Как легко добавить изображение в точку доступа в WordPress
Люди — визуальные существа, и трудно представить себе более мощный инструмент, чем изображение, для привлечения группового внимания вашей цели. Но может быть элемент, который еще более заманчив, чем красивое изображение — точка доступа изображения для WordPress. Точка доступа к изображению — это тип изображения с интерактивными точками доступа. Когда пользователь наводит курсор на точку доступа, появляется всплывающее окно, которое может содержать почти все, что вы хотите.
Точка доступа к изображениям на вашем веб-сайте WordPress — это прекрасный способ поделиться дополнительной информацией по любой теме — от кулинарных блогов до строительных сайтов и всего, что между ними. Вы можете показать ингредиенты и размеры блюд, типы используемых материалов, имена и названия, а также любую другую информацию о содержании вашего веб-сайта. Всплывающее окно может содержать текст, другое изображение, видео или ссылку. Помимо того, что вы предоставляете своим пользователям более точную информацию, вы также делаете свой веб-сайт более интерактивным, используя активные области изображений.
Если вы считаете, что вам нужен профессиональный веб-дизайнер, чтобы добавить этот модный элемент на ваш сайт, у нас есть отличные новости! Вы можете легко добавить все это самостоятельно. Оставайтесь с нами, чтобы узнать больше о том, как добавить изображение в WordPress с помощью плагина:
Почему мы выбрали Qi Addons для Elementor для создания точки доступа к изображениям WordPress Elemen
Исходя из нашего опыта, Qi Addons for Elementor — один из лучших дополнений Elementor. Он включает в себя 60 бесплатных и более 40 виджетов премиум-класса, а также множество вариантов добавления различных элементов на сайт с множеством вариантов настройки и стиля, поэтому вы можете быть уверены, что они впишутся в общий дизайн вашего сайта. Вдобавок ко всему, он невероятно прост в использовании — именно поэтому мы очень часто выбираем этот аддон, который значительно улучшает сайт.
Пользовательский виджет Image Hotspots — это виджет премиум-класса. Он позволяет добавлять определенные изображения и размещать горячие точки с определенной информацией о них. Затем пользователь получает информацию, наводя курсор на точку доступа. Самое замечательное, что мы можем определить позиции отклика, чтобы не случилось так, что на разных устройствах хот-спот не совпадает с объектом, на который он ссылается. На самом демо виджета вы можете увидеть некоторые концептуальные решения автора, которые могут вас вдохновить.
Как добавить элемент WordPress Hotspot изображения
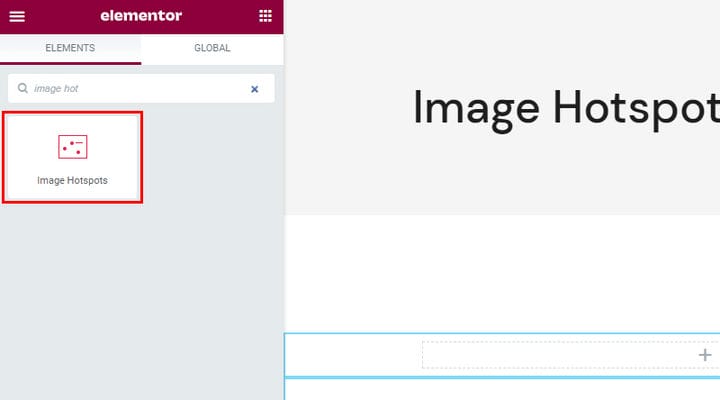
После того, как вы добавили Qi Addons на свой сайт, найдите пользовательский виджет Image Hotspots, введя «image hotspot» в поле поиска или просто просмотрев элементы. Вы заметите, что все виджеты Qi имеют узнаваемые красные значки.
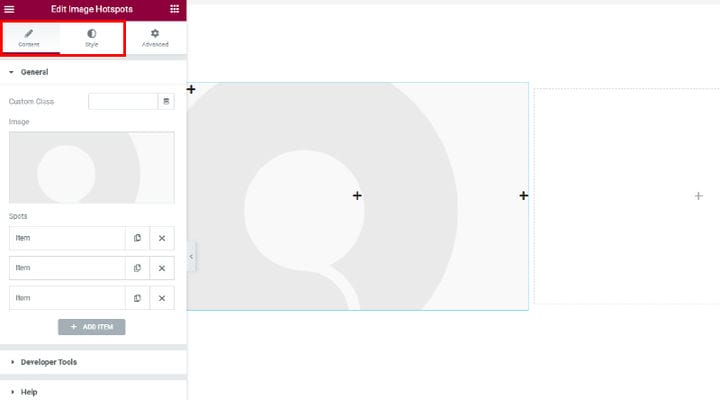
Когда вы перетащите виджет в нужное место, вы увидите некоторые из его значений по умолчанию. Виджет имеет две вкладки — «Настроить» и «Стиль», которые включают в себя различные параметры для настройки элемента, а вкладка «Дополнительно» — это вкладка Elementor, которая содержит все элементы.
