15 бесплатных инструментов веб-дизайна, которые сделают ваш сайт крутым в 2020 году
Сегодня в сети более 1,7 миллиарда веб-сайтов. Учитывая, насколько высока конкуренция, важно хорошенько подумать о том, как выделить свой сайт и привлечь посетителей.
Можно с уверенностью предположить, что в Интернете и в автономном режиме люди предпочитают видеть что-то красиво оформленное, а не что-то простое и простое. Это особенно актуально для бизнес-сайтов и магазинов электронной коммерции.
Ниже мы более подробно рассмотрим, почему дизайн веб-сайта является важной частью вашего присутствия в онлайн-маркетинге. Затем мы рассмотрим 15 бесплатных инструментов, которые вы можете использовать для создания потрясающего дизайна веб-сайта или улучшения существующего.
Почему веб-дизайн важен для вашего бизнеса?
Редизайн веб-сайта требует серьезных затрат времени и ресурсов, поэтому имеет смысл подумать, почему вам следует изменить дизайн своего веб-сайта. Как это повлияет на ваш бизнес и аудиторию? Чтобы ответить на этот вопрос, ознакомьтесь со следующими причинами, по которым веб-дизайн является обязательным.
Ваш веб-сайт часто является первым впечатлением о бизнесе потребителей. Вы хотите сделать его хорошим и быстрым. Устаревший или плохо спроектированный веб-сайт может испортить первое впечатление посетителя о вашем бренде и помешать им остаться на вашем сайте или вернуться.
2 Это влияет на ваше SEO.
Практики и элементы веб-дизайна не только влияют на впечатления посетителей – они также влияют на то, как роботы поисковых систем сканируют, а затем индексируют ваш веб-сайт.
Вы можете изучить передовой опыт веб-дизайна путем тщательного исследования и практики. Чтобы упростить процесс и сэкономить время, вы также можете работать с компанией по разработке веб-сайтов, которая знает, что делает.
3 Он задает тон вашему обслуживанию клиентов.
Просто взглянув на ваш сайт, посетители могут понять, как вы бы относились к ним как к клиентам. Если вы вдумчиво добавите элементы веб-дизайна, которые облегчат им навигацию по вашему веб-сайту, изучение ваших продуктов и многое другое, это означает, что они могут ожидать того же мнения и заботы от вашей службы поддержки.
С другой стороны, если в ваш веб-дизайн не было приложено никаких усилий, это означает для посетителей, что ваш бизнес не будет прилагать усилий, чтобы помочь им как клиентам.
4 Это вызывает доверие у вашей аудитории.
Если ваш сайт устарел или плохо спроектирован, потребители с меньшей вероятностью будут доверять вашему бренду и с большей вероятностью будут рассматривать вас как менее авторитетных и профессиональных, чем ваши конкуренты.
Обновляя свой дизайн, вы можете завоевать доверие аудитории. Это очень важно. Если вы завоюете их доверие, посетители с большей вероятностью будут дольше оставаться на вашем сайте и сообщать свою личную информацию, а это значит, что у вас будет больше возможностей превратить их в потенциальных клиентов.
5 Создает последовательность.
Когда вы пытаетесь привлечь новых клиентов, вы хотите повысить узнаваемость бренда. Если ваша аудитория знакома с вашим бизнесом, они с большей вероятностью выберут вас, когда будут готовы совершить покупку.
Веб-дизайн играет огромную роль в единообразии бренда. Учитывая его важность, вы можете сотрудничать с компанией, занимающейся веб-дизайном, чтобы помочь вам создать красивый дизайн для вашего сайта.
Прежде чем создавать или обновлять свой сайт электронной коммерции, важно быть в курсе последних тенденций веб-дизайна, а также меняющихся потребностей и целей вашей аудитории. Но это еще не все, что нужно для создания качественного сайта. Вам также понадобятся инструменты для веб-дизайна.
15 бесплатных инструментов веб-дизайна, которые сделают ваш сайт крутым
С сотнями доступных инструментов выбор того, какой из них использовать, может сбивать с толку и утомительно. Вот почему мы составили список лучших инструментов дизайна, которые вы можете использовать бесплатно. Давайте начнем.
