5 инструментов для тестирования веб-доступности и что они тестируют
Доступность веб-сайта – важнейший аспект успеха онлайн-бизнеса. В связи с тем, что магазины электронной коммерции быстро сокращают разрыв в розничных продажах, а количество пользователей, желающих воспользоваться онлайн-услугами для получения финансовых, медицинских и юридических консультаций, растет, возрастает потребность в веб-сайтах для предоставления доступного контента всем посетителям.
В результате очень важно использовать рекомендации по обеспечению доступности веб-сайтов в своем дизайне, а также тестировать эти элементы дизайна, чтобы убедиться, что они работают правильно.
Потребность в улучшении доступности
По данным CDC, каждый четвертый американец – примерно 61 миллион человек – имеет «инвалидность, которая влияет на большую жизнедеятельность». Эти нарушения можно разделить на шесть основных категорий:
- Мобильность: трудности при ходьбе, подъеме по лестнице и доступе к физической инфраструктуре.
- Познание: трудности с концентрацией, запоминанием или принятием решений.
- Слух: плохо слышны разговоры и / или цифровые медиа.
- Зрение: трудности с чтением текста или просмотром видео.
- Самостоятельная жизнь: трудности с основными повседневными задачами, связанными с независимой жизнью, такими как выполнение поручений или приготовление еды.
- Уход за собой: трудности с повседневным поведением, таким как одевание или купание.
Сосредоточив внимание на этой инициативе по обеспечению доступности и изменив свой веб-сайт для пользователей с такими ограниченными возможностями, ваш бизнес увеличит круг потенциальных клиентов на 25% и укрепит лояльность клиентов.
Теперь давайте рассмотрим, что влечет за собой тестирование веб-доступности.
Что такое веб-тестирование доступности?
Веб-тестирование доступности оценивает, насколько эффективно различные функции и элементы дизайна позволяют людям с ограниченными возможностями получать доступ к контенту и информации на веб-сайте.
Как отмечается в Web Accessibility Initiative (WC3), «… оценка доступности более формализована, чем тестирование удобства использования в целом». Хорошо продуманное тестирование доступности ориентировано на четыре цели:
- Удовлетворение потребностей людей с ограниченными возможностями
- Уравновешивание потребностей людей с разными формами инвалидности
- Соответствие этих потребностей оптимальным методам
- Использование понятного языка для выражения этих потребностей и методов
Проще говоря, тестирование веб-доступности гарантирует, что функции и возможности, которые используются для повышения доступности веб-сайта, работают должным образом.
На что тестировать
Тестирование веб-сайта на доступность должно оценивать два ключевых результата: универсальность и удобство использования.
Универсальность охватывает элементы и аспекты вашего сайта, которыми может пользоваться каждый. Например, более низкие бордюры на тротуарах и пешеходных дорожках обеспечивают универсальный доступ; От этого выигрывают и трудоспособные потребители, и люди с ограниченными физическими возможностями.
Между тем удобство использования говорит о простоте и функциональности доступных элементов дизайна. Чем проще использовать ваш сайт, тем выше ваши шансы привлечь интерес посетителей.
Чтобы эффективно протестировать веб-доступность, стоит рассмотреть каждую из шести категорий CDC, упомянутых выше:
- Мобильность: как люди с проблемами мобильности получат доступ к вашему сайту? Как отметил Карл Гровс, основатель веб-платформы доступности Tenon.io, есть простой стартовый тест: отключите мышь. Можете ли вы взаимодействовать со всеми элементами управления на своем веб-сайте? Вы можете видеть, какие элементы управления в настоящее время активны? Имеют ли смысл командные приказы? Если ответ отрицательный, вам необходимо улучшить поддержку клавиатуры.
- Познание: Насколько сложны формы и меню на вашем веб-сайте? Соответствуют ли они контексту и легко ли их определить для людей с когнитивными проблемами? В каждом ли поле формы указано, что именно требуется от пользователей?
Если у вас есть требования к форме, скрытые в полях, рассмотрите возможность их перемещения за пределы. - Слух: если на вашем сайте несколько видеороликов или аудиоклипов, есть ли у вас варианты для людей с нарушениями слуха?
