Улучшите свои стандарты кодирования Laravel с помощью GrumPHP
Независимо от того, являетесь ли вы опытным разработчиком или новичком, вам следует улучшить свои стандарты кодирования, чтобы стать лучшим разработчиком. Независимо от того, работаете ли вы в одиночку или в команде, всегда полезно использовать одни и те же соглашения о кодировании на протяжении всего проекта. Но поддерживать одни и те же стандарты во всех местах непросто, если мы проверяем их вручную. Может случиться, что вы пропустили стандарт, даже если решили ему следовать. Это человеческая ошибка, иногда мы упускаем то, чего не должны. Чтобы предотвратить такие проблемы, мы должны автоматизировать наш рабочий процесс. Таким образом, наша автоматизированная система позаботится о поставленной задаче и в 99,99% случаев никогда не откажет.
GrumPHP – это библиотека, которая следит за каждой вашей фиксацией git. Если ваш код не соответствует данным стандартам, библиотека не позволяет вам коммитить код. Вы должны сначала исправить свой код, и только тогда вы сможете выполнить фиксацию в Git.
Звучит неплохо? Посмотрим на это в действии.
Начиная
Поскольку мы говорим о стандартах кодирования Laravel, у вас должен быть установлен проект Laravel. Если у вас его нет, установите его командой:
composer create-project --prefer-dist laravel/laravel laravel-devЗдесь laravel-dev – название вашего проекта. Откройте терминал в корневом каталоге вашего проекта и инициализируйте git.
git initЧтобы воспользоваться преимуществами GrumPHP, обязательно наличие Git в вашем проекте. Вот где это работает. Когда мы устанавливаем GrumPHP, он создает ловушку внутри .gitпапки, а затем следит за каждой фиксацией.
Теперь добавьте и зафиксируйте свои текущие файлы в git, используя команды ниже одну за другой.
git add -Agit commit -m 'initial commit'Улучшение стандарта кодирования Laravel с помощью GrumPHP
После того, как мы установили git в нашем проекте Laravel, мы можем приступить к установке библиотеки GrumPHP. Чтобы установить его, выполните команду ниже:
composer require --dev phpro/grumphpПосле установки пакета вы должны увидеть следующее сообщение в терминале:
Осторожно! GrumPHP отслеживает ваши коммиты!
Это означает, что пакет установлен успешно. Затем откройте grumphp.ymlфайл и добавьте в него приведенный ниже код.
parameters:
git_dir:. bin_dir: vendor/bin
tasks: {
phpcs: {
standard: PSR2
}
}В приведенном выше коде важной частью является строка standard: PSR2. Здесь мы говорим GrumPHP, что нужно проверять соглашения о кодировании PSR2 по файлам, которые собираются зафиксировать. Мы использовали здесь PSR2, потому что Laravel следует стандартам кодирования PSR2. После этого GrumPHP выполнит свою задачу и сообщит нам об ошибке в консоли, если будет обнаружена.
Если вы не установили стандартную библиотеку кодирования, выполните следующую команду, чтобы установить ее:
composer require "squizlabs/php_codesniffer=*"В ядро этой библиотеки включены стандарты кодирования PSR2. Итак, GrumPHP проверит ваш код Laravel на соответствие PSR2 и предложит вам изменения, если вы не соблюдаете стандарты PSR2.
Допустим, у нас есть ImageController.phpфайл в нашем проекте и в нем есть следующий фрагмент кода.
