Почему адаптивный веб-дизайн важен для бизнеса?
Еще в 2015 году Google внесла огромные изменения в свои алгоритмы поисковых систем, сделав адаптивный дизайн одним из факторов ранжирования веб-сайтов. Впервые в 2016 году просмотр мобильных веб-сайтов обгоняет настольные, и как никогда важно, чтобы ваш веб-сайт мог работать с экранами всех размеров без ущерба для удобства использования и функциональности. Этот факт может служить оправданием того, почему адаптивный веб-дизайн важен для бизнеса. Вы можете создать адаптивный сайт здесь. Если у вас уже есть веб-сайт, но вам нужно сделать его адаптивным, вы можете обратиться за консультацией к специалисту.
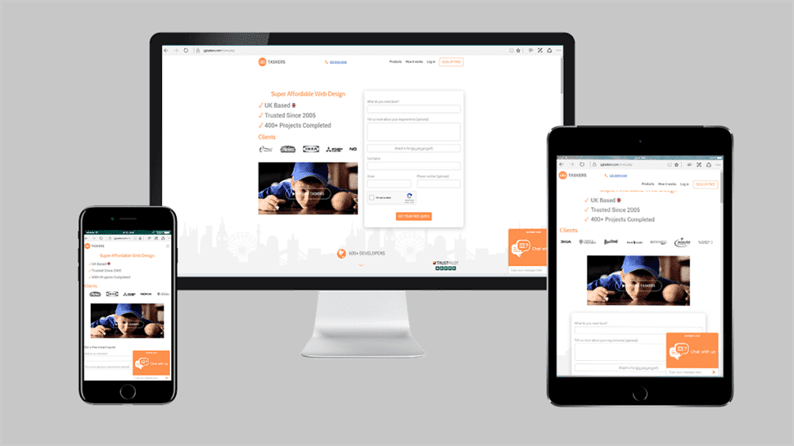
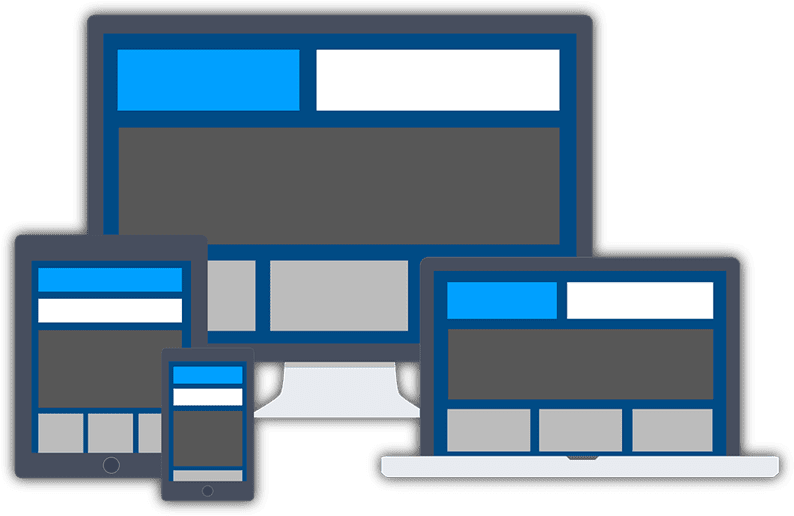
Что такое адаптивный веб-дизайн?
Проще говоря, ваш веб-сайт должен быть удобным при просмотре со смартфона. В настоящее время количество пользователей смартфонов превышает 2,5 миллиарда, поэтому ваш веб-сайт должен быть адаптивным и включать такие элементы мобильного дизайна, как:
- Читаемый текст без увеличения
- Подходящее место для меток
- Без горизонтального масштабирования
Поскольку более 60% поисковых запросов поступают с мобильных устройств, самое время убедиться, что ваши веб-сайты реагируют на запросы. Адаптивный веб-дизайн – это система, которая реагирует на устройства пользователя и настраивается в соответствии с размером экрана. Адаптивный веб-сайт имеет плавный и гибкий макет, который оптимизирован для всех устройств, таких как настольные компьютеры, смартфоны и планшеты. Если мы оглянемся на несколько лет назад, то в 2010 году разработчики создавали отдельные сайты для пользователей смартфонов. Благодаря адаптивному дизайну те времена давно прошли. Теперь разработчикам не нужно создавать два отдельных веб-сайта. Только один адаптивный веб-сайт может автоматически увеличиваться или уменьшаться в соответствии с устройством.
