13 лучших бесплатных HTML-валидаторов в 2019 году
Вы когда-нибудь сталкивались с ситуацией, когда вы создаете веб-страницу и ожидаете, что она будет работать идеально, а затем внезапно во время тестирования возникает неизвестная ошибка, которая преследует вас? Если ваш ответ утвердительный, то вы попали в нужное место, поскольку мы предлагаем вам уловку, позволяющую с умом выйти из этой ситуации.
Предполагается, что идеально оформленная веб-страница будет безупречно оформлена и даст ожидаемые результаты. Но что, если вы допустили синтаксические ошибки в коде? Действительно не хорошо!
Что ж, синтаксическая ошибка – очень распространенная и честная ошибка, которую может совершить любой. Синтаксис HTML выглядит простым, но если вы что-то пропустили, чтобы добавить, это может создать проблемы при выполнении.
Перед тем как запустить свою веб-страницу, как насчет того, чтобы протестировать код? Да, прежде чем вы сделаете его окончательным, давайте проверим его на наличие ошибок и исправим их все, чтобы получить желаемый результат.
На рынке доступны различные инструменты, которые помогут вам найти ошибки. HTML Validator – одна из наиболее широко используемых программ для проверки синтаксических ошибок.
Давайте посмотрим на лучшие бесплатные валидаторы HTML на сайте TemplateToaster HTML для создания веб-сайтов и разберемся, как работают валидаторы HTML.
Что такое HTML-валидатор?
Валидатор HTML – это программа или служба, которая проверяет разметку HTML (язык гипертекстовой разметки) на наличие синтаксических ошибок. Такие ошибки, как открытые теги, отсутствие кавычек, лишние пробелы и т.д., Которые могут привести к тому, что веб-страница будет отображаться в совершенно другом шаблоне, чем планировал создатель. Ознакомьтесь с бесплатными шаблонами Html.
Зачем нам нужны инструменты HTML Validator?
Ручная проверка HTML-элементов в каждой строке кода на соответствие стандартам W3C может быть монотонной и трудоемкой. Однако проверка всего кода становится более сложной, если страница включает в себя различные правила проверки, такие как CSS (каскадные таблицы стилей) и XML (расширяемый язык разметки).
С помощью программы проверки становится проще сканировать весь код, обнаруживать ошибки и исправлять их соответствующим образом.
Список лучших бесплатных валидаторов HTML
- Доктор Ватсон
- Служба проверки разметки W3C
- Валидатор HTML
- Firebug
- Валидатор HTML CSE
- Бесплатный HTML-валидатор форматирования
- Проверка CSS
- общий валидатор
- Валидатор HTML Aborla
- Валидатор WDG HTML
- Валидатор Nu HTML5
- Ракетный валидатор
- Средство проверки корректности XML и валидатор
Подробнее о лучших бесплатных валидаторах HTML
1. Доктор Ватсон (бесплатно)
Особенности:
- Использовать онлайн-проверку HTML бесплатно.
- Он запрашивает URL-адрес страницы и получает его копию непосредственно с самого сервера.
- Помимо HTML, он также проверяет совместимость с поисковыми системами, скорость загрузки, действительность ссылок и их популярность.
- Когда вы вводите URL-адрес вашего веб-сайта для проверки HTML, вы также можете попросить доктора Ватсона проверить ссылки на изображения, проверить орфографию в тексте, отличном от HTML, а также произвести подсчет слов.
2. Служба проверки разметки W3C (бесплатно)
- Служба проверки разметки W3C – это бесплатный онлайн-валидатор HTML, который проверяет правильность разметки веб-документов в HTML, XHTML, SMIL и MathML.
- Вы можете ввести URL-адрес служб для проверки опубликованного документа.
- Если вы хотите загрузить файл или любой фрагмент HTML-кода для копирования и вставки на сайт службы проверки разметки W3C, вы также можете это сделать.
- Он не предлагает многих функций, таких как проверка орфографии, ссылки на изображения и т.д.
