Посібник з інтеграції смуг на веб-сайті з PHP
Якщо у вас веб-сайт, який збирає онлайн-платіж, то, мабуть, ви чули про Stripe Payment Gateway. За допомогою Stripe можна прийняти платіж за допомогою кредитної або дебетової картки. Це більш зручний спосіб оплати через Інтернет для своїх клієнтів. У цій статті ми вивчаємо інтеграцію Stripe на веб-сайт за допомогою PHP.
Чому слід використовувати шлюзовий платіжний шлюз?
Stripe – один із найпопулярніших та безпечних платіжних шлюзів в Інтернеті. Дані картки користувача завжди надійно захищені від платежів Stripe. Насправді, на касі Stripe вони надають згенеровані елементи, де користувач повинен ввести дані картки. Елементи для введення даних картки створюються Stripe під час виконання, що робить цей шлюз більш безпечним.
Після введення реквізитів картки Stripe генерує маркер, який використовуватиметься для стягнення плати за картку. Як результат, зовсім не потрібно зберігати дані картки.
З огляду на це, давайте подивимось на інтеграцію Stripe на веб-сайт за допомогою PHP.
Отримайте ключі API для інтеграції смужок
Для початку слід мати обліковий запис Stripe. Щоб інтегрувати шлюз Stripe у свою програму, вам потрібно отримати секретний ключ Stripe та ключ, який можна опублікувати.
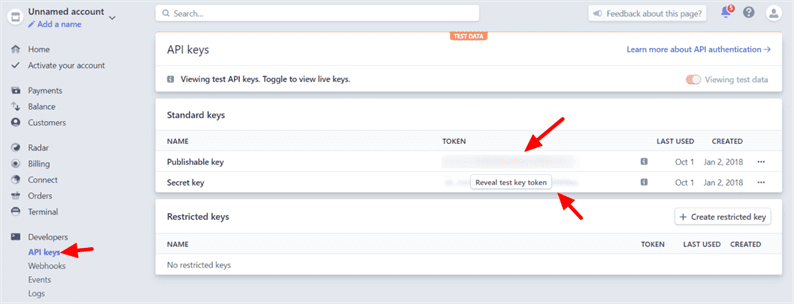
Увійдіть на свою інформаційну панель Stripe. Ви отримаєте ці ключі від Developers-> API Keys. Рекомендую спочатку перевірити платіжні операції в тестовому режимі. Якщо все працює добре, перейдіть у живий режим. Тож захопіть ключі API для режиму тестування.
Форма оформлення замовлення в смужку
Кожного разу, коли ми інтегруємо платіжний шлюз на веб-сайті, нам потрібно зберігати деталі трансакції в базі даних. Тож давайте створимо paymentsтаблицю, використовуючи наведений нижче SQL-запит.
CREATE TABLE `payments` ( `id` int(11) NOT NULL AUTO_INCREMENT,
`payment_id` varchar(255) NOT NULL,
`amount` float(10,2) NOT NULL,
`currency` varchar(255) NOT NULL,
`payment_status` varchar(255) NOT NULL,
`captured_at` datetime NOT NULL DEFAULT current_timestamp(),
PRIMARY KEY (`id`)) ENGINE=InnoDB DEFAULT CHARSET=latin1;Далі створіть форму оформлення замовлення. Як я вже згадував раніше, Stripe генерує елементи картки для вас. Ми згенеруємо ці елементи у формі оформлення замовлення, дотримуючись документації Stripe.
Створіть index.htmlфайл і помістіть в нього код нижче.
<link rel="stylesheet" href="style.css" />
<script src="https://js.stripe.com/v3/"></script>
<form action="charge.php" method="post" id="payment-form">
<div class="form-row">
<input type="text" name="amount" placeholder="Enter Amount" />
<label for="card-element">
Credit or debit card
</label>
<div id="card-element">
<!-- A Stripe Element will be inserted here. -->
</div>
<!-- Used to display form errors. -->
<div id="card-errors" role="alert"></div>
</div>
<button>Submit Payment</button>
</form>
<script src="card.js"></script>Додайте стилю до форми, використовуючи наведений нижче код у style.cssфайлі.
.StripeElement {
box-sizing: border-box;
height: 40px;
padding: 10px 12px;
border: 1px solid transparent;
border-radius: 4px;
background-color: white;
box-shadow: 0 1px 3px 0 #e6ebf1;
-webkit-transition: box-shadow 150ms ease;
transition: box-shadow 150ms ease;
}
.StripeElement--focus {
box-shadow: 0 1px 3px 0 #cfd7df;
}
.StripeElement--invalid {
border-color: #fa755a;
}
.StripeElement--webkit-autofill {
background-color: #fefde5 !important;
}Після цього, щоб створити елемент картки та stripeToken, потрібно додати наступний код JavaScript у card.jsфайл. Цей код JavaScript також перевіряє дані картки.
// Create a Stripe client.
var stripe = Stripe('PUBLISHABLE_KEY');
// Create an instance of Elements.
var elements = stripe.elements();
// Custom styling can be passed to options when creating an Element.