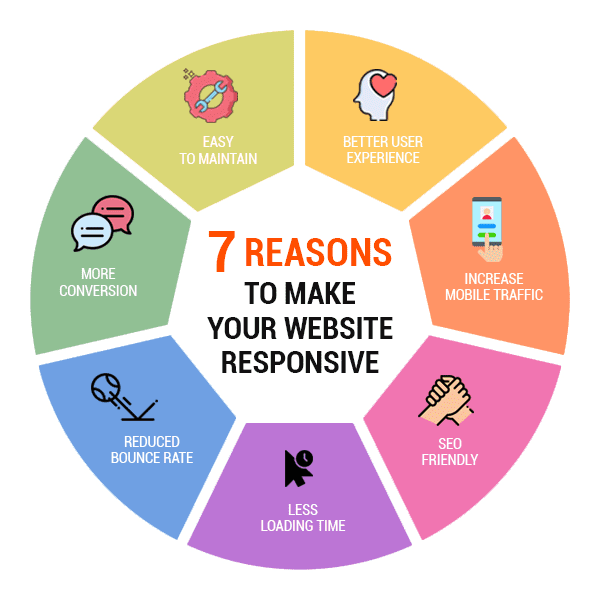
7 причин сделать ваш сайт адаптивным
У адаптивного веб-дизайна есть несколько преимуществ. Это может положительно повлиять на ваш пользовательский опыт, SEO, пользовательский опыт и многие другие части вашего веб-сайта, которые способствуют вашему общему росту. Вот 7 самых важных причин или преимуществ для создания адаптивного веб-дизайна.
- Лучший пользовательский опыт:
отзывчивый веб-сайт приведет к лучшему пользовательскому опыту. Количество времени, которое пользователь проводит на вашем сайте, является ключевым фактором, четко указывающим на общее качество взаимодействия с пользователем. Если им сложно перемещаться или использовать ваш веб-сайт из-за того, что они вынуждены постоянно сжимать и увеличивать масштаб, они не останутся на вашем веб-сайте. А если ваш веб-сайт масштабируется и реагирует на изменение размера экрана, у посетителей не будет проблем с доступом к параметрам меню, ссылкам, кнопкам или заполнению форм. В результате их пользовательский опыт также будет намного лучше, и тогда они будут проводить гораздо больше времени на вашем сайте.
2 Увеличение мобильного трафика:
статистика показывает, что почти 55 процентов всего мирового веб-трафика приходилось на мобильные устройства за последний квартал 2018 года. Это составляет гораздо больше половины всего веб-трафика и показывает, что вы не можете позволить себе идти на компромисс с помощью адаптивного веб-дизайн. Начните с того, что выясните, сколько посетителей приходят с телефонов и планшетов и сколько времени они проводят на вашем сайте. Реализуйте адаптивный дизайн и сравните две статистики. Как только ваш сайт подстроится под ширину области просмотра, вы заметите значительное увеличение трафика с мобильных устройств.
3 Оптимизация для SEO:
Google уже давно предлагает начать использовать адаптивный веб-дизайн для поддержки нескольких устройств и размеров экрана. Поисковая система сделала еще один шаг в этом предложении, когда они начали добавлять ярлык "Mobile Friendly" к сайтам, которые использовали эту стратегию. Сайты, которые реагируют на запросы, оказались в верхней части поисковых запросов смартфонов. Хотя эта сертификация была хорошей чтобы иметь, Google заявил в то время, что, по всей видимости, они намерены использовать мобильную реакцию в качестве фактора ранжирования в ближайшем будущем. Что ж, по состоянию на 21 апреля 2015 года это было материализовано, и Google начал вознаграждать сайты, которые были созданы с учетом требований к нескольким устройствам. Вы можете догадаться, какова была награда? Да, их SEO-оценка была намного выше. Google не остановился на этом, они фактически наказали те сайты, которые не реагировали на мобильные устройства.
