Як використовувати паролі додатків у WordPress для автентифікації REST API
Як розробник WordPress, ви повинні знати про REST API у WordPress. WordPress забезпечує інтерфейс (REST API) для взаємодії з WordPress із вашої програми. Ці програми можуть бути будь-якими на фронтенді, як React, Angular та інші програми PHP.
Взаємодія між вашим додатком і WordPress здійснюється через HTTP-запити. Вам потрібно надіслати запит HTTP до кінцевої точки WordPress. А для захисту ваших додатків усі ці запити повинні надходити з дійсних ресурсів. Ніхто не повинен публічно телефонувати до кінцевої точки WordPress. Щоб захистити виклик API, WordPress приймає унікальний маркер у заголовку авторизації. WordPress перевіряє цей маркер і відповідно обробляє запит.
WordPress 5.6 представив нову функцію "Паролі додатків". Це в основному дозволяє створити маркер з інформаційної панелі WordPress, який потім можна використовувати в заголовку авторизації.
У цій статті ми вивчаємо, як використовувати паролі програм із WordPress REST API. Ми напишемо приклад коду для REST API у cURL, Guzzle та jQuery.
Створіть паролі додатків у WordPress
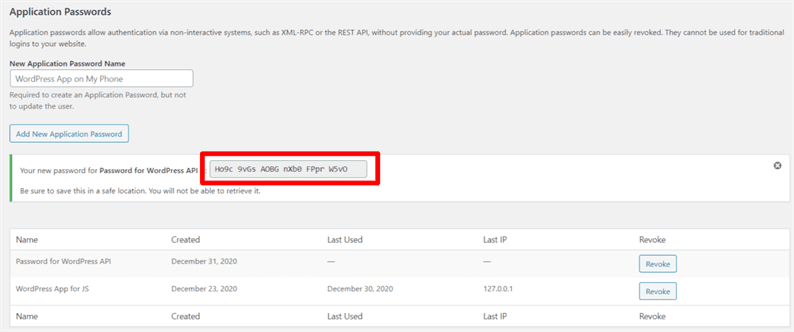
WordPress 5.6 за замовчуванням додає розділ «Пароль програми» на сторінці Користувачі-> Профіль. Ця функція доступна для всіх сайтів, що обслуговуються через SSL / HTTPS. Якщо на вашому сайті немає протоколу HTTPS, ви можете ввімкнути цю функцію, використовуючи фільтр нижче.
add_filter( 'wp_is_application_passwords_available', '__return_true' );Зайду до > Профілю Users- сторінці і згенерувати пароль, забезпечуючи назва програми. Потім WordPress видає пароль, який ви можете використовувати у своєму інтерфейсному додатку для запитів HTTP. Хоча WordPress дає вам пароль із пробілами, ви можете використовувати цей пароль із пробілами чи без них. WordPress зачищає пробіли в їх кінці.
Ви отримали свій пароль програми. Тепер вам потрібно створити дійсний маркер для заголовка авторизації. Дійсний маркер – це комбінація імені користувача вашого сайту WordPress та пароля програми у кодованому форматі base64. Користувач може легко його генерувати наступним чином.
<?php
$username = 'admin'; // site username
$application_password = 'Ho9c 9vGs AOBG nXb0 FPpr W5vO';
echo base64_encode($username.':'.$application_password);У наведеному вище коді я передав ім’я користувача "адміністратор" та власний пароль програми. Відкоригуйте ці значення відповідно до своїх облікових даних. Нарешті, ви отримаєте закодовану версію дійсного маркера base64. Тепер давайте подивимося, як викликати WordPress REST API за допомогою цього маркера.
Виклик WordPress REST API
WordPress надає кілька кінцевих точок, які будуть отримувати запити API від вашої програми. Перегляньте список доступних кінцевих точок у WordPress. Окрім цих доступних кінцевих точок, ви також можете додати власні власні кінцеві точки в WordPress.
Для підручника я беру приклад з кінцевої точки Постів для створення допису. Щоб створити публікацію в WordPress, вам потрібно надіслати запити POST із параметрами на цій кінцевій точці SITE_URL/wp-json/wp/v2/posts.
Тепер давайте подивимося, як викликати цю кінцеву точку за допомогою cURL, Guzzle та jQuery. На основі вашої заявки ви можете взяти посилання з будь-якого з наведених нижче варіантів.
