST API, вам спочатку потрібно отримати ключ споживача та секрет споживача. Ці ключі є ідентифікацією магазину та необхідні під час дзвінка в API WooCommerce. Ви можете прочитати більше про це в їх документації.
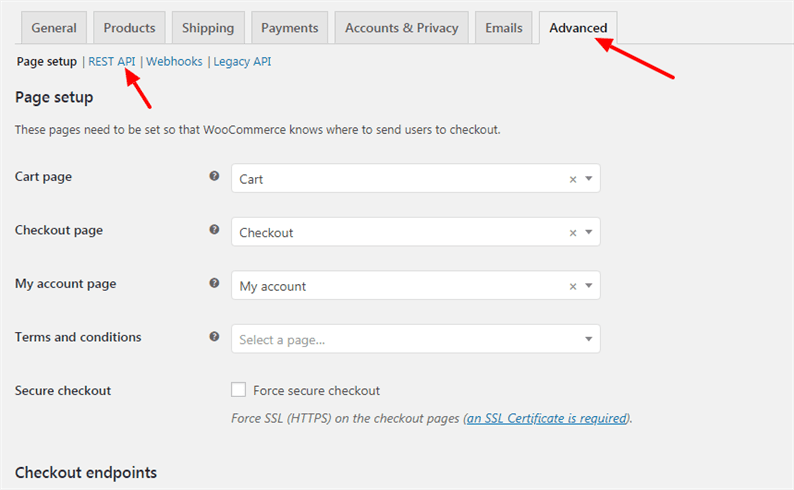
Спочатку встановіть плагін WooCommerce на своєму веб-сайті. Потім перейдіть на сторінку WooCommerce-> Налаштування. Клацніть на вкладку Додатково, а потім на посилання REST API.
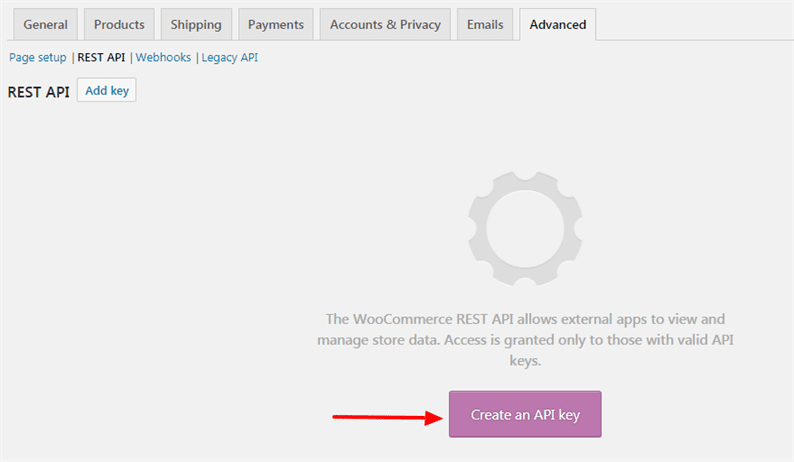
На цій сторінці натисніть кнопку "Створити ключ API".
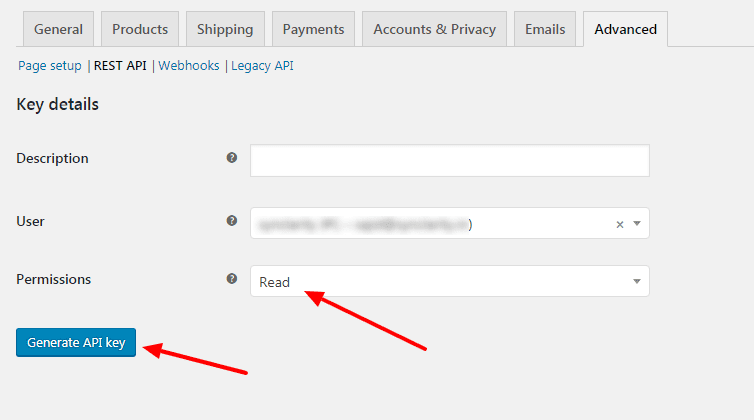
Введіть опис, виберіть дозвіл на читання та натисніть кнопку «Створити API». Ви також можете вибрати дозвіл "Читати / писати". Це залежить від ваших вимог. Якщо вам просто потрібно прочитати дані з WooCommerce, виберіть опцію "Читати". І якщо ви хочете виконувати як операції читання, так і запису, ваш очевидний варіант – "Читання / запис". Тут ми націлені лише на супутні товари, тому дозволу на читання достатньо.