4 Сниженный показатель отказов: показатель
отказов означает долю посетителей определенного веб-сайта, которые уходят с него после просмотра только одной страницы. Как упоминалось выше, адаптивный веб-сайт означает, что посетители будут дольше оставаться на вашем сайте, что снижает показатель отказов. Посетители будут более охотно переходить по ссылкам и фактически читать другие страницы вашего веб-сайта и начинать изучать все, что вы можете предоставить.
5 Больше конверсии: чем
больше времени люди проводят на вашем веб-сайте, тем ниже показатель отказов, и это также важный шаг к улучшению пользовательского опыта вашего трафика и построению хороших отношений и доверия. Этот улучшенный пользовательский опыт и уверенность приводят к более высоким коэффициентам конверсии, независимо от того, подразумевает ли конверсия подписку на ваш информационный бюллетень, покупку продукта или бронирование звонка. Задумайтесь на секунду: средний коэффициент конверсии смартфонов на 64 процента выше, чем у настольных компьютеров, и легко понять, почему адаптивный веб-сайт должен быть необходимостью.
6 Меньше время загрузки:
отзывчивые веб-сайты на самом деле загружаются быстрее на всех устройствах, но когда дело касается смартфонов и планшетов, они загружаются быстрее всего. Адаптивный дизайн напрямую влияет на время, которое пользователь проводит на вашем сайте. Благодаря плавным сеткам и адаптивным изображениям теперь загрузка страницы занимает намного меньше времени. Знаете ли вы, что 53 процента пользователей уйдут, если сайт загрузится более трех секунд? То же исследование показало, что веб-сайты, которые загружаются быстрее, получают больше конверсий.
7 Простота обслуживания.
Подумайте о том времени, когда вам приходилось поддерживать два отдельных веб-сайта. Один для настольных компьютеров, другой для мобильной версии. Два веб-сайта означают, что вам нужно было поддерживать два сайта, для создания и обслуживания которых требовалось больше ресурсов. Благодаря адаптивному веб-сайту требуется гораздо меньше времени для запуска и сборки, что дает возможность сосредоточиться на более важных задачах, таких как обслуживание клиентов, маркетинг, A / B-тестирование, разработка продуктов и контента.
Как сделать ваш сайт адаптивным
При создании адаптивного дизайна вы должны помнить о нескольких вещах. Адаптивный дизайн требует системы дизайна и иерархии контента на всех устройствах. Основные части адаптивного веб-дизайна:
1 Жидкая сетка
2 Медиа-запросы.