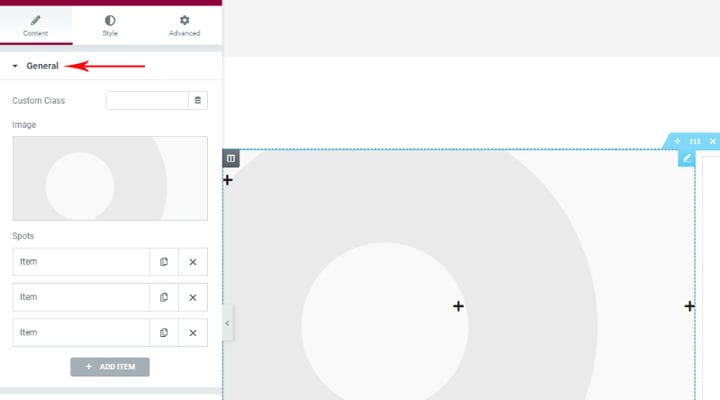
Начнем с общих параметров пользовательской вкладки. Прежде всего вы заметите, где вставлены изображение и три элемента. Эти элементы на самом деле являются горячими точками, их положением и настройками содержимого. По умолчанию есть три хотспота, но вы можете удалить существующие или добавить новые.
После того, как вы вставили изображение из библиотеки или загрузили новое, пришло время расположить горячие точки и добавить к ним контент.
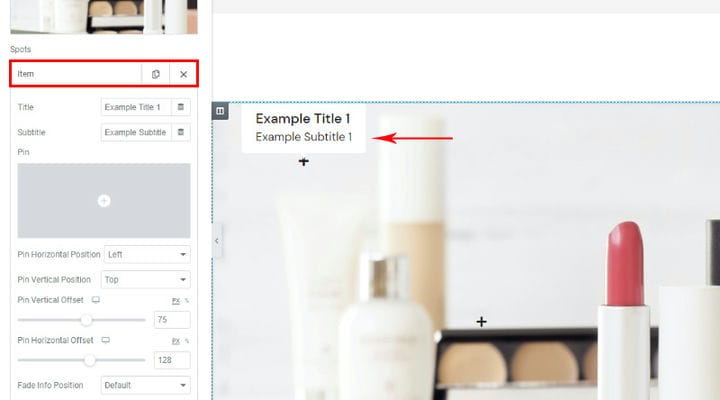
Что касается контента, у вас есть возможность установить заголовок и подзаголовок, и как только вы начнете их изменять, вы увидите, как контент меняется вживую.
Здесь также есть поле булавки, где вы можете выбрать значок для булавки, он не обязательно должен быть по умолчанию. Библиотека значков в вашем распоряжении, но вы также можете добавить свой собственный значок SVG. Например , SVGREPO предлагает большое количество бесплатных иконок, доступных для коммерческого использования.
Что касается горизонтального положения и вертикального положения, они служат для ориентации точки доступа слева/в центре/справа и вверху/посередине внизу, а параметр «Смещение» фактически позволяет нам точно настроить положение. Мы не будем объяснять это подробно, так как уверены, что вы сами увидите, как перемещаются ваши видео, изменяя значения смещения. Важно помнить, что когда вы настраиваете активные области, вы также должны наблюдать за страницей предварительного просмотра, на которой нет панели настроек, чтобы вы могли видеть, как все выглядит на полноразмерном экране.
Также помимо смещения вы заметите экранные значки с заголовком, т.е. классические значки, указывающие на то, что для этой настройки доступны адаптивные варианты. Обязательно ознакомьтесь с ними тоже. Лучше не размещать горячие точки вдоль самого края изображения, так как вы должны думать, как всплывающее окно будет выглядеть на экранах разного размера.
Опция Fade Info Position — это место, где появляется информация для наведения курсора.
