Trix – редактор WYSIWYG з відкритим кодом для веб-сайтів
Редактор багатофункціонального тексту або редактор WYSIWYG корисний для написання описового вмісту, що включає елементи HTML та зображення. У текстовому тегу HTML не можна писати вміст за допомогою тегів HTML. Ось чому більшість веб-сайтів використовують редактор HTML WYSIWYG.
Trix – це редактор багатофункціонального тексту з відкритим кодом від Basecamp. Оскільки він використовується в Basecamp, мільйони людей вже використовують його для написання свого вмісту. У цій статті ми вивчаємо, як додати редактор Trix у ваші веб-програми.
Встановлення
Trix розмістив свій пакет на GitHub, щоб користувачі могли легко використовувати цей приємний редактор у своїх веб-додатках. Для початку вам спочатку потрібно включити файли JS та CSS Trix. Ви можете отримати ці файли безпосередньо всередині папки dist з їх сторінки GitHub. Або ж, скачати їх пакет і копіювати trix.jsі trix.cssфайли.
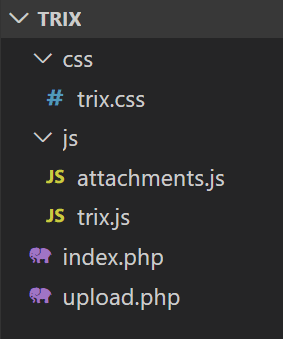
Вам також потрібно створити 2 файли PHP і ще один файл JS. Чому і як використовувати ці файли ми побачимо у наступній частині. Структура вашої папки повинна бути такою:
Далі, щоб додати редактор Trix на свою веб-сторінку, напишіть код нижче.
index.php
<link rel="stylesheet" href="css/trix.css">
<script src="js/trix.js"></script>
<script src="js/attachments.js"></script>
<form method="post">
<input id="x" type="hidden" name="content" value="" />
<trix-editor input="x"></trix-editor>
<input type="submit" name="submit" value="Submit" />
</form>У наведеному вище коді ми додали файли CSS та JS безпосередньо. Звичайно, ви повинні дотримуватися своїх вказівок / CMS, щоб включити ці файли.
Редактор Trix додає весь написаний вміст до прихованого поля, яке ми додали вище. І коли ви надсилаєте форму, вам слід продовжити приховане поле, щоб отримати вміст із редактора. В основному ви отримаєте вміст редактора Trix на стороні сервера, використовуючи:
<?php
echo $_POST['content']; //here 'content' is the name given to hidden fieldТаким же чином, ви хочете попередньо заповнити редактор вмістом, а потім передати вміст в значення атрибутів прихованого поля. Редактор Trix автоматично заповнює вміст із прихованого елемента.
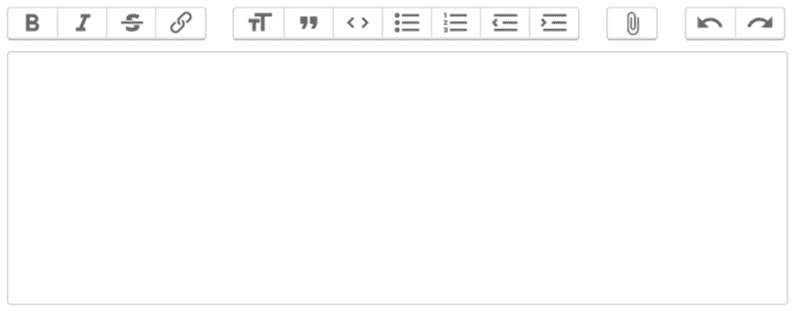
Далі запустіть цей файл у своєму браузері, і ви побачите на сторінці свій редактор WYSIWYG.
Завантажте зображення в редакторі Trix WYSIWYG
У документації GitHub вони згадували про зберігання вкладених файлів.
Trix автоматично приймає файли, перетягнуті або вставлені в редактор, і вставляє їх як вкладення в документ. Кожне вкладення вважається в очікуванні, поки ви не збережете його віддалено та не надасте Trix постійну URL-адресу.
Це означає, що вам потрібно взяти зображення з редактора, надіслати його на сторону сервера, завантажити зображення на сервер і повернути назад URL-адресу зображення. Для виконання цього процесу ми будемо писати код JS та PHP на наступних кроках.
Спочатку почнемо з коду JS. Ви створили attachments.jsфайл у каталозі ‘js’. Цей файл JS матиме такий код.
(function() {
var HOST = "YOUR_DOMAIN_URL/upload.php"
addEventListener("trix-attachment-add", function(event) {
if (event.attachment.file) {
uploadFileAttachment(event.attachment)
}
})
function uploadFileAttachment(attachment) {
uploadFile(attachment.file, setProgress, setAttributes)
function setProgress(progress) {
attachment.setUploadProgress(progress)
}
function setAttributes(attributes) {
attachment.setAttributes(attributes)
}
}
function uploadFile(file, progressCallback, successCallback) {
var formData = createFormData(file)
var xhr = new XMLHttpRequest()
xhr.open("POST", HOST, true)
xhr.upload.addEventListener("progress", function(event) {
var progress = event.loaded / event.total * 100
progressCallback(progress)
})
xhr.addEventListener("load", function(event) {
var attributes = {
url: xhr.responseText,
href: xhr.responseText + "?content-disposition=attachment"
}
successCallback(attributes)
})
xhr.send(formData)
}
function createFormData(file) {
var data = new FormData()
data.append("Content-Type", file.type)
data.append("file", file)
return data
}
})();Замініть заповнювач "YOUR_DOMAIN_URL" на вашу фактичну URL-адресу. Що робить цей код, він прослуховує trix-attachment-addподію і надсилає вкладення до upload.phpфайлу. Після повернення відповіді із сервера він встановлює постійну URL-адресу зображення в атрибутах редактора.
Нарешті, напишіть у upload.phpфайл код завантажуваного зображення .
<?php
if (!file_exists('uploads')) {
mkdir('uploads', 0777);
}
move_uploaded_file($_FILES['file']['tmp_name'], 'uploads/'.$_FILES['file']['name']);
echo "YOUR_DOMAIN_URL/uploads/".$_FILES['file']['name'];Ми сподіваємось, ви розумієте, як додати редактор Trix WYSIWYG за допомогою PHP на своєму веб-сайті. Ми хотіли б почути ваші думки в розділі коментарів нижче.
- Як встановити та використовувати CKEditor в Laravel
- Як встановити та використовувати TinyMCE – редактор HTML WYSIWYG в Laravel