Приймайте платежі за допомогою кредитної картки за допомогою PayPal Payments Pro у PHP
Ви хочете інтегрувати платіжний шлюз, який приймає платежі за допомогою кредитних карток? Оплата кредитною карткою – один з найкращих варіантів прийняття онлайн-платежів. Клієнти воліють платити через Інтернет за допомогою своїх кредитних карток. Можливо, ви втрачаєте клієнтів лише тому, що ваш веб-сайт не приймає платежі за допомогою кредитної картки. Як власник Інтернет-магазину, Ви повинні додати варіант кредитної картки для прийому платежів на своєму веб-сайті.
Доступно багато платіжних шлюзів, які надають підтримку для кредитної картки. Наприклад, Authorize.Net та Stripe дозволяють приймати оплату карткою через Інтернет.
- Прийміть оплату кредитною карткою за допомогою Authorize.Net Payment Gateway у PHP
- Посібник з інтеграції смужок на веб-сайті з PHP
Читачі вибирають будь-який із наведених вище варіантів, але якщо вони хочуть піти на PayPal, продовжуйте читати. У цій статті я покажу вам, як приймати платежі за допомогою кредитної картки за допомогою PayPal Payments Pro.
PayPal Payments Pro приймає платежі з повністю настроюваним рішенням. Це означає, що ви можете створити власну форму оплати та стягнути плату з клієнта. Ви не перенаправите вас на веб-сайт PayPal для завершення транзакції.
Ми також збираємося створити власну форму, де клієнт вводить дані своєї картки і може платити, не виходячи з веб-сайту. Користувач може розробити власну сторінку оформлення замовлення та дозволити користувачеві ввести дані картки. Тож без будь-яких подальших затримок зануримось.
Починаємо
Перш ніж приймати платежі в режимі реального часу, завжди рекомендується спершу протестувати їх у режимі пісочниці. Якщо в пісочниці все працює, як очікувалося, то ми повинні це зробити, щоб уникнути будь-яких проблем із оплатою клієнтів. Для тестування платежів потрібно мати рахунок пісочниці PayPal. Створіть свій рахунок на PayPal Developer. Після створення облікового запису перейдіть до SANDBOX-> Accounts з лівого бічного меню та створіть бізнес-рахунок.
На момент написання цієї статті PayPal Payments Pro доступний у США, Великобританії та Канаді. Це означає, що під час створення облікового запису ви повинні вибрати одну з цих країн.
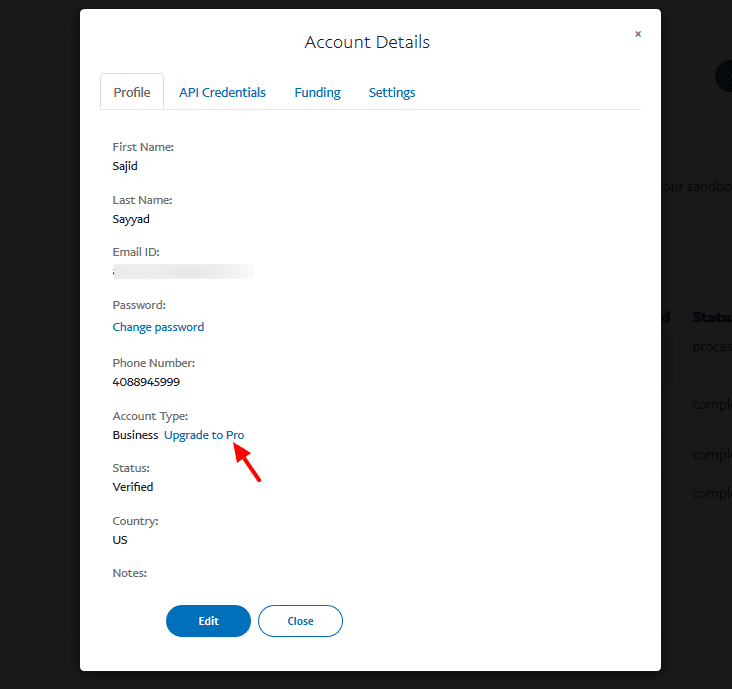
Коли у вас є бізнес-рахунок, вам потрібно оновити тип вашого облікового запису до „Business-Pro”. Ви повинні мати свій тип рахунку як "Business-Pro", щоб приймати платежі за допомогою кредитної картки. Щоб оновити його, натисніть на посилання «Оновити до Pro», і PayPal перетворить тип вашого рахунку на «Business-Pro».
