10+ лучших расширений Chrome для WordPress
Если вы используете интернет-браузер, и если вы читаете это, вы, вероятно, используете интернет-браузер прямо сейчас, скорее всего, вы используете Google Chrome. В конце концов, так поступают более 70% пользователей браузеров. Вам также нужен браузер для выполнения любых операций на вашем сайте. И Google не зря является технологическим гигантом: в этой статье мы обсудим расширения Google Chrome для пользователей WordPress.
Мы продемонстрируем инструменты, предназначенные для администраторов WordPress, разработчиков, дизайнеров и писателей (WordPress или другие). Это все разные роли, так что вам лучше всего.
Переключатель администратора WordPress
WordPress Admin Switcher делает именно то, что вы можете догадаться из его названия: он позволяет занятым людям, которые управляют веб-сайтами WordPress, быстро получить доступ к экрану входа на веб-сайт. Он предоставляет вам ярлык для доступа к экрану входа на веб-сайт одним щелчком мыши или, если вы вошли в систему, для переключения между экраном редактирования сообщения и внешним интерфейсом.
Панель администратора WordPress
Панель администратора, несомненно, полезна. Но не всегда. Вот тут-то и появляется управление панелью администратора WordPress. Это расширение позволяет вам делать именно это: вы можете переключаться между наличием или отсутствием панели администратора на веб-сайте во время входа в систему. Это означает, что вы можете переключаться между передней и задней частью с помощью облегчить и отключить панель администратора при разработке веб-сайта, чтобы вы могли видеть то же, что и ваши посетители.
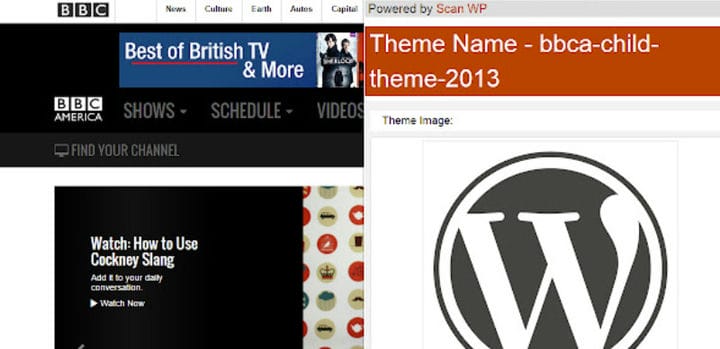
Предположим, вы нашли действительно отличный веб-сайт WordPress и хотите узнать, как он был создан? Это то, что Scan WP делает для вас. Нажмите на иконку и подождите пару секунд, и вы получите всю необходимую информацию о том, какое программное обеспечение используется на веб-сайте.
Редактор стилей WordPress
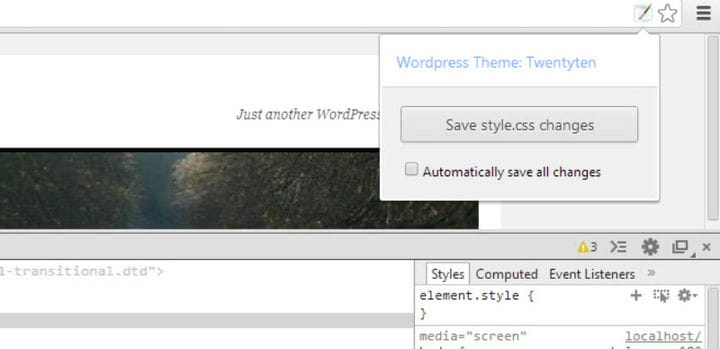
С помощью редактора стилей WordPress вы можете сохранить все изменения CSS, которые вы вносите с помощью инструмента Inspect вашего браузера. Все, что вам нужно сделать, это войти в систему, и инструмент автоматически сохранит все изменения, внесенные вами в файл style.css вашей темы.
Если вы действительно хотите узнать, как выглядит CSS за кнопкой или другим элементом HTML, вы можете сделать это с помощью средства просмотра CSS. Все, что вам нужно сделать, это установить расширение и нажать на интересующий вас элемент.
Отзывчивый зритель
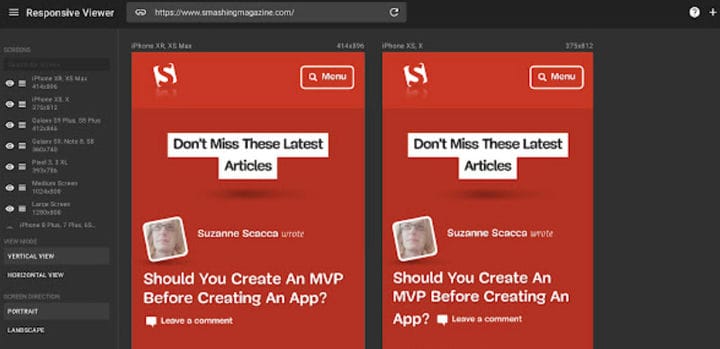
Responsive Viewer позволяет увидеть, как ваш дизайн работает на разных устройствах. Этот инструмент невероятно полезен для разработчиков, которые обслуживают мобильных пользователей. Мобильные пользователи, являющиеся большинством пользователей, по праву должны быть кем угодно.
