YouTube API – как получить список YouTube-видео вашего канала
Недавно один из наших читателей спросил, как получить список видеороликов YouTube-канала? Они хотели показать список своих видео в табличном формате. В этой статье мы изучаем, как использовать YouTube API, чтобы получить список YouTube-видео вашего канала.
Пользователь может увидеть все свои видеоролики на самом сайте YouTube. Но если вы хотите поделиться списком видео с кем-то другим, вам нужно сохранить эти данные в автономном режиме. С другой стороны, некоторые пользователи могут захотеть отобразить список видео на своем веб-сайте.
При этом давайте посмотрим, как получить список видео YouTube с помощью API YouTube.
Примечание. Используя код из этой статьи, вы также можете получить список видео любого канала YouTube, предоставив действительный идентификатор канала YouTube.
Получите свой ключ API
Чтобы начать работу с YouTube API, вам сначала нужно создать ключ API из своей учетной записи Google. Этот ключ необходим при взаимодействии с API YouTube. Без этого ключа YouTube считает все входящие запросы API несанкционированными.
Следуйте инструкциям ниже, чтобы создать ключ API.
- Перейдите в консоль разработчика Google. https://console.developers.google.com.
- Создайте новый проект. Вы также можете выбрать существующий проект.
- Введите название вашего проекта. Консоль Google создаст уникальный идентификатор проекта.
- После создания проекта он появится в верхней части левой боковой панели.
- Щелкните Библиотека. Вы увидите список API Google.
- Включите API данных YouTube.
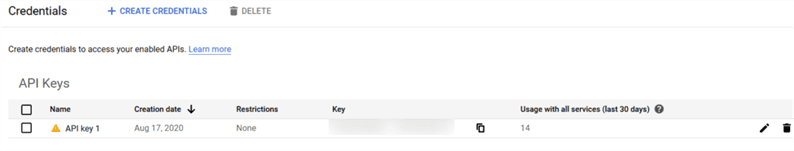
- Нажмите на учетные данные. Выберите ключ API в разделе «Создать учетные данные».
- Скопируйте ключ API. Нам это понадобится через минуту.
Получите список видео на YouTube
Когда вы будете готовы с ключом API, создайте в своем проекте 3 файла. Эти файлы обозначают конфигурацию и вспомогательные методы, обработку Ajax и отображают окончательный результат.
config.php: В этом файле мы устанавливаем ключ API как константу. У него также есть вспомогательный метод, который вызывает API-интерфейс и получает ответ.ajax.php: Этот файл будет вызывать API для получения следующего набора результатов при условии получения максимального результата.index.php: Содержит форму, код для вызова Ajax, отображает список видео.
В config.phpфайле давайте объявим ключ API как постоянную переменную. Мы также определяем вспомогательный метод, который взаимодействует с конечными точками API.
config.php
<?php
define('GOOGLE_API_KEY', 'PASTE_YOUR_API_KEY');
function getYTList($api_url = '') {
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $api_url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$response = curl_exec($ch);
$arr_result = json_decode($response);
if (isset($arr_result->items)) {
return $arr_result;
} elseif (isset($arr_result->error)) {
//var_dump($arr_result); //this line gives you error info if you are not getting a video list.
}
}Обязательно замените заполнитель фактическим ключом API. Вам также необходимо включить расширение cURL на вашем сервере.
Создать форму
Затем нам нужна простая форма, в которой мы можем ввести идентификатор канала YouTube и количество возвращаемых видео. API YouTube возвращает не более 50 видео за раз.
index.php
<form method="get">
<p><input type="text" name="channel" placeholder="Enter Channel ID" value="<?php if(array_key_exists('channel', $_GET)) echo $_GET['channel']; ?>" required></p>
<p><input type="number" name="max_result" placeholder="Max Results" min="1" max="50" value="<?php if(array_key_exists('max_result', $_GET)) echo $_GET['max_result']; ?>" required></p>
<p><input type="submit" value="Submit"></p>
</form>После отправки формы я отправляю идентификатор канала и max_result методом GET. Итак, в верхней части того же файла я напишу следующий код:
<?php
require_once "config.php";
$arr_list = array();
if (array_key_exists('channel', $_GET) && array_key_exists('max_result', $_GET)) {
$channel = $_GET['channel'];
$url = "https://www.googleapis.com/youtube/v3/search?channelId=$channel&order=date&part=snippet&type=video&maxResults=". $_GET['max_result'] ."&key=". GOOGLE_API_KEY;
$arr_list = getYTList($url);
}
?>Этот код включает файл конфигурации, получает параметры, создает URL-адрес API и затем передает его вспомогательному методу, который мы создали на предыдущем шаге. Чтобы отобразить результат, добавьте приведенный ниже код после формы.
