Завантажте динамічний вміст у Bootstrap Modal у WordPress
Bootstrap Modal використовується для додавання діалогового вікна на ваш веб-сайт. Ви можете використовувати Bootstrap Modal для лайтбоксів, сповіщень та спеціального вмісту. Нещодавно я працював над проектом WordPress, де ми хотіли динамічно завантажувати власний вміст у Bootstrap Modal. У цій статті ми вивчаємо, як завантажувати динамічний вміст у Bootstrap Modal за допомогою Ajax у WordPress.
Є багато сценаріїв, коли вам може знадобитися модаль Bootstrap з динамічним вмістом. Візьмемо приклад публікацій WordPress.
WordPress здебільшого залежить від типів публікацій для управління вмістом. Зазвичай у WordPress ми тримаємо детальну сторінку для перегляду публікації. Але в деяких випадках у вас може бути недостатньо вмісту для публікації. Отже, замість показу вмісту публікації на іншій сторінці, ви віддаєте перевагу показувати його у спливаючому вікні. У вас може бути кілька публікацій, тому вміст кожної публікації повинен динамічно завантажуватися у спливаючому вікні.
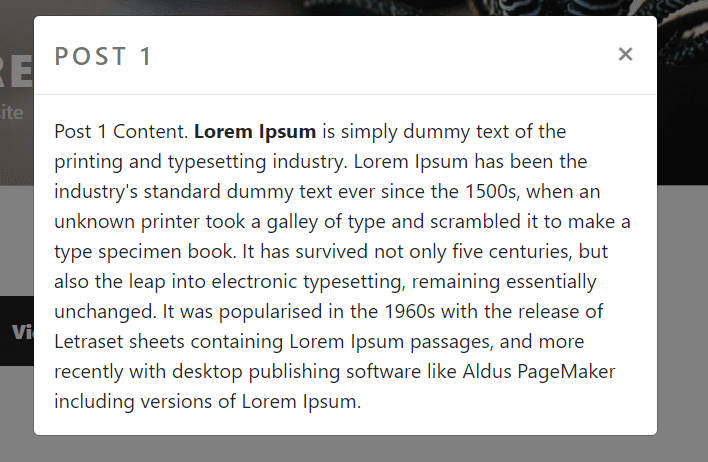
Ось модель Bootstrap Modal, за допомогою якої ви можете показувати вміст на кожну публікацію кінцевим користувачам. Для цього потрібно виконати деякі основні кроки, як показано в наступній частині підручника.
Перемістити стиль Bootstrap та JS
Для початку вам слід було включити файл CSS та JS Bootstrap у свій проект WordPress. Я збираюся використовувати стандарт WordPress для включення необхідних файлів JS та CSS. Окрім файлів Bootstrap, я також додаю, custom.jsде ми будемо писати логіку JavaScript.
Відкрийте functions.phpфайл і додайте в нього код нижче.
function artisansweb_scripts() {
wp_enqueue_style( 'bootstrapcss', 'https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css', array(), false, 'all' );
wp_register_script('bootstrapjs', 'https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js', array('jquery'), false, true);
wp_enqueue_script('bootstrapjs');
wp_register_script('custom-script', get_stylesheet_directory_uri(). '/js/custom.js', array('jquery'), false, true);
// Localize the script with new data
$script_data_array = array(
'ajaxurl' => admin_url( 'admin-ajax.php' ),
'security' => wp_create_nonce( 'view_post' ),
);
wp_localize_script( 'custom-script', 'blog', $script_data_array );
wp_enqueue_script('custom-script');
}
add_action( 'wp_enqueue_scripts', 'artisansweb_scripts' );Тут я включаю файли Bootstrap безпосередньо з CDN. Можливо, ви захочете додати його локально. Налаштуйте шлях відповідно, якщо ви робите це локально. До custom.jsфайлу, я призначив за замовчуванням Ajax URL в WordPress і одноразового номера.
Завантажте динамічний вміст у Bootstrap Modal у WordPress
Як вже було сказано, я збираюся динамічно завантажувати вміст допису в Bootstrap Modal. Припустимо, ви створили шаблон, де ви перелічуєте дописи. Кожна публікація має кнопку "Переглянути більше". Після натискання цієї кнопки, Bootstrap Modal повинен відкритись із вмістом.
Ви повинні мати свій власний HTML для цього списку. Все, що вам потрібно зробити, це додати один атрибут даних і загальний клас до кнопок. Це може бути як у заявах нижче.
<button data-id="YOUR_POST_ID" class="view-post"><?php _e('View More'); ?></button>
<button data-id="YOUR_POST_ID" class="view-post"><?php _e('View More'); ?></button>Користувач повинен зберігати шанобливий ідентифікатор повідомлення для data-idатрибута. Назва класу, яку я тут використав, – ‘view-post’. Далі вам потрібно додати розмітку Bootstrap Modal або у файл шаблону, або в нижній колонтитул.
<!-- Modal -->
<div class="modal fade" id="postModal" tabindex="-1" role="dialog" aria-labelledby="postModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="postModalLabel"></h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
</div>
</div>
</div>
</div>Якщо ви помітили, я залишив модальний заголовок та тіло моделі порожніми, які ми будемо динамічно завантажувати. Я призначив ідентифікатор postModal модальному.
Коли хтось натискає кнопку «Переглянути більше», нам потрібно відправити дзвінок Ajax. У відповіді Ajax ми надсилаємо заголовок і вміст публікації, які потім додаються в Modal за допомогою jQuery. Отже, напишіть у custom.jsфайл нижче код jQuery .
jQuery(function($) {
$('body').on('click', '.view-post', function() {
var data = {
'action': 'load_post_by_ajax',
'id': $(this).data('id'),
'security': blog.security
};
$.post(blog.ajaxurl, data, function(response) {
response = JSON.parse(response);
$('#postModal h5#postModalLabel').text(response.title);
$('#postModal .modal-body').html(response.content);
$('#postModal').modal({show:true});
});
});
});Виклик Ajax у WordPress
З написаного вище коду jQuery він надсилає виклик Ajax з дією ‘load_post_by_ajax’. Ми маємо оголосити цю дію та приєднати до неї метод зворотного виклику. У методі зворотного виклику буде записаний наш фактичний код.
Напишіть у functions.phpфайлі код нижче .
add_action('wp_ajax_load_post_by_ajax', 'load_post_by_ajax_callback');
add_action('wp_ajax_nopriv_load_post_by_ajax', 'load_post_by_ajax_callback');
function load_post_by_ajax_callback() {
check_ajax_referer('view_post', 'security');
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'p' => $_POST['id'],
);
$posts = new WP_Query( $args );
$arr_response = array();
if ($posts->have_posts()) {
while($posts->have_posts()) {
$posts->the_post();
$arr_response = array(
'title' => get_the_title(),
'content' => get_the_content(),
);
}
wp_reset_postdata();
}
echo json_encode($arr_response);
wp_die();
}Це воно! Спробуйте це рішення, і ви побачите, як воно завантажує динамічний вміст на Bootstrap Modal. Я хотів би почути ваші думки та пропозиції у розділі коментарів нижче.
Пов’язані статті
- Як додати поле зображення до таксономії в WordPress
- Як надіслати електронну пошту WordPress за допомогою SMTP-сервера
- Як створити власний віджет Elementor