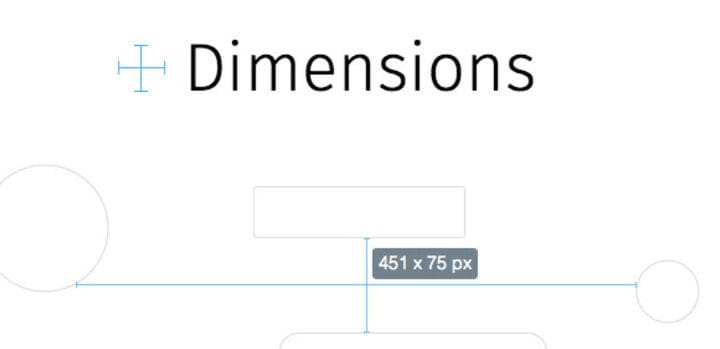
Размеры — бесценный инструмент для дизайнеров, желающих измерить расстояния между элементами. И нет, пока вы не спросите, приложить линейку к экрану не получится.
Если вы когда-нибудь видели шрифт, который вам нравился, и задавались вопросом, что это такое, вы могли бы сразу узнать, если бы у вас был установлен WhatFont с вашим Google Chrome.
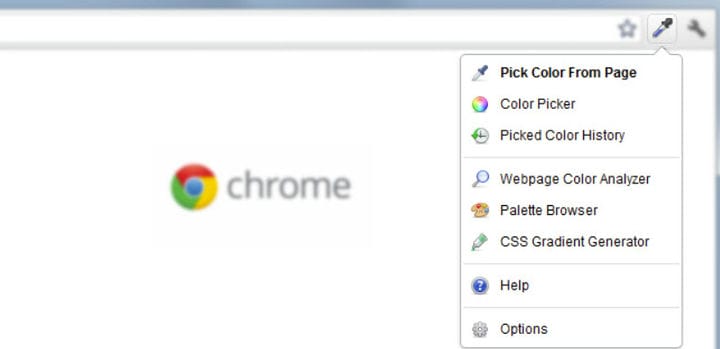
ColorZilla позволяет узнать, какой именно цвет использовался в любом месте вашего браузера, в любом пикселе при любом уровне масштабирования, но не только в этом. С помощью ColorZilla вы также можете создавать градиенты и цветовые палитры, а также копировать цвета в буфер обмена и получать информацию об элементах.
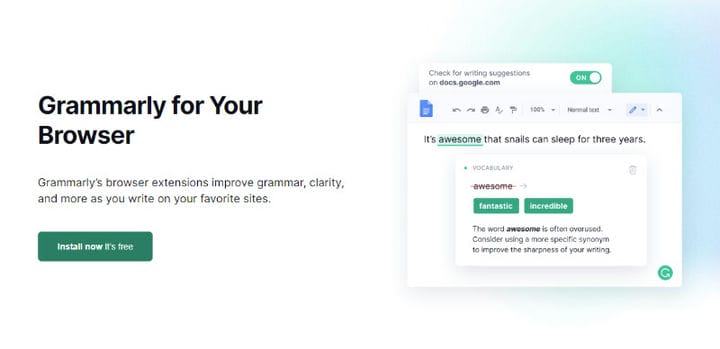
Grammarly — отличный ресурс в первую очередь для писателей, но на самом деле и для всех, кто создает текстовый контент для вашего сайта. С Grammarly вы можете легко улучшить свой стиль, грамматику и тон, а также сэкономить время на редактировании и полировке текста.
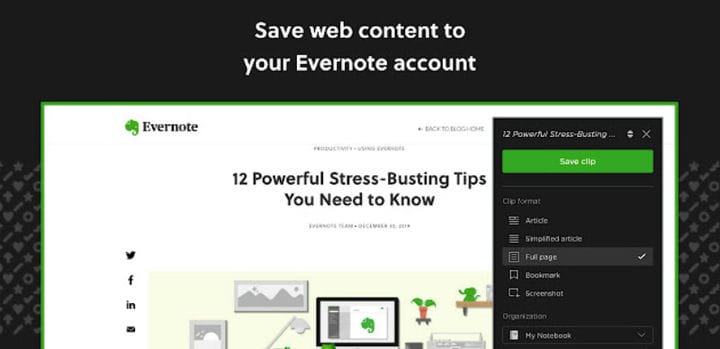
Веб-клиппер Evernote
Какой бы контент вы ни писали, вы, вероятно, используете множество ресурсов со всего Интернета. С Evernote Web Clipper вы можете сохранять любые материалы из Интернета в свой аккаунт Evernote. Мало того: вы также можете комментировать и делать скриншоты.
Трудно запомнить все пароли ко всем учетным записям, которые вы можете использовать. С другой стороны, копирование их с листа бумаги требует много времени, а лист бумаги всегда можно потерять. Если вы используете несколько онлайн-сервисов или управляете или администрируете несколько веб-сайтов, вы можете использовать менеджер паролей, такой как LastPass.
Подведение итогов
Как видите, существует множество инструментов для множества пользовательских ролей. Тем не менее, какой бы ни была ваша ниша в экосистеме WordPress, мы уверены, что расширение Google Chrome, которое вы действительно могли бы использовать — если вы еще не используете его — можно найти в этом списке.