Перевірте Google reCAPTCHA за допомогою JavaScript
Google reCAPTCHA – популярний вибір для захисту форм веб-сайту від спаму та ботів. ReCAPTCHA просить користувачів розгадувати прості головоломки, прості для людей, але важкі для ботів. Як результат, можна заощадити місце на сервері від вставки непотрібних записів спаму в базу даних. Це також економить наш час, оскільки ми ніколи не отримуємо коментарів про спам у свою поштову скриньку.
Коли ми додаємо Google reCAPTCHA у форми веб-сайтів, нам потрібно написати фрагмент коду, щоб перевірити відповідь reCAPTCHA. Якщо відповідь є дійсним, тоді повинна продовжуватись лише наша форма.
Існує 2 способи перевірити відповідь, один – на стороні сервера, а інший – на стороні клієнта. У цій статті ми зосереджуємось на валідації на стороні клієнта, тому вивчаємо, як перевірити Google reCAPTCHA за допомогою JavaScript.
Якщо ви шукаєте перевірку на стороні сервера, зверніться до статті Використання Google reCAPTCHA на вашому веб-сайті у формах за допомогою PHP.
Зареєструйте сайт і отримайте ключі API
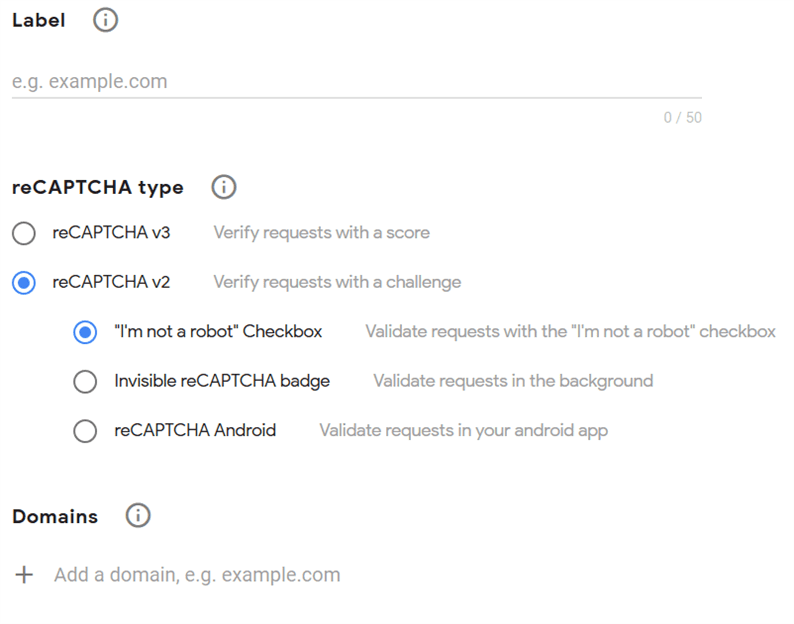
Для початку вам потрібно зареєструвати свій сайт тут – https://www.google.com/recaptcha/admin.
Виберіть опцію ‘reCAPTCHA v2’, яка встановлює прапорець "Я не робот".
Після введення деталей у наведеній вище формі ви отримаєте ключ сайту та секретний ключ. Оскільки ми маємо справу з валідацією на стороні клієнта, нам потрібен лише ключ сайту.
Якщо ви хочете протестувати його на локальному сервері, додайте "localhost" як домен.
Перевірте Google reCAPTCHA за допомогою JavaScript
По-перше, вам потрібно додати Google reCAPTCHA у форму. Ви можете зробити це за допомогою коду нижче.
<form method="post" onsubmit="return submitUserForm();">
<div class="g-recaptcha" data-sitekey="YOUR_SITE_KEY" data-callback="verifyCaptcha"></div>
<div id="g-recaptcha-error"></div>
<input type="submit" name="submit" value="Submit" />
</form>
<script src='https://www.google.com/recaptcha/api.js'></script>У наведеному вище коді я використовую onsubmitevent. Це тому, що коли користувач подає форму, нам потрібно перевірити відповідь reCAPTCHA, а потім дозволити йому надіслати форму.
Потім я додав ‘verifyCaptcha’ як ім’я функції зворотного виклику до атрибуту ‘data-callback’. Я застосую цей метод зворотного виклику, щоб видалити повідомлення про помилку після проходження перевірки. Я також додав div з ідентифікатором ‘g-recaptcha-error’ для відображення повідомлення про помилку.
Вам слід замінити заповнювач місця "YOUR_SITE_KEY" на дійсний ключ сайту.
Нарешті, давайте напишемо код JavaScript, який обробляє відповідь reCAPTCHA. І на основі відповіді він показує або повідомлення про помилку, або дозволяє форму продовжувати.
<script>
function submitUserForm() {
var response = grecaptcha.getResponse();
if(response.length == 0) {
document.getElementById('g-recaptcha-error').innerHTML = '<span style="color:red;">This field is required.</span>';
return false;
}
return true;
}
function verifyCaptcha() {
document.getElementById('g-recaptcha-error').innerHTML = '';
}
</script>У методі submitUserFormми отримуємо відповідь reCAPTCHA з використанням grecaptcha.getResponse(). Це вбудована функція, що надається службою Google reCAPTCHA.
Якщо відповідь недійсна, тоді вона повертає 0. Це означає, що користувач ще не перевірив reCAPTCHA. І отже, він видає помилку і додається до div, який має ідентифікатор ‘g-recaptcha-error’.
Коли Google reCAPTCHA надсилає дійсну відповідь, я повертаю справжнє значення, яке дозволяє формі продовжувати далі.
verifyCaptchaМетод отримує виклик, коли ви вирішити всі головоломки рекапчі. Потім ми видаляємо повідомлення про помилку, коли головоломка вирішена.
Наш остаточний код:
<form method="post" onsubmit="return submitUserForm();">
<div class="g-recaptcha" data-sitekey="YOUR_SITE_KEY" data-callback="verifyCaptcha"></div>
<div id="g-recaptcha-error"></div>
<input type="submit" name="submit" value="Submit" />
</form>
<script src='https://www.google.com/recaptcha/api.js'></script>
<script>
function submitUserForm() {
var response = grecaptcha.getResponse();
if(response.length == 0) {
document.getElementById('g-recaptcha-error').innerHTML = '<span style="color:red;">This field is required.</span>';
return false;
}
return true;
}
function verifyCaptcha() {
document.getElementById('g-recaptcha-error').innerHTML = '';
}
</script>Сподіваюся, ви розумієте, як перевірити Google reCAPTCHA за допомогою JavaScript. Спробуйте у своєму проекті та поділіться своїми думками чи пропозиціями в розділі коментарів нижче.
Пов’язані статті
- Інтегруйте Google Invisible reCAPTCHA з PHP
- Посібник з додавання Google reCAPTCHA v3 до вашого веб-сайту Laravel
- Як додати, що я не робот captcha у формах Laravel