3 Адаптивный текст и изображения
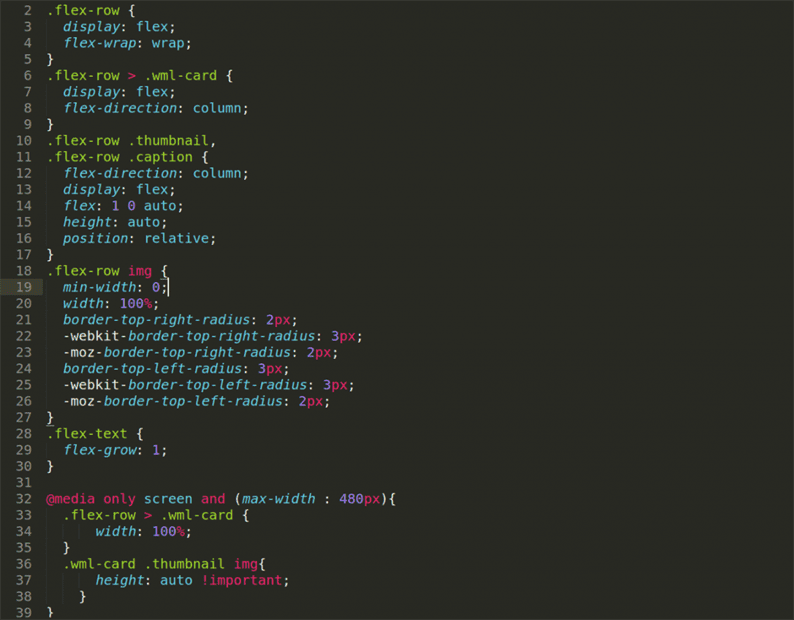
- Жидкая сетка:
Гибкие сетки лежат в основе адаптивного дизайна. Сетки позволяют выровнять и расположить ключевые элементы на странице визуально привлекательным образом, следуя определенной структуре. Измерение гибких сеток в основном зависит от размера экрана пользователя и гарантирует, что все части страницы соответствуют требованиям. Хотя использование сеток всегда присутствовало в индустрии дизайна, когда дело доходит до адаптивного веб-дизайна, простые адаптивные сетки были созданы, чтобы помочь дизайнерам и разработчикам веб-сайтов. После этих мгновенно реагирующих сеток на сцену вышли вариации гибких CSS-фреймворков, все из которых использовали свой код в гибкой сетке. Собственные сетки уже вошли в CSS в виде «Модуля макета сетки CSS». Сильная поддержка браузеров теперь довольно прочна, предлагая огромные возможности веб-дизайнерам, которые хотят начать изучать жидкости,
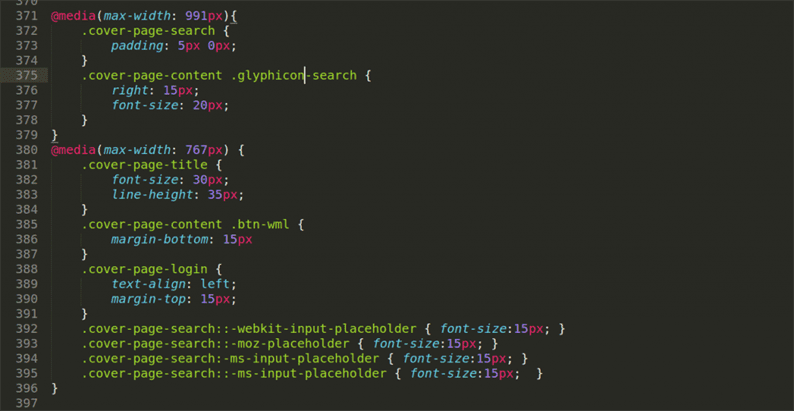
2 Медиа-запросы.
Медиа-запросы фактически существовали с начала 2000-х годов, но только в 2012 году они стали рекомендуемым эталоном W3C. Как и гибкие сетки, медиа-запросы являются центральной технологией адаптивного веб-дизайна. Благодаря медиа-запросам, теперь веб-сайт может собирать данные, которые помогают оценить размер экрана, который посетитель использует для доступа к нему. Когда у него есть эти данные, он затем условно загружает стили CSS, подходящие для этого конкретного размера отображения.
3 Адаптивный текст и изображения.
Адаптивный веб-дизайн работает очень хорошо, когда вы работаете напрямую только с текстом. Однако современные веб-сайты предоставляют множество мультимедийных материалов, таких как изображения и видео, что может быть несколько сложнее. Разумным способом обработки изображений и других файлов мультимедиа было бы использование свойства max-width, а не использование параметров изображения или файла мультимедиа. Если вы включите другие формы мультимедиа, стратегия стилизации станет немного сложнее. Свойство height не будет работать, поэтому на самом деле можно применить заполнение к нижнему краю контейнера, а затем переместить носитель внутри этого контейнера.
Если вы выполните следующие действия, вы легко сможете сделать свой сайт адаптивным. Я знаю, что это может быть очень сложно, если у вас нетехнический опыт, если вам нужна дополнительная помощь, не забудьте связаться с нашей экспертной помощью.