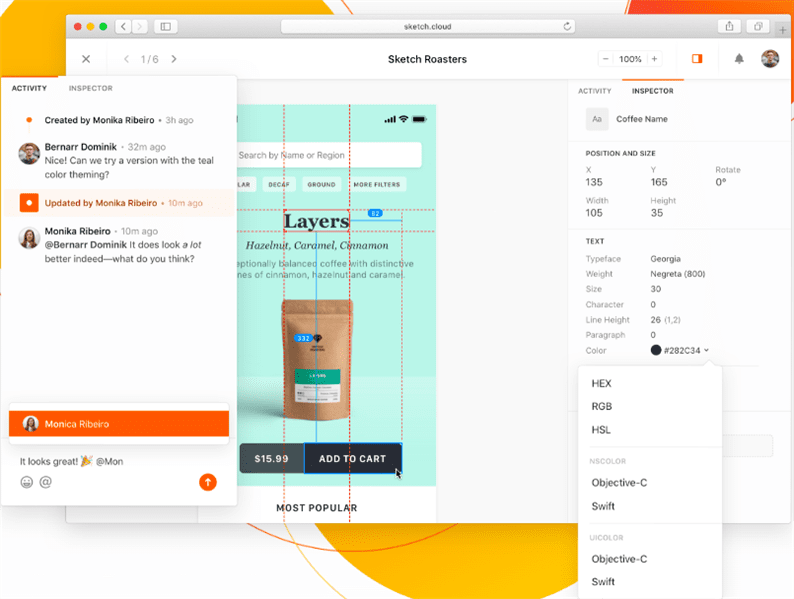
1 Эскиз
 Эскиз является одним из самых (если не в большинстве) хорошо известные и используемые инструменты для веб – разработки. Он поставляется с продвинутым векторным инструментом, который помогает в совместной разработке интерфейсов и прототипов. Этот инструмент был создан специально для создания веб-сайтов и веб-приложений.
Эскиз является одним из самых (если не в большинстве) хорошо известные и используемые инструменты для веб – разработки. Он поставляется с продвинутым векторным инструментом, который помогает в совместной разработке интерфейсов и прототипов. Этот инструмент был создан специально для создания веб-сайтов и веб-приложений.
Его известность среди дизайнерского сообщества частично объясняется чистым интерфейсом и высокой производительностью; однако это работает только на Mac. Поскольку многие дизайнеры работают с Windows, вам может быть лучше выбрать одну из альтернатив, представленных ниже.
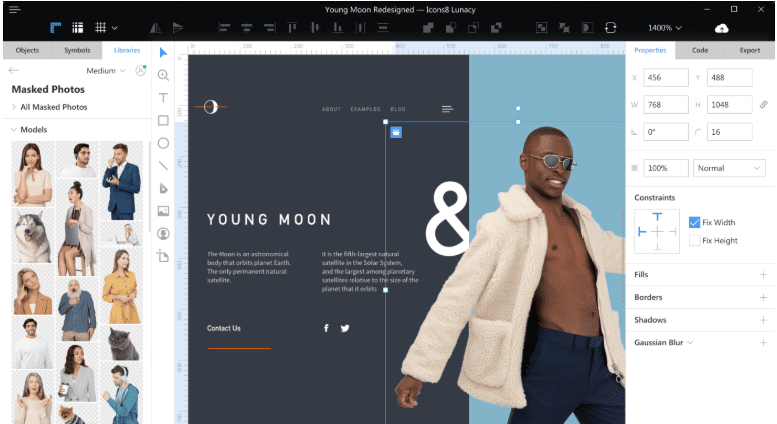
2 Безумие
Lunacy, запущенная как бесплатная альтернатива Sketch для Windows, теперь представляет собой полнофункциональную программу для графического дизайна с множеством функций. Пару лет назад все, что он мог делать, это открывать файлы скетчей в Windows. Сегодня он предлагает все стандартные функции пользовательского интерфейса и инструмента дизайна экрана, а также библиотеку бесплатных высококачественных графических ресурсов.
3 Adobe XD
Выпущенный в конце 2015 года, он быстро стал популярным инструментом для многих в сообществе веб-дизайнеров. Его популярность может быть связана с несколькими причинами.
Во-первых, это бесплатно. Во-вторых, он предлагает функцию повторяющихся сеток, которая позволяет легко создавать сетки и заполнять их изображениями, текстом и другим уникальным содержимым. В-третьих, это удобно для создания и тестирования различных интервалов между элементами пользовательского интерфейса.