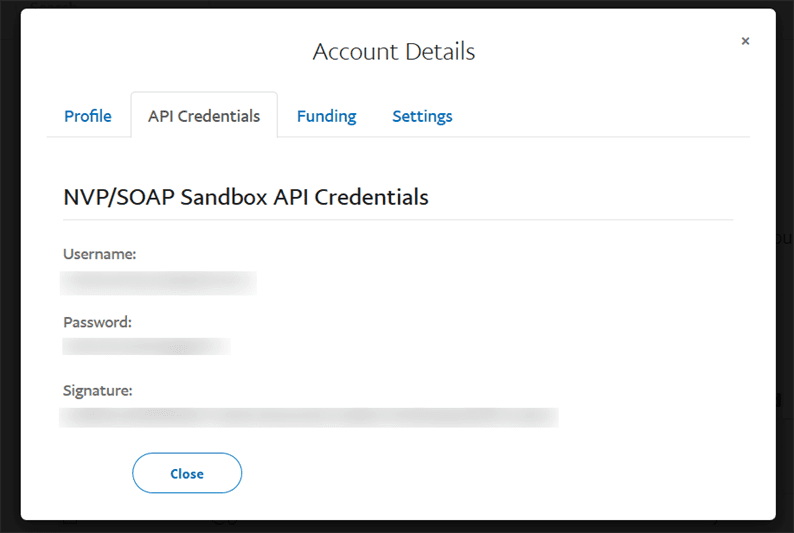
Потім натисніть на вкладку "Повноваження API" і захопіть свої облікові дані. Ці облікові дані нам знадобляться в наступній частині цього посібника.
Настроювана форма оплати
Як я вже говорив, за допомогою PayPal Payments Pro ви можете створити власну форму оплати. Давайте створимо приємну форму оформлення замовлення, де клієнт вводить свої платіжні реквізити. Для цього підручника я використаю гарну форму дизайну на codepen.
Остаточна структура папок повинна бути такою:
Не думайте про те vendor, charge.php, composer.json, composer.lockна даний момент. Ми створимо його в наступній частині.
Створіть css/card.cssфайл і додайте в нього код нижче, як передбачено на codepen.
@import url(https://fonts.googleapis.com/css?family=Roboto:400,900,700,500);
body {
padding: 60px 0;
background-color: rgba(178,209,229,0.7);
margin: 0 auto;
width: 600px;
}
.body-text {
padding: 0 20px 30px 20px;
font-family: "Roboto";
font-size: 1em;
color: #333;
text-align: center;
line-height: 1.2em;
}
.form-container {
flex-direction: column;
justify-content: center;
align-items: center;
}
.card-wrapper {
background-color: #6FB7E9;
width: 100%;
display: flex;
}
.personal-information {
background-color: #3C8DC5;
color: #fff;
padding: 1px 0;
text-align: center;
}
h1 {
font-size: 1.3em;
font-family: "Roboto"
}
input {
margin: 1px 0;
padding-left: 3%;
font-size: 14px;
}
input[type="text"]{
display: block;
height: 50px;
width: 97%;
border: none;
}
input[type="email"]{
display: block;
height: 50px;
width: 97%;
border: none;
}
input[type="submit"]{
display: block;
height: 60px;
width: 100%;
border: none;
background-color: #3C8DC5;
color: #fff;
margin-top: 2px;
curson: pointer;
font-size: 0.9em;
text-transform: uppercase;
font-weight: bold;
cursor: pointer;
}
input[type="submit"]:hover{
background-color: #6FB7E9;
transition: 0.3s ease;
}
#column-left {
width: 46.5%;
float: left;
margin-bottom: 2px;
}
#column-right {
width: 46.5%;
float: right;
}
@media only screen and (max-width: 480px){
body {
width: 100%;
margin: 0 auto;
}
.form-container {
margin: 0 2%;
}
input {
font-size: 1em;
}
#input-button {
width: 100%;
}
#input-field {
width: 96.5%;
}
h1 {
font-size: 1.2em;
}
input {
margin: 2px 0;
}
input[type="submit"]{
height: 50px;
}
#column-left {
width: 96.5%;
display: block;
float: none;
}
#column-right {
width: 96.5%;
display: block;
float: none;
}
}Аналогічно, наш js/card.jsфайл матиме наступний код.
/* Card.js plugin by Jesse Pollak. https://github.com/jessepollak/card */
$('form').card({
container: '.card-wrapper',
width: 280,
formSelectors: {
nameInput: 'input[name="first-name"], input[name="last-name"]'
}
});Отримайте копію jquery.card.jsцього сховища GitHub. Зберігайте цей файл у своєму каталозі ‘js’.