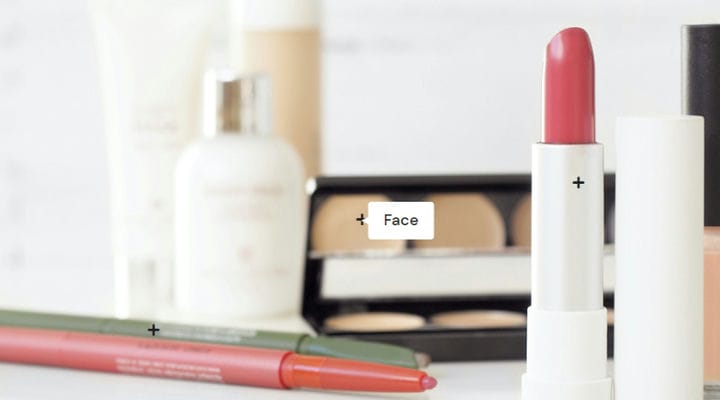
Это результат после того, как мы добавили изображение и булавки, теперь мы можем приступить к стилю всего этого, чтобы он выглядел именно так, как мы хотим.
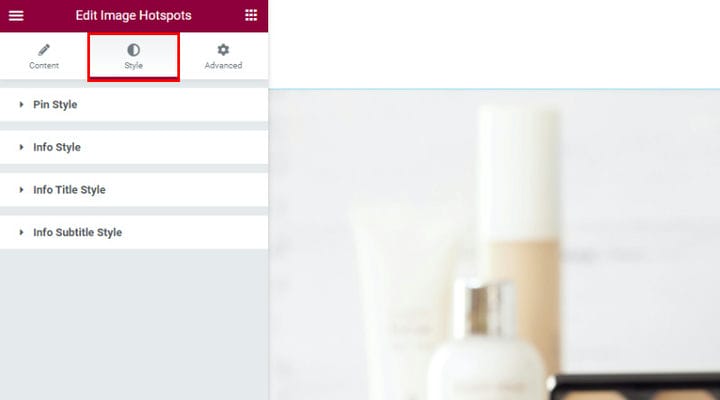
Настройка стиля изображения активной области
Что касается стилизации, различные параметры сгруппированы на специальной вкладке «Стиль», поэтому вы можете увидеть, где мы стилизуем пины, информацию, заголовок и подзаголовок.
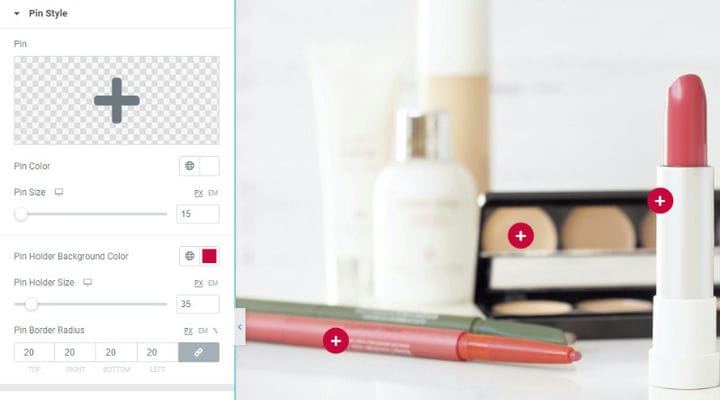
Что касается Пина, то все настройки понятны. Вы можете выбрать значок, который будет применяться ко всем пинам, в отличие от настроек в пунктах, где для каждого можно выбрать отдельный. Кроме того, вы можете указать размер и цвет для него. Вы можете добавить фоновый значок, используя размер держателя булавки. Наш фон красный и размером 15px.
Опция Радиус границы позволила нам сделать фон похожим на круг, потому что радиус применяется к фону.
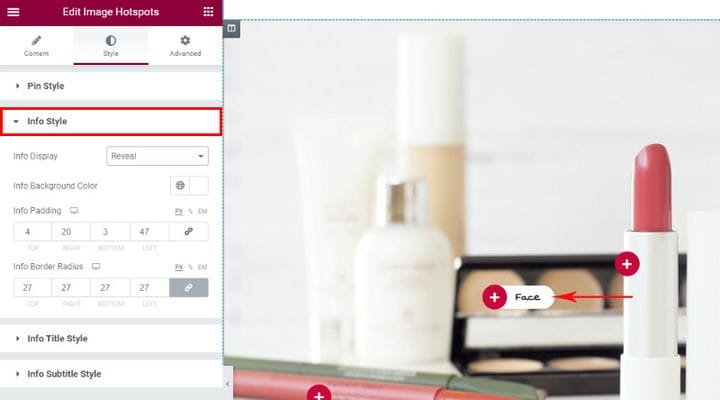
Стиль информации относится к внешнему виду поля, в котором появляется информация. Отображение информации — это параметр, определяющий, как отображается наведение. Это может быть Fade and Reveal, мы выбрали Reveal. Цвет поля и отступы — это то, что вы также можете настроить здесь. Радиус границы информации — особенно интересный вариант для макета раскрытия, который мы использовали, потому что радиус помогает разместить информационное поле и сам значок булавки. Если бы мы не добавили здесь радиус, белое информационное поле располагалось бы над булавкой красного поля значка.