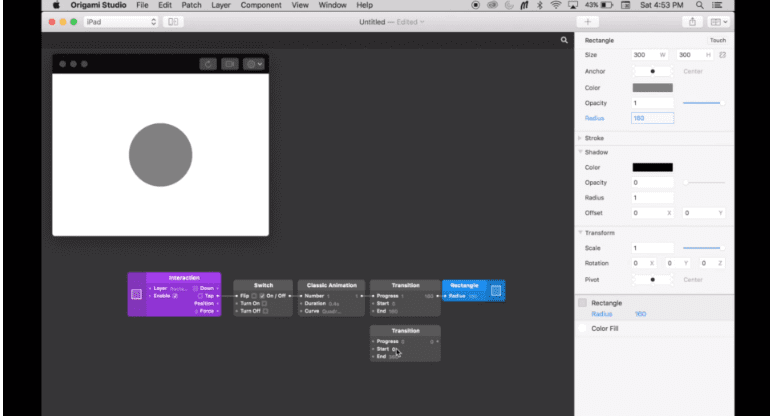
4 Origami
Origami – это инструмент для дизайна интерфейса, созданный дизайнерами Facebook. Это все, что вы хотели бы иметь в Sketch, когда дело доходит до создания высокоточных пользовательских интерфейсов и прототипов. Он предназначен для создания мобильных прототипов, которые поддерживают все популярные мобильные взаимодействия и жесты.
Оригами действительно сияет с точки зрения добавления интерактивности экрана. Большинство инструментов дизайна пользовательского интерфейса предлагают ограниченные настройки микровзаимодействий, но этот инструмент позволяет точно настроить интервалы, тайминги, триггеры, типы анимации и многое другое.
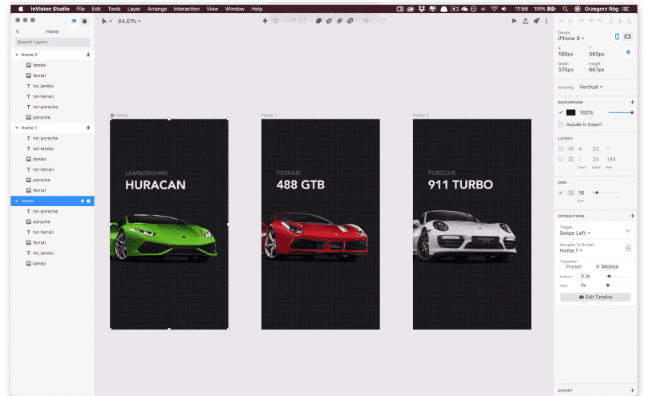
5 InVision Studio
Предлагая версии, которые работают на настольных ПК и Mac, повсеместность InVision Studio почти превзошла Sketch. С самого первого выпуска этот инструмент был ориентирован на обеспечение совместного проектирования. Более того, теперь он находится на одном уровне с AdobeXD по встроенной функциональности.
Вы можете еще больше расширить его функциональность, загрузив приложения из AppStore. Многие из них предлагают те же функции, что и функция повторяющихся сеток AdobeXD. Существуют также наборы пользовательского интерфейса, которые вы можете загрузить и использовать для немедленного создания экранов. Все расширения и комплекты пользовательского интерфейса бесплатны.
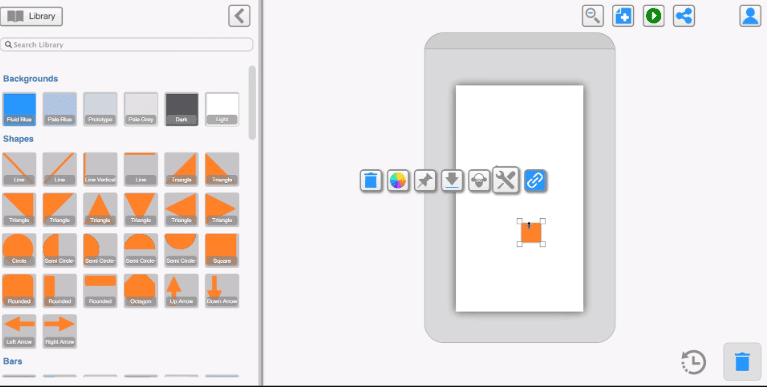
6 FluidUI
FluidUI – это бесплатный онлайн-инструмент, который идеально подходит для быстрого прототипирования и создания пользовательского интерфейса. Этот инструмент в сочетании с библиотекой стандартных материальных активов Apple и Google позволяет редактировать файлы прямо в браузере. Вы также можете поделиться прототипами по электронной почте и поделиться ссылками, чтобы другие могли просматривать и оставлять комментарии на странице.