// (Note that this demo uses a wider set of styles than the guide below.)
var style = {
base: {
color: '#32325d',
fontFamily: '"Helvetica Neue", Helvetica, sans-serif',
fontSmoothing: 'antialiased',
fontSize: '16px',
'::placeholder': {
color: '#aab7c4'
}
},
invalid: {
color: '#fa755a',
iconColor: '#fa755a'
}
};
// Create an instance of the card Element.
var card = elements.create('card', {style: style});
// Add an instance of the card Element into the `card-element` <div>.
card.mount('#card-element');
// Handle real-time validation errors from the card Element.
card.addEventListener('change', function(event) {
var displayError = document.getElementById('card-errors');
if (event.error) {
displayError.textContent = event.error.message;
} else {
displayError.textContent = '';
}
});
// Handle form submission.
var form = document.getElementById('payment-form');
form.addEventListener('submit', function(event) {
event.preventDefault();
stripe.createToken(card).then(function(result) {
if (result.error) {
// Inform the user if there was an error.
var errorElement = document.getElementById('card-errors');
errorElement.textContent = result.error.message;
} else {
// Send the token to your server.
stripeTokenHandler(result.token);
}
});
});
// Submit the form with the token ID.
function stripeTokenHandler(token) {
// Insert the token ID into the form so it gets submitted to the server
var form = document.getElementById('payment-form');
var hiddenInput = document.createElement('input');
hiddenInput.setAttribute('type', 'hidden');
hiddenInput.setAttribute('name', 'stripeToken');
hiddenInput.setAttribute('value', token.id);
form.appendChild(hiddenInput);
// Submit the form
form.submit();
}Вам потрібно замінити заповнювач PUBLISHABLE_KEY вашим фактичним ключем у наведеному вище коді.
Я додав до форми випадковий стиль. Ви можете налаштувати дизайн форми відповідно до вашого веб-сайту. Крім того, Stripe пропонує різні конструкції елементів картки. Детальніше про це читайте в документації.
Коли користувач подає форму з даними картки, Stripe генерує маркер у фоновому режимі, який буде встановлено як приховане поле ‘маркер’. Цей маркер використовуватиметься для стягнення плати за допомогою картки за допомогою Stripe SDK.
Ми розміщуємо дані форми у charge.php. У цьому PHP-файлі ми будемо стягувати плату з картки та здійснити платіж.
Смугова інтеграція з Omnipay у PHP
Ми всі встановлюємо з базовою конфігурацією. Тепер, щоб стягнути плату з картки, встановіть бібліотеку Omnipay Stripe. Відкрийте термінал у кореневому каталозі проекту та запустіть команду нижче:
composer require league/omnipay omnipay/stripeПісля встановлення бібліотеки створіть файл config.php та ініціалізуйте платіжний об’єкт та підключення до бази даних.
<?php
require_once "vendor/autoload.php";
use OmnipayOmnipay;
// Connect with the database
$db = new mysqli('MYSQL_HOST', 'MYSQL_DB_USERNAME', 'MYSQL_DB_PASSWORD', 'MYSQL_DB_NAME');
if ($db->connect_errno) {
die("Connect failed: ". $db->connect_error);
}
$gateway = Omnipay::create('Stripe');
$gateway->setApiKey('SECRET_KEY_HERE');Обов’язково замініть усі заповнювачі фактичними значеннями. Далі, у вашому charge.phpнапишіть код наступним чином.
<?php
require_once "config.php";
if (isset($_POST['stripeToken']) && !empty($_POST['stripeToken'])) {
try {
$token = $_POST['stripeToken'];
$response = $gateway->purchase([
'amount' => $_POST['amount'],
'currency' => 'USD',
'token' => $token,
])->send();
if ($response->isSuccessful()) {
// payment was successful: update database
$arr_payment_data = $response->getData();
$payment_id = $arr_payment_data['id'];
$amount = $_POST['amount'];
// Insert transaction data into the database
$isPaymentExist = $db->query("SELECT * FROM payments WHERE payment_id = '".$payment_id."'");
if($isPaymentExist->num_rows == 0) {
$insert = $db->query("INSERT INTO payments(payment_id, amount, currency, payment_status) VALUES('$payment_id', '$amount', 'USD', 'Captured')");
}
echo "Payment is successful. Your payment id is: ". $payment_id;
} else {
// payment failed: display message to customer
echo $response->getMessage();
}
} catch(Exception $e) {
echo $e->getMessage();
}
}Ми закінчили з частиною кодування. Вперед і протестуйте платежі в пісочниці. Stripe надає фіктивні дані картки для тестування платежу.
Кожного разу, коли ви вирішили перейти в прямому ефірі, вам просто потрібно змінити свій секретний та публікуваний ключ за допомогою реальних даних.
Сподіваюсь, ви можете дізнатися про інтеграцію Stripe на веб-сайті з PHP. Я хотів би почути ваші думки та пропозиції у розділі коментарів нижче.
Пов’язані статті
- Інтеграція PayPal Payment Gateway у PHP за допомогою API REST PayPal
- Приймайте оплату кредитною карткою за допомогою Authorize.net Payment Gateway у PHP
- Як налаштувати періодичні платежі на Authorize.net