W3.CSS против Bootstrap: прямое сравнение
На разработку сайта в среднем может уйти от 12 недель до 6 месяцев.
Если у вас нет такого количества времени, подумайте об использовании среды разработки. Фреймворк предоставит вам базовую структуру для вашего сайта, включая систему сеток, а также основные элементы и компоненты макета, поэтому вам не придется начинать с нуля. Это большое преимущество, независимо от того, создаете ли вы свой первый сайт или сотый, или работаете над несколькими проектами одновременно.
Вот почему мы сравниваем два самых популярных фреймворка: W3.CSS и Bootstrap. Понимая их основные различия, вы можете принять обоснованное решение о том, что использовать в своем следующем веб-проекте.
W3.CSS против Bootstrap
W3.CSS и Bootstrap – это бесплатные интерфейсные среды разработки, призванные помочь разработчикам создавать веб-сайты быстрее и проще. Основные отличия заключаются в том, что W3.CSS – менее широко используемый фреймворк, использующий только CSS, а Bootstrap – более широко используемый фреймворк, использующий CSS и JavaScript.
Ниже мы подробнее рассмотрим эти основные различия и рассмотрим другие важные. Давайте начнем.
W3.CSS против Bootstrap: языки программирования
Как упоминалось выше, W3.CSS – это чистый CSS-фреймворк. Это означает, что он использует только HTML и CSS, но не JavaScript. Bootstrap, с другой стороны, использует HTML, CSS и JavaScript.
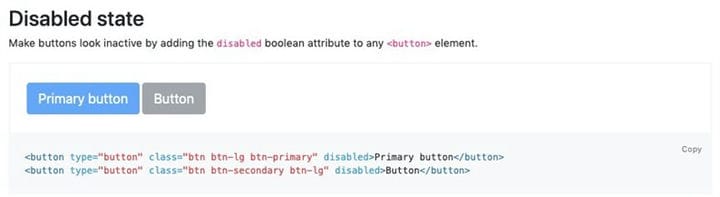
Однако важно отметить, что Bootstrap в основном построен с использованием HTML и CSS. Фактически, дизайнеры заявили, что намеренно пишут HTML и CSS поверх JavaScript, когда это возможно. Они делают это по нескольким причинам: HTML и CSS, как правило, легче изучать и использовать разработчикам любого уровня подготовки. HTML и CSS также быстрее, чем JavaScript в браузерах, и могут вызывать поведение обычных веб-элементов, которое раньше было возможно только с JS. Один из таких примеров – сделать кнопки неактивными с атрибутом disabled.
Что это означает именно для вашего сайта Bootstrap? Во-первых, только определенные компоненты, такие как раскрывающиеся списки, требуют загрузки файлов JavaScript Bootstrap на ваш сайт. Таким образом, вы можете использовать большую часть фреймворка Bootstrap без использования JavaScript, если хотите. Во-вторых, JavaScript API Bootstraps был разработан так, чтобы требовать минимального количества JavaScript. Поэтому, даже если вы действительно хотите использовать плагины Bootstrap для JavaScript, вам в основном нужно будет написать только HTML.
Зная, что и W3.CSS, и Bootstrap могут использоваться только как CSS-фреймворки (или, по крайней мере, в большинстве случаев), давайте посмотрим, как они сравниваются с точки зрения скорости.
W3.CSS против Bootstrap: простота использования
W3.CSS считается более простой средой для изучения и использования по нескольким причинам. Во-первых, он построен только с использованием HTML и CSS, которые легче выучить, чем другие языки программирования. Во-вторых, чтобы загрузить библиотеку W3.CSS на свой сайт, вам просто нужно добавить ссылку на таблицу стилей в файле index.html.
С помощью Bootstrap вы можете не использовать его библиотеку JavaScript и просто не загружать файлы JavaScript на свой сайт. Процесс загрузки файлов CSS по-прежнему сложнее, чем W3.CSS. Вы должны не только включить ссылку на таблицу стилей, но и загрузить BootstrapCDN локально или загрузить Bootstrap на свой сервер. Если вы выберете последнее, процесс загрузки будет отличаться в зависимости от того, выберете ли вы предварительно скомпилированную версию или версию с исходным кодом.
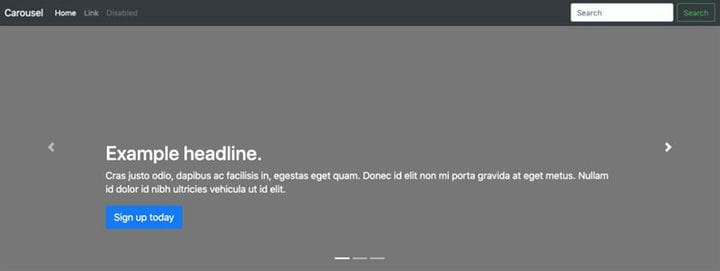
Однако, если вы потратите время на настройку и изучение фреймворка Bootstrap, вы получите больше возможностей, чем с W3.CSS. Вы сможете, например, создавать раскрывающиеся списки, модальные окна, всплывающие окна и карусели для любого поведения слайдов, элементов управления, индикаторов и многого другого. Это делает Bootstrap идеальным для более продвинутых пользователей с расширенными потребностями.