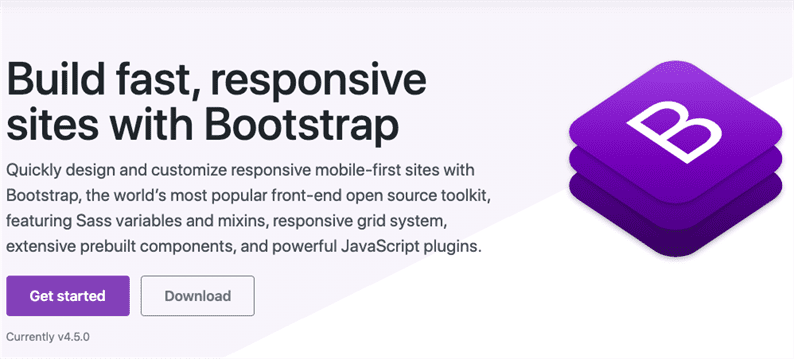
7 Bootstrap
 Первоначально созданный командой разработчиков Twitter, Bootstrap сейчас является самой популярной в мире платформой для создания адаптивных веб-сайтов, ориентированных на мобильные устройства. По сути, это бесплатная библиотека HTML, CSS и JavaScript, которая помогает упростить процесс создания сайта с нуля. Существуют десятки функций, включая систему сеток, отзывчивые точки останова и богатую библиотеку компонентов, которые делают кодирование проще и быстрее.
Первоначально созданный командой разработчиков Twitter, Bootstrap сейчас является самой популярной в мире платформой для создания адаптивных веб-сайтов, ориентированных на мобильные устройства. По сути, это бесплатная библиотека HTML, CSS и JavaScript, которая помогает упростить процесс создания сайта с нуля. Существуют десятки функций, включая систему сеток, отзывчивые точки останова и богатую библиотеку компонентов, которые делают кодирование проще и быстрее.
В библиотеке компонентов есть кнопки, панели навигации, формы, заголовки, предупреждения и т.д. Вы можете просто загрузить текущую версию Bootstrap или загрузить ее локально с помощью BootstrapCDN, скопировать один из образцов шаблонов и начать настройку.
8 Вектор
Облачный бесплатный инструмент для создания иллюстраций с функциями, аналогичными Adobe Illustrator и Sketch. Vector предлагает все необходимое, чтобы приступить к созданию сложных иллюстраций, дизайну сайта или мобильного приложения.
Изучить редактор перетаскивания легко, и, поскольку он облачный, то же самое и с дизайном. Это означает большее сотрудничество и обратную связь без головной боли.
9 GIMP
Программа управления изображениями GNU (GIMP) – это популярный редактор фотографий с открытым исходным кодом, поддерживаемый Linux, MacOS и Windows. Хотя интерфейс выглядит немного устаревшим, он обладает довольно большой мощностью и способен почти на все, что может делать Photoshop.
Это прекрасный выбор для дизайнеров с ограниченным бюджетом, которым необходимо создавать пользовательский интерфейс или редактировать фотографии.
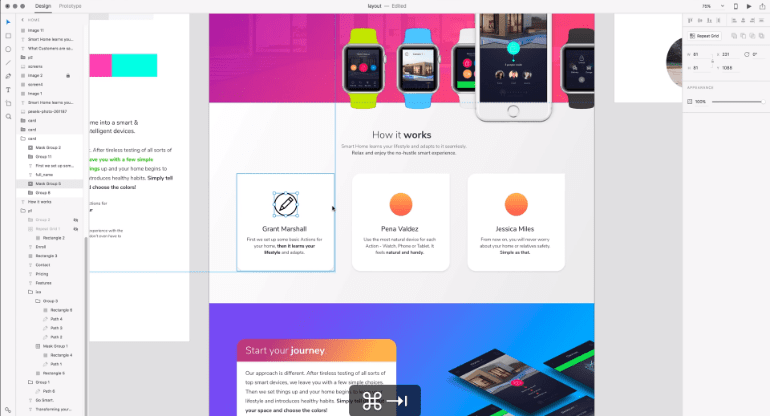
10 Фигма
 Figma, лучше всего определяемая как инструмент дизайна интерфейсов, позволяет нескольким дизайнерам сотрудничать в режиме реального времени. Таким образом, это идеально, если в управлении результатами участвуют различные заинтересованные стороны.
Figma, лучше всего определяемая как инструмент дизайна интерфейсов, позволяет нескольким дизайнерам сотрудничать в режиме реального времени. Таким образом, это идеально, если в управлении результатами участвуют различные заинтересованные стороны.
Figma доступна через Mac, Windows и Linux. Дизайнеры могут выбрать бесплатную или платную версию.