public function store(Request $request)
{
if($request->hasFile('profile_image')) {
//get filename with extension
$filenamewithextension = $request->file('profile_image')->getClientOriginalName();
//get filename without extension
$filename = pathinfo($filenamewithextension, PATHINFO_FILENAME);
//get file extension
$extension = $request->file('profile_image')->getClientOriginalExtension();
//filename to store
$filenametostore = $filename.'_'.time().'.'.$extension;
//Upload File
$request->file('profile_image')->storeAs('public/profile_images', $filenametostore);
if(!file_exists(public_path('storage/profile_images/crop'))) {
mkdir(public_path('storage/profile_images/crop'), 0755);
}
// crop image
$img = Image::make(public_path('storage/profile_images/'.$filenametostore));
$croppath = public_path('storage/profile_images/crop/'.$filenametostore);
$img->crop($request->input('w'), $request->input('h'), $request->input('x1'), $request->input('y1'));
$img->save($croppath);
// you can save crop image path below in database
$path = asset('storage/profile_images/crop/'.$filenametostore);
return redirect('image')->with(['success' => "Image cropped successfully.", 'path' => $path]);
}
}Затем попробуйте зафиксировать приведенный выше код, и вы должны увидеть что-то вроде следующего:
Он подробно описывает ошибку кодирования вместе с номером строки и описанием. Вы также можете заметить строку:
PHPCBF МОЖЕТ ИСПРАВИТЬ 2 ОТМЕЧЕННЫХ НАРУШЕНИЯ SNIFF АВТОМАТИЧЕСКИ
Как использовать команду PHPCBF
Запустив команду PHPCBF, мы можем автоматически исправить некоторые ошибки. Перейдите в каталог vendor / bin из терминала и выполните приведенную ниже команду, чтобы исправить ошибки с помощью PHPCBF.
PHPCBF --standard=PSR2 PATH_TO_YOUR_CONTROLLERЗамените заполнитель фактическими значениями. Вероятно, если вы запустите эту команду в Git bash, вы получите ошибку «bash: phpcbf: command not found». В этом случае запустите эту команду в командной строке Windows. В нашем случае мы видим на терминале следующий вывод.
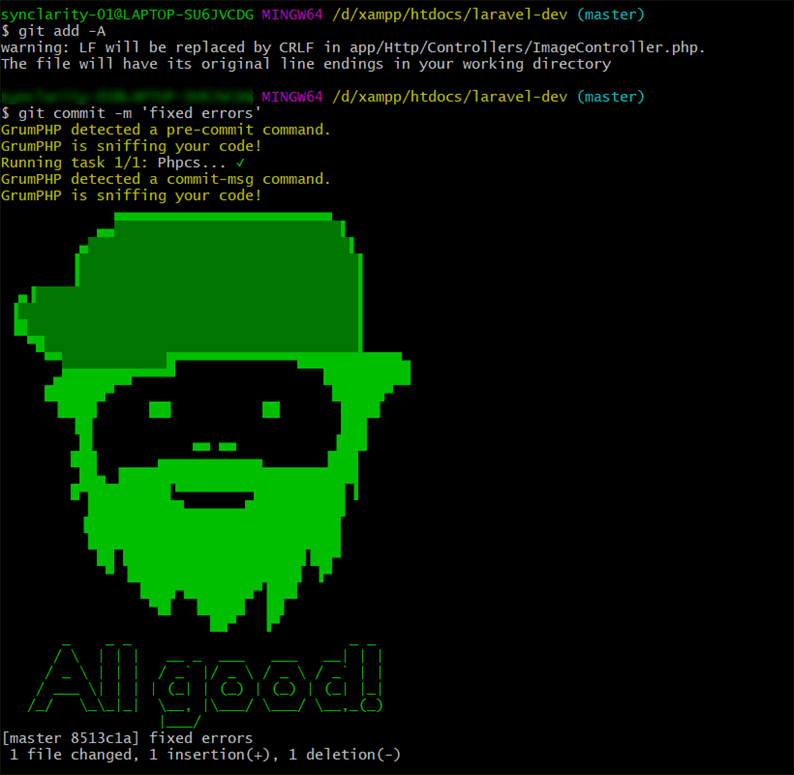
Имейте в виду, что не все ошибки устраняются PHPCBH. Иногда вам также необходимо устранить ошибку вручную. Теперь, когда вы пытаетесь зафиксировать код, вы должны получить сообщение об успехе, и код также будет зафиксирован.
Последние мысли
В этом руководстве мы обсудили улучшение стандартов кодирования Laravel с помощью GrumPHP. Но это не ограничивается только Laravel. Вы также можете использовать эту библиотеку в других ваших CMS, Frameworks. Мы используем библиотеку GrumPHP для наших Laravel, WordPress и основных проектов PHP. Это действительно помогает нам последовательно поддерживать наш стиль кодирования.
Статьи по Теме
- PHP_CodeSniffer – библиотека для улучшения ваших стандартов кодирования PHP
- Руководство по улучшению стандартов кодирования WordPress