W3.CSS против Bootstrap: скорость
Выше мы упоминали, что HTML и CSS загружаются в браузерах быстрее, чем JavaScript. Это означает, что выбор между фреймворком, использующим разные языки программирования, зависит не только от простоты использования, но и от времени загрузки вашего сайта в целом. Поскольку скорость страницы является фактором ранжирования для поиска на настольных компьютерах и мобильных устройствах, важно оценить производительность W3.CSS и Bootstrap.
В некоторых обсуждениях (например, в этой) вы увидите, как люди отмечают, что W3.CSS быстрее, чем Bootstrap. Но такое, казалось бы, однозначное заявление вводит в заблуждение. Верно, что если вы загрузите каждую структуру полностью, W3.CSS станет более легким и, следовательно, более быстрым.
Однако вам не нужно загружать Bootstrap полностью. Фактически, вам предлагается выбирать только те части, которые вам нужны, в официальной документации (показано ниже).
В результате структура может быть такой же легкой и эффективной для ускорения вашего сайта.
W3.CSS против Bootstrap: использование
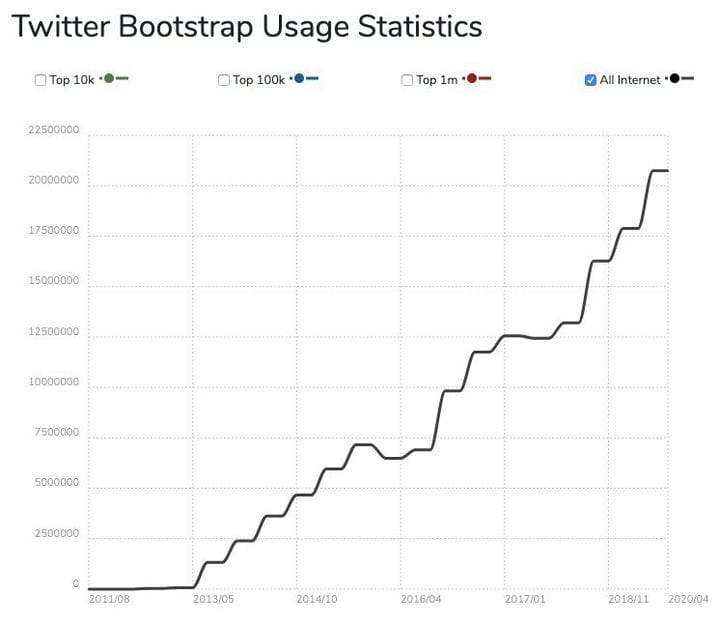
Хотя это прямое сравнение не должно сводиться к соревнованию по популярности, знание того, сколько сайтов используют каждый фреймворк, является важной переменной среди многих, которую следует учитывать.
По данным BuiltWith, Bootstrap является самой популярной средой дизайна во всем Интернете, обслуживающей более 20 миллионов веб-сайтов.
 Учитывая это число, можно с уверенностью предположить, что многие компании, агентства и члены сообщества разработчиков используют Bootstrap. Это означает, что использование или, по крайней мере, знакомство с этой структурой может быть важно для работы или возможностей проектирования, ведения блога, взаимодействия с другими разработчиками и так далее.
Учитывая это число, можно с уверенностью предположить, что многие компании, агентства и члены сообщества разработчиков используют Bootstrap. Это означает, что использование или, по крайней мере, знакомство с этой структурой может быть важно для работы или возможностей проектирования, ведения блога, взаимодействия с другими разработчиками и так далее.
BuiltWith обнаруживает более 70 000 веб-сайтов с помощью платформы W3.CSS. Хотя это гораздо меньшее число по сравнению с использованием Bootstrap, само по себе оно все еще значимо. Также важно отметить, что W3.CSS был выпущен в 2016 году, через шесть лет после первого выпуска Bootstrap.
В результате есть два вывода. Во-первых, эту переменную не следует использовать для исключения W3.CSS в одиночку. Во-вторых, если у вас есть время, было бы полезно изучить и использовать оба фреймворка.
Ключевые различия между W3 CSS и Bootstrap
С помощью W3.CSS или Bootstrap вы можете создать веб-сайт для своего бизнеса, не начиная с нуля. Решение о том, какой из них вам подходит, во многом будет зависеть от предпочитаемых вами языков программирования и от того, сколько времени вы готовы потратить на изучение фреймворка и настройку своего сайта.
Ниже мы суммируем ключевые различия между двумя фреймворками.
| W3.CSS | Бутстрап | |
| Цена | Свободный | Свободный |
| Языки программирования | HTML и CSS |
HTML, CSS и JavaScript |
| Легкость использования |
Более короткая кривая обучения делает его идеальным для начинающих программистов. |
Более крутая кривая обучения делает его идеальным для более продвинутых программистов |
| Скорость |
Быстрее и легче прямо из коробки |
Может быть таким же быстрым и легким, если вы загружаете только нужные файлы |
| Применение |
Поддерживает более 70К сайтов |
Поддерживает более 20 миллионов сайтов |
Источник записи: https://blog.hubspot.com