- W3C предоставляет вам дополнительные ссылки для доступа к другим службам.
3. HTML Validator (бесплатно)
- Валидатор HTML – это бесплатное расширение Mozilla.
- Если вы используете Firefox в своей Windows или, возможно, macOS, проверить HTML станет легко сразу, как только вы посетите веб-страницу.
- При просмотре страницы значок в строке состояния будет показывать количество ошибок на странице.
- Это лучшее бесплатное расширение для валидатора HTML работает на основе Tidy и OpenSP. Оба этих алгоритма были изначально созданы консорциумом W3C (World Wide Web Consortium), и после этого многие импровизации проводились разными кодировщиками.
- Вы можете получить этот инструмент проверки на 17 разных языках.
- Чтобы отследить ошибку, все, что вам нужно сделать, это просмотреть исходный код веб-страницы.
4. Валидатор Firebug Html (бесплатно)
- Firebug – это расширение для Firefox для проверки HTML, CSS, DOM, JavaScript и многих других вещей.
Firebug – многоцелевой отладчик. - Firebug мгновенно выделяет место ошибки, как только вы нажимаете на нее.
- Firebug позволяет управлять JavaScript, CSS и XML в режиме реального времени.
- Firebug также имеет свои собственные расширения.
5. CSS HTML Validator для Windows (бесплатно и платно)
- Валидатор CSS HTML доступен в трех версиях: Home, Professional и Enterprise.
- Более старая версия все еще существует и бесплатна для загрузки, но это ограничивает вас в использовании в некоммерческих целях.
- Этот валидатор HTML представляет собой многоцелевой валидатор, который экономит много времени.
- Домашняя версия валидатора CSS HTML довольно проста в использовании.
- Версия Home проверяет HTML, CSS и XHTML.
- Он объединяется с другим программным обеспечением, проверяет ссылки и орфографию, проверяет синтаксис PHP, JavaScript и некоторые другие функции.
- Профессиональная версия имеет все эти функции плюс Batch Wizard, который позволяет вам проверять несколько файлов и URL-адресов одновременно.
- Версия Enterprise имеет все функции версии Pro, а также дополнительные функции TNPL, приоритетную поддержку и расширенный Batch Wizard.
6. Валидатор HTML с бесплатным форматированием
- Это бесплатный валидатор HTML.
- Free Formatter HTML Validator проверяет ваши файлы на соответствие стандартам W3C.
- Он находит несбалансированные или отсутствующие теги HTML в вашем документе.
- Он ищет повторяющиеся идентификаторы, недопустимые атрибуты, случайные символы и другие возможные ошибки.
- Просто скопируйте и вставьте ваш документ в указанное место, и пусть валидатор выполнит поиск.
7. Проверка CSS (бесплатно)
- CSS (каскадная таблица стилей) Validator – это веб-приложение, которое проверяет документ на соответствие правилам CSS.
- Таблица стилей CSS, встроенная в документ XHTML, необходима для проверки правильности выполнения правил XHTML.
- После проверки CSS страница выглядит значительно усовершенствованной, поэтому она загружается быстрее, чем обычно. Это бесплатный валидатор HTML.
8. Total Validator (бесплатный и платный)
- Этот инструмент проверки HTML предоставляет вам множество инструментов в одном расширении.
- С ним очень просто проверить свой HTML и CSS.
- Он также находит орфографические ошибки и неработающие ссылки.
- А также для неработающих ссылок, проверки орфографии, доступности страницы, отсутствующих тегов всего одним щелчком мыши.
- Общий валидатор имеет две версии, то есть бесплатные версии и платная версия.
- Бесплатная версия предназначена для кросс-платформ, таких как Windows, macOS и Linux.
- Если вы хотите перейти на платную версию, есть три варианта на выбор: лицензии Pro, дополнительные лицензии и подписка. Вы можете выбрать в соответствии с вашими требованиями.