Это включает в себя скрытые субтитры для видео или расшифровки стенограмм для подкастов, описаний продуктов или других аудиозаписей. - Видение: с другой стороны, поддерживает ли ваш сайт аудиоописания и включает ли контекстный текст, который позволяет ослабленным посетителям, использующим программное обеспечение для преобразования текста в голос, быстро находить то, что им нужно?
- Независимая жизнь: здесь первостепенное значение имеет простота использования. Пользователи с проблемами самостоятельной жизни часто могут выполнять все более сложные задачи, если они включают в себя простые и понятные шаги. Вот почему оптимизированный дизайн сайта помогает посетителям найти то, что они ищут.
- Уход за собой: многие из тех, кто борется с самообслуживанием из-за физических или когнитивных нарушений, по-прежнему обладают замечательной умственной отвагой – здесь легко масштабируемые текстовые и графические элементы могут избавить этих пользователей от ненужного разочарования.
Инструменты тестирования веб-доступности
Одно дело признать необходимость тестирования веб-доступности – другое дело – развернуть эффективные тесты на вашем сайте в любом масштабе.
Вот краткий обзор некоторых отличных инструментов тестирования доступности, которые помогут упростить процесс оценки и предоставить надежные результаты для всех посетителей.
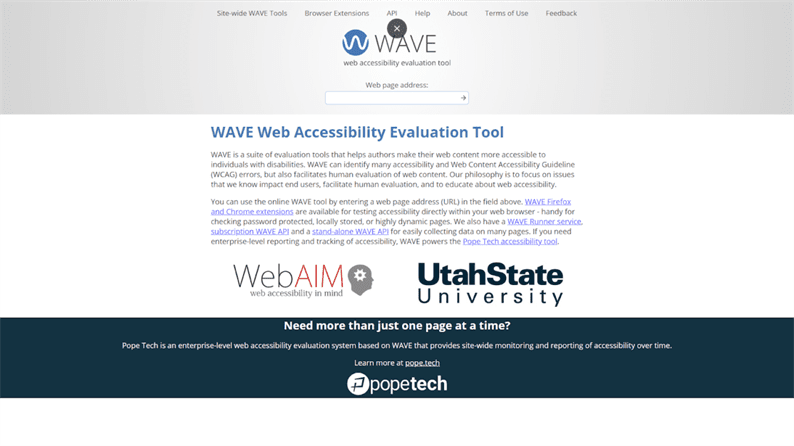
1 Инструмент тестирования веб-доступности WAVE
 WAVE был разработан фирмой по обеспечению доступности WebAIM и Университетом штата Юта. Тестирование простое – просто введите адрес своей веб-страницы в соответствующее поле формы или используйте предлагаемые расширения Firefox или Chrome.
WAVE был разработан фирмой по обеспечению доступности WebAIM и Университетом штата Юта. Тестирование простое – просто введите адрес своей веб-страницы в соответствующее поле формы или используйте предлагаемые расширения Firefox или Chrome.
WAVE может быстро выявлять потенциальные ошибки контрастности, проблемы с размером теста, запутанные структурные элементы и проблемы доступного многофункционального интернет-приложения (ARIA), такие как неопределенные элементы.