Тепер створіть index.htmlфайл. У цей файл ми додамо розмітку HTML, яка відображає нашу форму оформлення замовлення.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Online Payments</title>
<link rel="stylesheet" href="css/card.css">
</head>
<body>
<form method="POST" action="charge.php">
<div class="form-container">
<div class="personal-information">
<h1>Payment Information</h1>
</div> <!-- end of personal-information -->
<input id="column-left" type="text" name="first-name" placeholder="First Name" required="required" />
<input id="column-right" type="text" name="last-name" placeholder="Surname" required="required" />
<input id="input-field" type="text" name="number" placeholder="Card Number" required="required" />
<input id="column-left" type="text" name="expiry" placeholder="MM / YY" required="required" />
<input id="column-right" type="text" name="cvc" placeholder="CCV" required="required" />
<div class="card-wrapper"></div>
<input id="input-field" type="text" name="streetaddress" required="required" autocomplete="on" maxlength="45" placeholder="Streed Address"/>
<input id="column-left" type="text" name="city" required="required" autocomplete="on" maxlength="20" placeholder="City"/>
<input id="column-right" type="text" name="zipcode" required="required" autocomplete="on" pattern="[0-9]*" maxlength="5" placeholder="ZIP code"/>
<input id="input-field" type="email" name="email" required="required" autocomplete="on" maxlength="40" placeholder="Email"/>
<input id="input-field" type="text" name="amount" required="required" autocomplete="on" maxlength="40" placeholder="Amount"/>
<input id="input-button" name="submit" type="submit" value="Submit"/>
</div>
</form>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="js/jquery.card.js"></script>
<script src="js/card.js"></script>
</body>
</html>Перейдіть до браузера та запустіть index.htmlфайл. Тепер ви повинні побачити красиву форму оформлення замовлення.
Приймайте платежі за допомогою кредитної картки за допомогою PayPal Payments Pro
Тепер ви готові до своїх облікових даних API PayPal та форми HTML. Настав час зробити речі динамічними. Інтеграція платіжного шлюзу – зовсім непросте завдання. Вам потрібно дослідити його та прочитати всю документацію, надану продавцем. Іноді це стає настільки заплутаним, і, незважаючи на довгі години, ви не змогли досягти своєї мети. Я стикався з цим багато разів. А коли справа стосується PayPal, ситуація ускладнюється через величезну документацію щодо PayPal.
Це вже не так. Omnipay полегшує життя нашому розробнику з точки зору інтеграції платіжних шлюзів. Використовуючи цю бібліотеку, вам не потрібно читати документацію шлюзу платежів. Просто отримайте свої облікові дані API, дотримуйтесь інструкцій Omnipay, і все готово. Щоб дізнатися більше, перегляньте їх сторінку GitHub.
Виконайте команду нижче, щоб встановити Omnipay та підтримувану бібліотеку PayPal.
composer require league/omnipay:^3 omnipay/paypalПісля встановлення вище бібліотек, нижченаведений код увійде у ваш charge.phpфайл.
<?php
require_once "vendor/autoload.php";
use OmnipayOmnipay;
$gateway = Omnipay::create('PayPal_Pro');
$gateway->setUsername(PAYPAL_API_USERNAME);
$gateway->setPassword(PAYPAL_API_PASSWORD);
$gateway->setSignature(PAYPAL_API_SIGNATURE);
$gateway->setTestMode(true); // here 'true' is for sandbox. Pass 'false' when go live
if (isset($_POST['submit'])) {
$arr_expiry = explode("/", $_POST['expiry']);
$formData = array(
'firstName' => $_POST['first-name'],
'lastName' => $_POST['last-name'],
'number' => $_POST['number'],
'expiryMonth' => trim($arr_expiry[0]),
'expiryYear' => trim($arr_expiry[1]),
'cvv' => $_POST['cvc']
);
try {
// Send purchase request
$response = $gateway->purchase([
'amount' => $_POST['amount'],
'currency' => 'USD',
'card' => $formData
])->send();
// Process response
if ($response->isSuccessful()) {
// Payment was successful
echo "Payment is successful. Your Transaction ID is: ". $response->getTransactionReference();
} else {
// Payment failed
echo "Payment failed. ". $response->getMessage();
}
} catch(Exception $e) {
echo $e->getMessage();
}
}Не забудьте замінити PAYPAL_API_USERNAME, PAYPAL_API_PASSWORD, PAYPAL_API_SIGNATURE заповнювача фактичними значеннями. Тепер перейдіть до свого браузера та спробуйте здійснити платіж за допомогою фіктивних даних кредитної картки. Ви повинні отримати повідомлення про успіх разом із ідентифікатором транзакції. Користувач може отримати тестові кредитні картки, надані PayPal.
Приймайте платежі в режимі реального часу через PayPal Pro Payment Gateway
Після того, як ви закінчите тестування пісочниці, передайте поточні дані для заповнювачів, використаних у коді. Вам також потрібно передати setTestMode()методу значення ‘false’ .
Вся справа в прийнятті платежів за допомогою кредитних карток за допомогою PayPal Payments Pro у PHP. Сподіваюся, це допоможе вам інтегрувати платіжне рішення для вашого веб-сайту. Спробуйте цей посібник і повідомте мені про свої думки та пропозиції в розділі коментарів нижче.