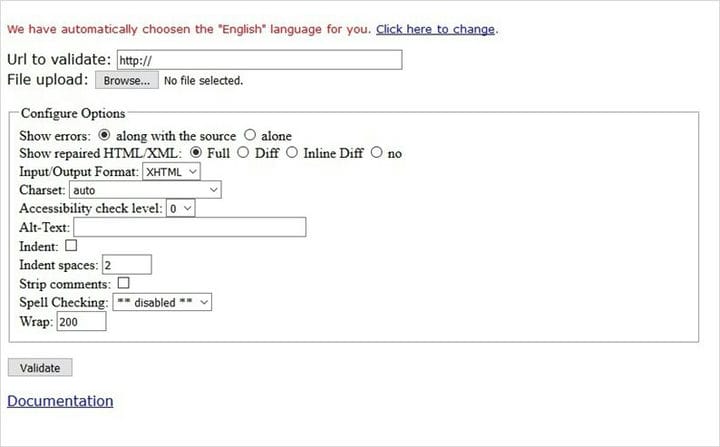
9. Валидатор HTML Aborla
- Aborla HTML Validator используется для проверки и исправления HTML, XHTML и XML в документе.
- Aborla основана на PHP 5 и Tidy.
- С помощью одной кнопки вы можете легко преобразовать HTML-документ в XHTML-документ.
- Aborla доступна на 16 различных языках.
- Инструмент проверки HTML позволяет вам выбирать из различных вариантов просмотра, таких как только ошибки, с исходным кодом и отдельно.
- Aborla имеет параметры настройки, такие как скрытие комментариев, отступы пробелов и возможность проверки всего кода в соответствии с загруженным файлом и URL-адресом.
- Aborla исправляет неисправный код и предоставляет проверенный код.
- Он также имеет функцию проверки орфографии.
- Aborla имеет ограничение в 50 КБ на всех страницах для запуска «Проверки» на валидность кода.
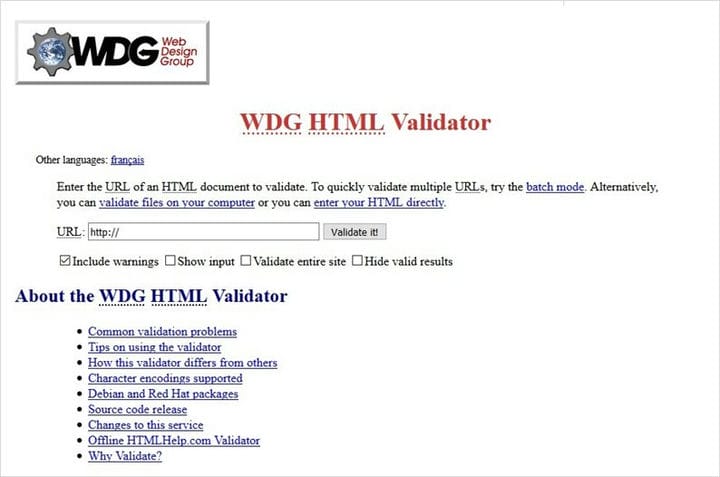
10. WDG HTML Validator
- WDG HTML Validator – отличный онлайн-валидатор, который идеально подходит для сканирования HTML.
- Доступны два варианта: во-первых, вы можете ввести URL-адрес, а во-вторых, если вы хотите протестировать HTML для нескольких страниц, затем выберите пакетный режим.
- Это действительно быстро, а также может предоставить вам информацию о действующих страницах.
- Его можно получить на двух языках: английском и французском. Это бесплатный валидатор HTML.
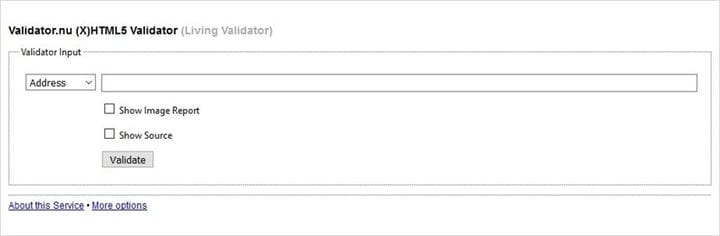
11. Валидатор Nu HTML5 (бесплатно)
- Если вы хотите проверить свой живой контент, вставленный текст или загруженный файл, то «Nu HTML5 Validator» – подходящий выбор для этого.