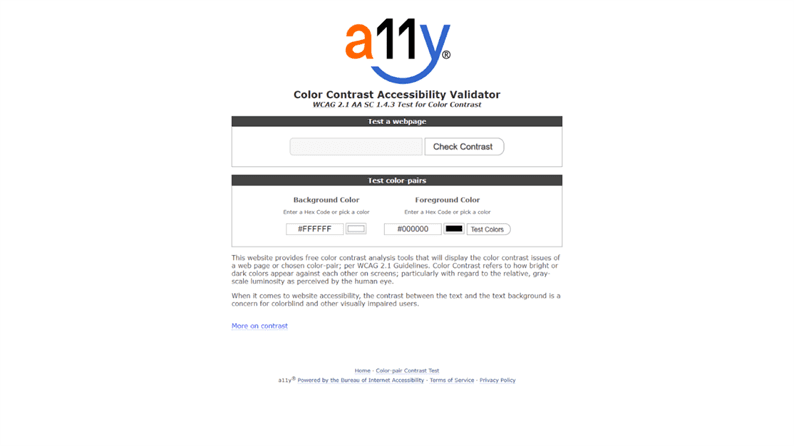
2 Инструмент проверки доступности веб-инструмента проверки доступности A11y Color Contrast Accessibility Validator
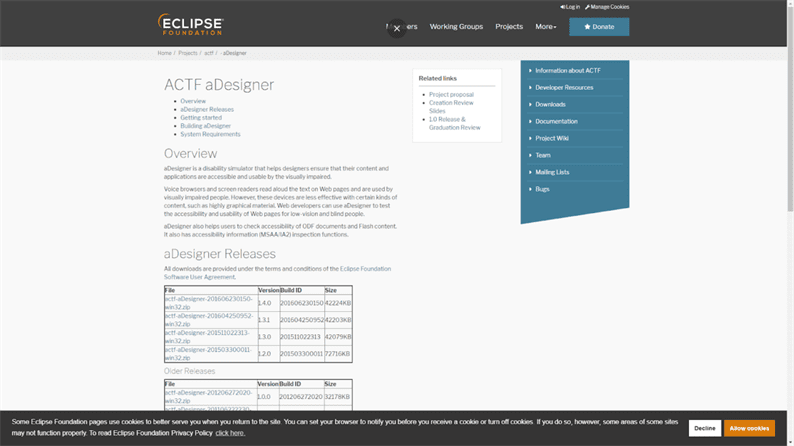
3 Инструмент тестирования веб-доступности ACTF aDesigner
ACTF aDesigner – это бесплатный симулятор инвалидности, который оценивает, насколько хорошо текст и контент веб-сайта работают с голосовыми браузерами и программами чтения с экрана, чтобы помочь вам определить области, в которых можно улучшить.
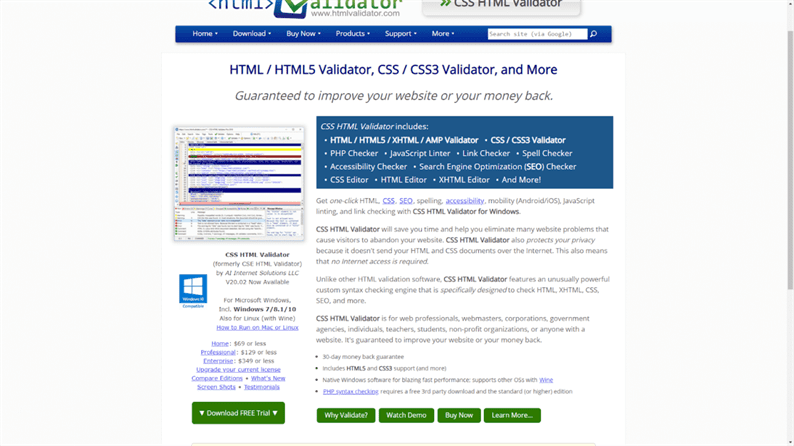
4 Инструмент веб-тестирования доступности CSS и HTML Validator
CSS & HTML Validator проверяет ваш сайт на наличие ошибок CSS, HTML, PHP, JavaScript и орфографии. Это поможет вам уловить все, от неверно классифицированных структурных элементов до неправильно функционирующих форм или проблем с текстом, которые могут помешать службам чтения и транскрипции предоставить точные результаты.
5 Инструмент тестирования веб-доступности EqualWeb
EqualWeb предлагает виджет для проверки текущего уровня доступности вашего сайта. Планы включают автоматическое устранение основных проблем доступности, чтобы обеспечить соответствие вашего сайта рекомендациям ADA.
Начните использовать инструменты тестирования веб-доступности
Тестирование веб-доступности гарантирует, что ваш сайт будет соответствовать всем посетителям с помощью конкретных решений, универсальных элементов управления и повышенной простоты использования.
Источник записи: https://blog.hubspot.com