Я не собираюсь останавливаться на дизайне списка. Основная цель руководства – загрузить видео с YouTube. Я выведу его в виде списка.
<?php
if (!empty($arr_list)) {
echo '<ul class="video-list">';
foreach ($arr_list->items as $yt) {
echo "<li>". $yt->snippet->title ." (". $yt->id->videoId .")</li>";
}
echo '</ul>';
if (isset($arr_list->nextPageToken)) {
echo '<input type="hidden" class="nextpagetoken" value="'. $arr_list->nextPageToken .'" />';
echo '<div id="loadmore">Load More</div>';
}
}
?>Здесь мы просматриваем видео и распечатываем заголовок и идентификатор видео. Если мы получаем значение nextPageToken, мы добавляем скрытое поле и элемент Load More. Это связано с тем, что если у вас на канале более 50 видео, мы можем получить следующий набор записей, используя это значение nextPageToken. После этого нам нужно выполнить вызов Ajax при нажатии кнопки «Загрузить еще».
Ajax Call
Когда мы нажимаем «Загрузить еще», он вызывает ajax.phpфайл. Этот файл предоставит нам следующий набор записей, который затем будет добавлен к существующему списку. Напишите приведенный ниже код JavaScript в конце index.phpфайла.
<script>
var httpRequest, nextPageToken;
document.getElementById("loadmore").addEventListener('click', makeRequest);
function makeRequest() {
httpRequest = new XMLHttpRequest();
nextPageToken = document.querySelector('.nextpagetoken').value;
if (!httpRequest) {
alert('Giving up: Cannot create an XMLHTTP instance');
return false;
}
httpRequest.onreadystatechange = function(){
if (this.readyState == 4 && this.status == 200) {
var list = JSON.parse(this.responseText);
for(var i in list) {
if(list[i].title != undefined && list[i].id != undefined) {
var newElement = document.createElement('li');
newElement.innerHTML = '<li>'+ list[i].title +'('+ list[i].id +')</li>';
document.querySelector('.video-list').appendChild(newElement);
}
}
if(list[list.length-1].nextPageToken != undefined) {
document.querySelector('.nextpagetoken').value = list[list.length-1].nextPageToken;
} else {
var loadmore = document.getElementById("loadmore");
loadmore.parentNode.removeChild(loadmore);
}
}
};
httpRequest.open('GET', 'ajax.php?channel=<?php echo $_GET['channel']; ?>&max_result=<?php echo $_GET['max_result']; ?>&nextPageToken='+nextPageToken, true);
httpRequest.send();
}
</script>В этой статье я использую обычный JavaScript для вызова ajax и добавляю ответ в DOM. В файл ajax я отправляю значения идентификатора канала, max_result и nextPageToken.
В файле ajax с помощью этих параметров строим URL API. Получив ответ, мы создадим объект JSON, содержащий видеоинформацию, и отправим его обратно. К окончательному JSON я также добавляю значение nextPageToken, чтобы получить следующий набор записей при последующих вызовах Ajax.
ajax.php
<?php
require_once "config.php";
$url = "https://www.googleapis.com/youtube/v3/search?channelId=". $_GET['channel'] ."&order=date&part=snippet&type=video&maxResults=". $_GET['max_result'] ."&pageToken=". $_GET['nextPageToken'] ."&key=". GOOGLE_API_KEY;
$arr_list = getYTList($url);
$arr_result = array();
if (!empty($arr_list)) {
foreach ($arr_list->items as $yt) {
array_push($arr_result, ['title' => $yt->snippet->title, 'id' => $yt->id->videoId]);
}
if (isset($arr_list->nextPageToken)) {
array_push($arr_result, ['nextPageToken' => $arr_list->nextPageToken]);
}
}
echo json_encode($arr_result);Наш код JavaScript получает этот ответ JSON и добавляет результат к существующему списку видео YouTube. Этот процесс продолжается до тех пор, пока мы не найдем значение для nextPageToken.
Надеюсь, вы понимаете, как получить список видео на YouTube-канале. Пожалуйста, поделитесь своими мыслями или предложениями в разделе комментариев ниже.
Статьи по Теме
- Как использовать YouTube API для загрузки видео на канал YouTube
- Как получить список видео YouTube по ключевым словам с помощью API поиска YouTube
- Как добавить логин Google OAuth на веб-сайт с помощью PHP