Перетягніть завантаження декількох файлів за допомогою JavaScript та PHP
Раніше я писав статтю Перетягування файлів за допомогою JavaScript та PHP. Деякі читачі попросили написати статтю про додавання файлу для завантаження файлів, який дозволяє користувачам завантажувати кілька файлів із функціями перетягування.
Під час роботи над веб-додатком вам може знадобитися завантажити декілька файлів одним завантажувачем у вашу форму. Це може допомогти користувачеві завантажувати один або кілька файлів за один раз. Вони не люблять завантажувати кілька файлів по одному. Надання такої функції завантаження файлів додає кращого досвіду для користувачів, а також пришвидшує роботу вашої програми.
У цій статті я покажу вам, як додати цей завантажувач файлів, не використовуючи жодного зовнішнього плагіна перетягування. Я завантажу файли за допомогою Ajax. Це означає, що файли будуть завантажені на сервер без перезавантаження цілої сторінки.
Починаємо
Як я вже говорив, ми не будемо використовувати будь-який зовнішній плагін для функції перетягування. Я збираюся написати весь код з нуля. Це набагато простіше. У ньому немає складних речей. Просто виконайте наведені нижче дії, і все готово.
Давайте створимо файл index.htmlі додамо в нього код нижче.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Drag Drop Multiple File Upload</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="drop_file_zone" ondrop="upload_file(event)" ondragover="return false">
<div id="drag_upload_file">
<p>Drop file(s) here</p>
<p>or</p>
<p><input type="button" value="Select File(s)" onclick="file_explorer();"></p>
<input type="file" id="selectfile" multiple>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="custom.js"></script>
</body>
</html>Тут я включив style.cssі custom.jsв який ми додамо відповідний код. Оскільки ми маємо намір використовувати Ajax, я включив бібліотеку jQuery.
Щоб надати базовий інтерфейс для нашого завантажувача файлів, додамо деякі властивості CSS. Звичайно, ви можете додати власний CSS, щоб надати інший вигляд завантажувачу файлів.
style.css
#drop_file_zone {
background-color: #EEE;
border: #999 5px dashed;
width: 290px;
height: 200px;
padding: 8px;
font-size: 18px;
}
#drag_upload_file {
width:50%;
margin:0 auto;
}
#drag_upload_file p {
text-align: center;
}
#drag_upload_file #selectfile {
display: none;
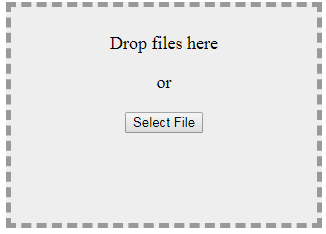
}Після цього ви побачите завантажувач ваших файлів, як показано на знімку екрана:
Перетягніть кілька файлів за допомогою JavaScript та PHP
Ви налаштовані на основний інтерфейс користувача. Тепер ми можемо писати фактичний код для JavaScript та PHP, який завантажує файли на сервер. У нашому HTML я додав 2 методи upload_file() та file_explorer (), які отримують виклик для файлів, що видаляються, та виділення файлів відповідно.
Давайте визначимо ці методи та передамо файли на серверний скрипт, який завантажує файли на сервер.
custom.js
var fileobj;
function upload_file(e) {
e.preventDefault();
ajax_file_upload(e.dataTransfer.files);
}
function file_explorer() {
document.getElementById('selectfile').click();
document.getElementById('selectfile').onchange = function() {
files = document.getElementById('selectfile').files;
ajax_file_upload(files);
};
}
function ajax_file_upload(file_obj) {
if(file_obj != undefined) {
var form_data = new FormData();
for(i=0; i<file_obj.length; i++) {
form_data.append('file[]', file_obj[i]);
}
$.ajax({
type: 'POST',
url: 'ajax.php',
contentType: false,
processData: false,
data: form_data,
success:function(response) {
alert(response);
$('#selectfile').val('');
}
});
}
}Нарешті напишіть у файлі серверний код для завантаження ajax.phpфайлу.
ajax.php
<?php
foreach($_FILES['file']['name'] as $key=>$val){
$file_name = $_FILES['file']['name'][$key];
// get file extension
$ext = strtolower(pathinfo($file_name, PATHINFO_EXTENSION));
// get filename without extension
$filenamewithoutextension = pathinfo($file_name, PATHINFO_FILENAME);
if (!file_exists(getcwd(). '/uploads')) {
mkdir(getcwd(). '/uploads', 0777);
}
$filename_to_store = $filenamewithoutextension. '_' .uniqid(). '.' .$ext;
move_uploaded_file($_FILES['file']['tmp_name'][$key], getcwd(). '/uploads/'.$filename_to_store);
}
echo "File(s) uploaded successfully";
die;Цей код створює каталог завантажень на ваш сервер і зберігає всі файли всередині цього каталогу. Зберігаючи файли на сервері, ми дбаємо про збереження унікального імені кожного завантаженого файлу за допомогою функції PHP uniqid().
Вся справа в завантаженні декількох файлів за допомогою функції перетягування. Сподіваюсь, ти про це знав. Я хотів би почути ваші думки та пропозиції у розділі коментарів нижче.
Пов’язані статті
- Оптимізація зображень за допомогою пакету artisansweb / image-optimizer
- Як реалізувати завантаження фрагментів у PHP
- Як читати текст із зображення в PHP