Перевірка форми HTML за допомогою петрушки
Ви шукаєте застосування перевірок у своїй формі HTML? Клієнтські перевірки корисні для заповнення всіх полів форми та належного формату. Це допомагає користувачам негайно виправити будь-які недійсні дані. Ви завжди повинні мати перевірки на стороні клієнта у формах веб-сайту. Якщо пропустити його і застосувати лише перевірку на стороні сервера, це призведе до затримки подання форми у разі виникнення помилок.
Петрушка – це корисна бібліотека для перевірки форм, яку легко інтегрувати. Ця бібліотека забезпечує кращий інтерфейс користування порівняно із перевіреними HTML5 за замовчуванням. Вам потрібно написати лише кілька тверджень, і все готово. Петрушка надає багатий набір опцій, за допомогою яких ви можете продовжити власні перевірки. Я не збираюся висвітлювати кожен варіант. Мета цього підручника – ознайомити вас з петрушкою та продемонструвати, як застосовувати основні перевірки. Можна вивчити їх документацію та ознайомитись із усіма можливостями бібліотеки.
Для цього підручника я збираюся створити просту форму з кількома полями, такими як ім’я, електронна пошта, стать тощо. Усі поля форми є обов’язковими, і ми застосуємо перевірки за допомогою петрушки на нашій формі.
Для перевірки форми за допомогою петрушки нам потрібно включити її файл JS. Я зроблю це за допомогою CDN.
Петрушка рекомендує використовувати власний стиль для повідомлень про помилки. Але для цілей тестування ви можете використовувати їх CSS-файл, доступний за цим посиланням.
Як використовувати петрушку
З метою демонстрації я збираюся створити форму за допомогою Bootstrap. Тож я включу Bootstrap із використанням CDN разом із файлами петрушки. Я також включаю jQuery, оскільки петрушка залежить від цього.
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.3/css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="http://parsleyjs.org/src/parsley.css" />
<div class="container">
<form class="form-horizontal" id="signup_form">
<div class="form-group">
<label for="inputFirstName" class="col-sm-2 control-label">First Name</label>
<div class="col-sm-4">
<input type="text" class="form-control" id="inputFirstName" name="first_name" placeholder="First Name" required>
</div>
</div>
<div class="form-group">
<label for="inputLastName" class="col-sm-2 control-label">Last Name</label>
<div class="col-sm-4">
<input type="text" class="form-control" id="inputLastName" name="last_name" placeholder="Last Name" required>
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-4">
<input type="email" class="form-control" id="inputEmail3" name="email" placeholder="Email" required>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Gender</label>
<div class="col-sm-4">
<div class="gender">
<input type="radio" name="gender" value="male" required> Male
<input type="radio" name="gender" value="female" required> Female
</div>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Skills</label>
<div class="col-sm-4">
<div class="skills">
<input type="checkbox" name="skills[]" value="php" required> PHP
<input type="checkbox" name="skills[]" value="mysql" required> MySQL
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.3/js/bootstrap.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/parsley.js/2.9.2/parsley.min.js"></script>
<script type="text/javascript">
jQuery('#signup_form').parsley();
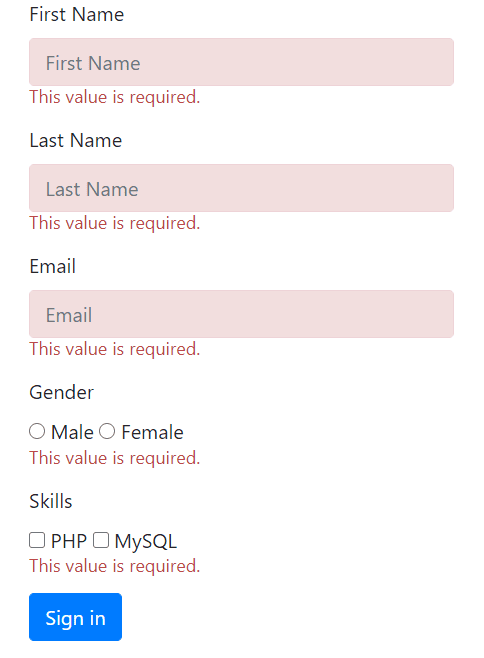
</script>У наведеному вище коді я включив усі необхідні файли JS та CSS за допомогою CDN. Нарешті я використав $('#signup_form').parsley();де #signup_form – ідентифікатор форми. Тепер, коли ви натискаєте кнопку Надіслати безпосередньо, вона відображатиме помилки, як показано на скріншоті нижче.
Після того, як всі помилки виправлені, Петрушка дозволяє подати форму, яку ви потім приймаєте для обробки на стороні сервера.
Сподіваюся, ви розумієте перевірку форми HTML за допомогою петрушки. Будь ласка, поділіться своїми думками та пропозиціями в розділі коментарів нижче.
Пов’язані статті
- Розгортайте статичний веб-сайт на хостингу Firebase безкоштовно
- Отримайте список відео YouTube за ключовими словами за допомогою API пошуку YouTube та JavaScript
- Як підключити базу даних Firebase у реальному часі до форми веб-сайту