Скопіюйте свій ключ споживача та секрет споживача, які будуть потрібні під час здійснення дзвінків через API.
WooCommerce REST API для отримання супутніх продуктів
Після того, як ви готові до свого споживчого ключа та споживчого секрету, ми можемо почати з коду, який дає API-виклик кінцевій точці WooCommerce. Оскільки нам спочатку потрібно отримати супутні товари, нам потрібно отримати дані одного продукту через API. Це пов’язано з тим, що ми зазвичай відображаємо подібні товари на одній сторінці товару.
Оскільки нам потрібно надсилати запити HTTP, встановіть бібліотеку Guzzle, використовуючи команду нижче.
composer require guzzlehttp/guzzleGuzzle – PHP-HTTP-клієнт, що полегшує надсилання HTTP-запитів та тривіальну інтеграцію з веб-службами.
Нарешті, давайте напишемо код, щоб отримати один товар, а потім це пов’язані продукти. Коли WooCommerce повертає дані продукту, у відповідь він також містить ключ ‘related_ids’ разом зі значеннями. Ці значення є не що інше, як ідентифікатори суміжних продуктів. Тож у контексті цього наш код PHP буде таким.
<?php
require_once "vendor/autoload.php";
use GuzzleHttpClient;
define('WC_CONSUMER_KEY', 'PASTE_CONSUMER_KEY_HERE');
define('WC_CONSUMER_SECRET', 'PASTE_CONSUMER_SECRET_HERE');
$client = new Client([
// Base URI is used with relative requests
'base_uri' => 'YOUR_DOMAIN_BASE_URL',
]);
try {
$response = $client->request('GET', '/wp-json/wc/v3/products/PRODUCT_ID_HERE', [
'headers' => [
"Authorization" => "Basic ". base64_encode(WC_CONSUMER_KEY.':'.WC_CONSUMER_SECRET)
],
'verify' => false, //only needed if you are facing SSL certificate issue
]);
$body = $response->getBody();
$arr_body = json_decode($body);
$response = $client->request('GET', '/wp-json/wc/v3/products', [
'headers' => [
"Authorization" => "Basic ". base64_encode(WC_CONSUMER_KEY.':'.WC_CONSUMER_SECRET)
],
'query' => [
'include' => $arr_body->related_ids,
],
'verify' => false,
]);
$body = $response->getBody();
$arr_products = json_decode($body);
if (!empty($arr_products)) {
foreach ($arr_products as $product) {
?>
<p>
<a href="<?php echo $product->permalink; ?>"><?php echo $product->name; ?></a>
</p>
<?php
}
}
} catch (Exception $e) {
echo $e->getMessage();
}Замініть заповнювач "PRODUCT_ID_HERE" фактичним значенням. У наведеному вище коді я передаю параметр ‘includes’ як масив з пов’язаними_ідами. Тоді WooCommerce у відповідь надає нам усі подробиці щодо продуктів. Потім ми прокручуємо його і відображаємо назву товару та його посилання. Користувач може також надрукувати інші дані з відповіді.
Пов’язані статті
- Короткий посібник з WESTCommerce REST API
- Як налаштувати пошук продуктів WooCommerce на вашому сайті WordPress