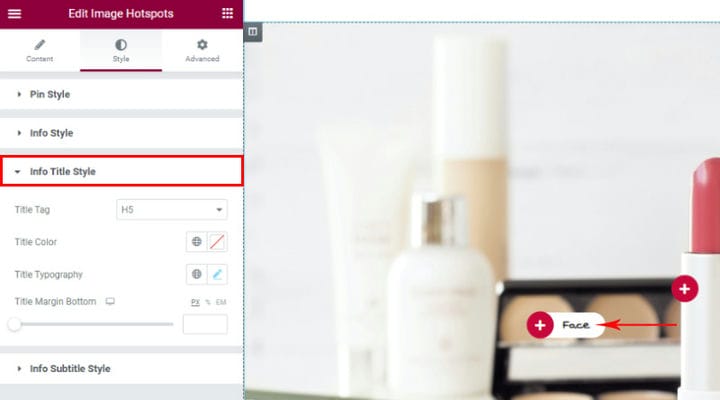
Параметры стиля заголовка Info относятся к заголовку, который мы добавили к каждому выводу. Эти настройки будут применяться к каждому заголовку в этой области изображения. Вы наверняка знакомы с опциями и на первый взгляд можете указать тег заголовка, цвет, тонко настроить типологию заголовка. Нижнее поле заголовка — важная опция, когда у вас также есть субтитры в информационном поле, потому что тогда вы можете добавить это поле, чтобы создать пространство между заголовком и подзаголовком.
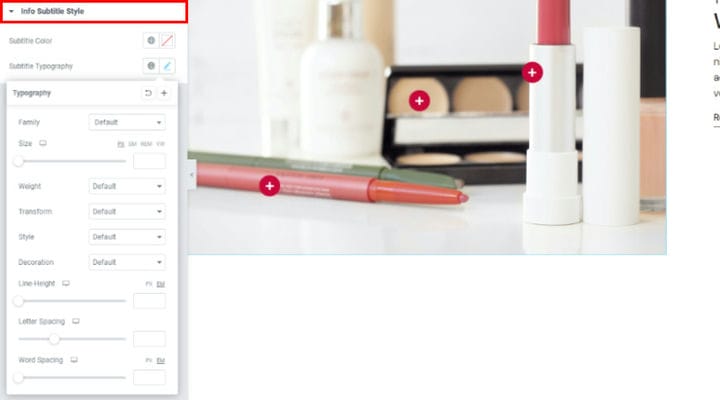
Что касается стиля подзаголовка Info, то если вы добавите сюда подзаголовок, то сможете более детально стилизовать его внешний вид. В параметрах типографики вы можете играть с различными настройками.
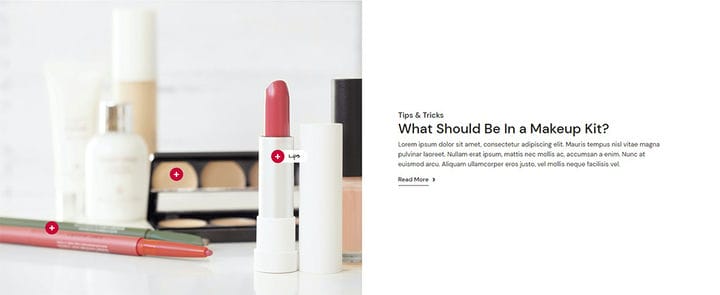
Вот так выглядит окончательный результат. текст, который мы добавили с помощью Мы также использовали виджет Qi заголовка раздела, чтобы добавить текст и сделать этот раздел веб-сайта намного более интересным для будущих пользователей.
В заключение
Qi Addons — это очень интуитивно понятный инструмент, который каждый может использовать с полной легкостью и без программирования или каких-либо других технических знаний. Не стесняйтесь самостоятельно исследовать возможности этого виджета, экспериментировать, играть и наслаждаться творческим процессом, делающим ваш сайт более привлекательным для пользователей. Если у вас есть какие-либо вопросы, не стесняйтесь обращаться к нам в разделе комментариев — мы с нетерпением ждем ваших отзывов о Qi и изображениях горячих точек!