Розширення клієнта відпочинку для коду Visual Studio
Робочий процес веб-розробки в наш час швидко змінюється. Користувачам бажано створювати веб-сайти з використанням фреймворків / бібліотек JavaScript, таких як React, Vue, Angular. Незважаючи на те, що створення веб-сайту за цими технологіями є тенденцією, також потрібно викликати Rest API, щоб зробити ваші програми динамічними.
Ваш інтерфейсний додаток надсилає HTTP-запит на серверний сервер і отримує або обробляє дані. На внутрішній сервер вам може знадобитися надіслати різні HTTP-запити, такі як GET, POST, PUT, DELETE. І на основі цих HTTP-запитів та відповідей ваша програма працює для кінцевого користувача.
Оскільки вам потрібно створити кінцеві точки API, очевидно, що вам потрібно протестувати HTTP-запити. Доступно декілька інструментів, які дозволяють протестувати HTTP-запит та відповідь. Хороша новина – якщо ви використовуєте Visual Studio Code, тоді вам не потрібно використовувати або встановлювати будь-який інший інструмент чи програмне забезпечення. Ви можете перевірити свої виклики API у самому редакторі коду. У цій статті ми покажемо, як використовувати розширення Rest Client у коді Visual Studio.
Встановіть розширення Rest Client у коді Visual Studio
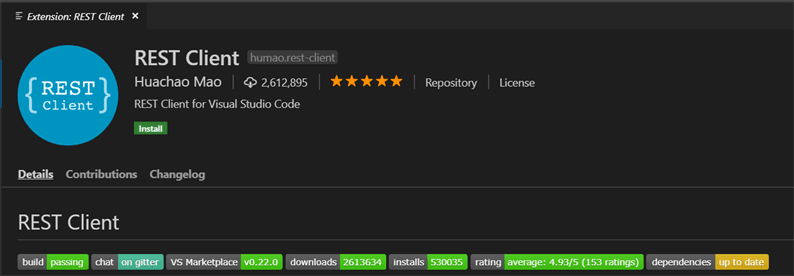
Мета цієї статті – показати, як користувач може перевірити HTTP-запит і відповідь у коді Visual Studio. Отже, спочатку вам потрібно встановити розширення під назвою «Rest Client».
Клацніть на піктограму «Розширення» і в полі пошуку введіть «Відпочинок клієнта». З результатів пошуку виберіть пакет, розроблений “Huacho Mao", та встановіть його.
Як перевірити HTTP-запит та відповідь
У цьому розділі ми бачимо, як надіслати фактичний запит HTTP, і бачимо відповідь. Якщо у вас готові кінцеві точки API, ви можете безпосередньо застосовувати їх. У нашому випадку для тестування ми беремо кінцеві точки з REQ | ВДЕ.
Створіть файл із розширенням ".http", наприклад "api.http". Ви можете зберегти цей файл де завгодно. Це лише файл, де ви можете зберегти всі свої HTTP-запити для подальшого використання.
Для надсилання запиту GET нашою кінцевою точкою є https://reqres.in/api/users?page=2. Отже, в api.httpми напишемо це наступним чином.
GET https://reqres.in/api/users?page=2
Тепер, якщо ви перевірите в редакторі, ви побачите рядок «Надіслати запит», доданий до нашої заяви. Клацніть на "Надіслати запит", щоб він потрапив у кінцеву точку API і дасть вам відповідь HTTP у наступному вікні. Дивіться знімок екрана нижче.
Це набагато простіше. В подальшому ви можете надіслати запит POST, як показано нижче.
POST https://reqres.in/api/users
Content-Type: application/json
{
"name": "morpheus",
"job": "leader"
}
Звичайно, ви не хочете створювати окремий файл для кожного запиту. Щоб відокремити запит, натисніть клавішу Enter і введіть “###”, а потім у новому рядку додайте новий запит.
GET https://reqres.in/api/users?page=2
###
POST https://reqres.in/api/users
Content-Type: application/json
{
"name": "morpheus",
"job": "leader"
}
Таким чином, ви можете зберегти всі свої HTTP-запити в одному файлі та легко перевірити його. Немає більше суєти у пошуку нашого запиту, а потім у використанні.
В іншому прикладі вам може знадобитися передати маркер у кожному запиті HTTP. Ви можете зробити це, як показано нижче.
POST https://reqres.in/api/users
Authorization: Bearer YOUR_TOKEN_HERE
Content-Type: application/json
{
"user_id":5,
"car_number":"030663",
"car_reg_id":"217",
"days": ["Monday", "Wednesday"],
"booking_time": "07PM - 08PM"
}
Ви зрозуміли ідею, так? Таким же чином ви можете написати свої запити PUT, DELETE HTTP. Вперед і спробуйте. Ви точно хотіли б це розширення. Ми хотіли б почути ваші думки та пропозиції у розділі коментарів нижче.
Пов’язані статті
- Розширення FTP / SFTP для коду Visual Studio
- Як розділити термінал на ОС Windows
- Як використовувати пакет FTP / SFTP з піднесеним текстом