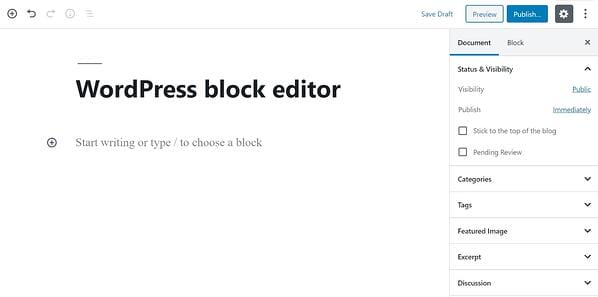
11 WordPress
 WordPress – это альтернативный способ настройки и разработки веб-сайта для Bootstrap. Это система управления контентом с открытым исходным кодом , которая позволяет легко настроить веб-сайт за считанные минуты. Существуют тысячи бесплатных плагинов, которые можно загрузить и установить, чтобы вы могли расширить функциональность своего сайта, чтобы он выглядел и функционировал именно так, как вы хотите. Это упрощает весь процесс настройки и означает, что вам не нужны навыки программирования для разработки своего сайта.
WordPress – это альтернативный способ настройки и разработки веб-сайта для Bootstrap. Это система управления контентом с открытым исходным кодом , которая позволяет легко настроить веб-сайт за считанные минуты. Существуют тысячи бесплатных плагинов, которые можно загрузить и установить, чтобы вы могли расширить функциональность своего сайта, чтобы он выглядел и функционировал именно так, как вы хотите. Это упрощает весь процесс настройки и означает, что вам не нужны навыки программирования для разработки своего сайта.
Важно отметить, что WordPress можно загрузить бесплатно, но есть и другие расходы, связанные с созданием и запуском сайта на платформе.
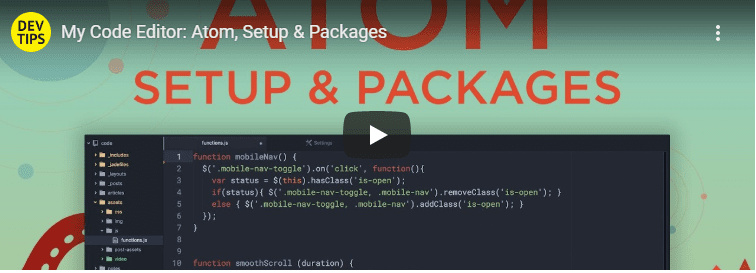
12 Атом
Среди редакторов кода Atom – новичок в этом блоке. Разработанный и выпущенный GitHub в 2014 году, он был назван текстовым редактором XXI века, который можно взломать. Он имеет плавный рабочий процесс и довольно интуитивно понятен.
Особенности игры, меняющие правила игры, включают возможность устанавливать и настраивать индивидуальные настройки и диапазон расширений.
13 Чудо
Marvel идеально подходит для создания и доработки интерфейса именно так, как вы хотите, а также для создания прототипов. Он предлагает действительно инновационный способ создания страниц и позволяет моделировать дизайн с помощью прототипа.
Доступно несколько интеграций, которые позволяют вставлять свои дизайны в рабочий процесс проекта. Также имеется встроенная функция пользовательского тестирования, которая все еще редко встречается в сфере веб-дизайна.
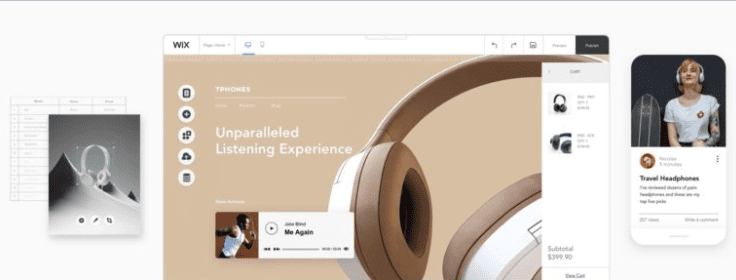
14 Wix
Доступная и простая в использовании альтернатива WordPress, Wix – это конструктор веб-сайтов, предлагающий бесплатные и премиальные планы. Как и WordPress, Wix позволяет создавать все виды сайтов, включая магазины и блоги, всего за несколько минут. Но опыт управления сайтом Wix будет сильно отличаться от WordPress.
Если вы выберете один из премиальных планов, вы получите полностью управляемую услугу подписки. Это означает, что Wix позаботится обо всех технических деталях, связанных с хостингом, резервным копированием и безопасностью сайта. Вы также можете выбрать бесплатный план с рекламой, который включает сотни вариантов и шаблонов на выбор.
15 Framer X
Первоначально Framer представлял собой просто библиотеку JavaScript и набор инструментов для создания прототипов. С тех пор он превратился в один из самых мощных инструментов для создания адаптивного дизайна. Этот инструмент быстрого прототипирования, который теперь называется Framer X, позволяет дизайнерам любого уровня подготовки создавать сложные анимации и код для компонентов React. Это отличает его от Sketch, хотя их векторный интерфейс выглядит похожим.
Источник записи: https://blog.hubspot.com