- Два данных предпочтения; первый «Показать отчет об изображении» и второй «Показать источник».
- Отчет «Показать изображение» покажет отчет о текстовых альтернативах для изображений. В то время как, если вы выберете «Показать источник», отобразится источник разметки входного документа.
- Каждый раз, когда Nu Validator обнаруживает ошибку или показывает предупреждение, он предоставляет вам соответствующую ссылку для проверки кода. Это бесплатно.
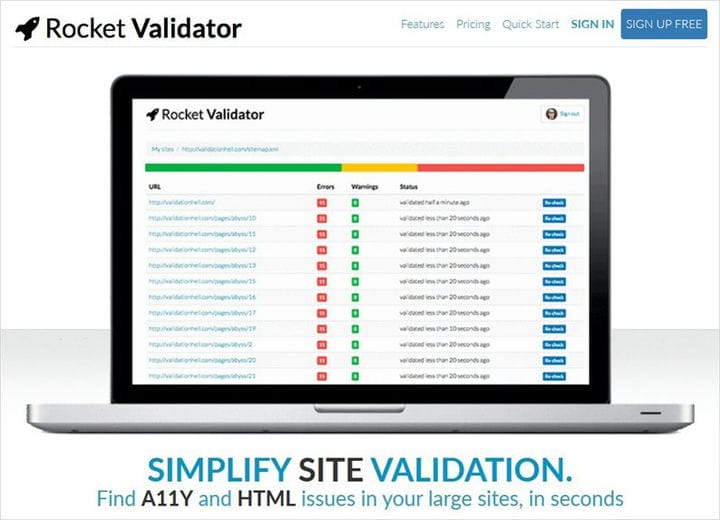
12. Rocket Validator (бесплатно и платно)
- Rocket Validator – отличный инструмент проверки HTML, который умно сканирует ваш сайт и проверяет более 5000 веб-страниц на доступность и соответствие HTML.
- Он также позволяет отправлять карту сайта в формате XML.
- Страницы будут проверены на наличие проблем с HTML и нарушений доступности.
- Подключить ваш сайт с помощью Rocket validator легко, и всякий раз, когда вы развертываете новую версию сайта, он автоматически запускает проверку сайта.
- Вы можете запланировать, сколько страниц вы хотите проверять и как часто вы будете проверять. Имеется как платная, так и бесплатная версия.
13. Средство проверки и проверки корректности XML
- XML-документ называется «хорошо оформленным» документом, который соответствует правилам синтаксиса XML.
- Правильно сформированный документ также соответствует правилам определения типа документа (DTD).
- Множество правил, которым должен соответствовать документ, чтобы он был правильно сформирован, например, теги XML-документа чувствительны к регистру, теги должны быть правильно закрыты, правильное вложение элементов и т.д.
- Просто вставьте URL-адрес веб-сайта и запустите проверку. Это бесплатный валидатор HTML.
Какой инструмент HTML Validator вы используете для проверки HTML?
Это одни из лучших доступных бесплатных валидаторов HTML. Однако, если вы решите использовать новейшее современное программное обеспечение для веб-дизайна, такое как лучшее программное обеспечение для веб-дизайна TemplateToaster, и хотите создать свой собственный веб-сайт или шаблон с его помощью, тогда нет необходимости тестировать / проверять свой код с помощью любых вышеупомянутых валидаторов, таких как TemplateToaster. автономный конструктор веб-сайтов автоматически проверит весь веб-сайт или код шаблона за вас.
Вы можете выделить в соответствии с вашими потребностями и не забудьте поделиться с нами своим опытом использования валидатора HTML. Пожалуйста, дайте знать, есть ли лучший валидатор HTML, который, по вашему мнению, должен быть включен в приведенный выше список.
Источник записи: https://blog.templatetoaster.com