API WordPress REST за допомогою PHP cURL
Ви можете створити свою програму на PHP. Користувач може взаємодіяти з WordPress зі свого PHP-додатку за допомогою cURL та Guzzle. У випадку cURL переконайтеся, що розширення cURL увімкнено на вашому сервері. Після цього ви можете використовувати наведений нижче код, який створить публікацію в WordPress.
<?php
$username = 'admin';
$application_password = 'MGOw EG9V 04xo sUZ0 60wo J2OG';
$url = 'SITE_URL/wp-json/wp/v2/posts';
$json = json_encode([
'title' => 'Post using REST API',
'content' => 'Post content using REST API',
'status' => 'publish',
]);
try {
$ch = curl_init($url);
curl_setopt($ch, CURLOPT_USERPWD, $username.':'.$application_password);
curl_setopt($ch, CURLOPT_HTTPHEADER, ['Content-Type: application/json']);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_TIMEOUT, 10);
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_POSTFIELDS, $json);
$result = curl_exec($ch);
$status_code = curl_getinfo($ch, CURLINFO_HTTP_CODE);
curl_close($ch);
print_r(json_decode($result));
} catch(Exception $e) {
echo $e->getMessage();
}Не забудьте замінити значення імені користувача, пароля програми та SITE_URL на ваші фактичні значення. Запустіть цей код, і ваша публікація буде створена на інформаційній панелі WordPress.
API WordPress REST за допомогою Guzzle у PHP
Guzzle – це альтернатива cURL. Це PHP-клієнт HTTP, який полегшує надсилання HTTP-запитів та тривіальну інтеграцію з REST API. Встановіть бібліотеку Guzzle за допомогою команди:
composer require guzzlehttp/guzzleДалі ваш код для створення публікації за допомогою WordPress REST API та Guzzle буде таким.
<?php
require_once "vendor/autoload.php";
use GuzzleHttpClient;
$username = 'admin';
$application_password = 'MGOw EG9V 04xo sUZ0 60wo J2OG';
try {
$client = new Client([
// Base URI is used with relative requests
'base_uri' => 'SITE_URL',
]);
$response = $client->request('POST', '/wp-json/wp/v2/posts', [
'json' => [
'title' => 'Post using REST API',
'content' => 'Post content using REST API',
'status' => 'publish',
],
"headers" => [
"Authorization" => "Basic ". base64_encode($username.':'.$application_password)
],
]);
$body = $response->getBody();
$arr_body = json_decode($body);
print_r($arr_body);
} catch(Exception $e) {
echo $e->getMessage();
}Тут я використовую base64_encode()функцію PHP для кодування рядка. У випадку cURL нам не потрібно було робити це явно. CURL кодує рядок самостійно.
API WordPress REST за допомогою jQuery
Коли справа стосується jQuery, ми зазвичай даємо виклик API, коли спрацьовує певна подія. Ця подія може бути будь-якою, як клацання, зміна, завантаження тощо. Я не пишу про жодну подію. Натомість я пишу код безпосередньо, який ви можете завернути у свої події.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js" integrity="sha512-bLT0Qm9VnAYZDflyKcBaQ2gg0hSYNQrJ8RilYldYQ1FxQYoCLtUjuuRuZo+fjqhx/qtq/1itJ0C2ejDxltZVFg==" crossorigin="anonymous"></script>
<script>
jQuery(function($) {
var username = 'admin';
var application_password = 'MGOw EG9V 04xo sUZ0 60wo J2OG';
$.ajax({
type: 'POST',
url: 'SITE_URL/wp-json/wp/v2/posts',
beforeSend: function(xhr) {
token = btoa(username + ':' + application_password)
xhr.setRequestHeader('Authorization', 'Basic ' + token);
},
data: {
'title': 'Post using REST API',
'content': 'Post content using REST API',
'status': 'publish'
},
success:function(response) {
console.log(response);
}
});
});
</script>У наведеному вище коді я використовую метод btoa. btoa()Метод кодує рядок в базі-64. Ви також можете побачити відповідь API на консолі браузера.
Сподіваюся, ви навчитеся використовувати паролі програм у WordPress разом із вашим додатком. Я хотів би почути ваші думки та пропозиції у розділі коментарів нижче.
Пов’язані статті
- Як додати власні кінцеві точки до WordPress API
- Як використовувати Guzzle – PHP-клієнт HTTP для надсилання запитів HTTP
- Увійдіть за номером телефону в WordPress