Контрольный список веб-доступности, чтобы сделать ваш контент на 100% совместимым
Как маркетолог, вы хотите, чтобы ваш веб-сайт охватил вашу целевую аудиторию. Вы, вероятно, отточили свой брендинг, обмен сообщениями и свое ценностное предложение. Но что, если бы все это было на месте, но вы невольно хлопали дверью перед некоторыми из ваших посетителей? Другими словами, учитываете ли вы потребности своей аудитории с ограниченными возможностями?
По данным Всемирной организации здравоохранения, люди с каким-либо видом инвалидности составляют 15% населения мира. По оценкам Центров по контролю и профилактике заболеваний США, 26% американцев имеют инвалидность. Это 61 миллион человек.
Для того, чтобы обслуживать инвалидов посетителей, у НУ должны обособленно инициативы веб – доступности. Веб-доступность – это устранение барьеров доступа к веб-сайтам, которые мешают людям с ограниченными возможностями их эффективно использовать.
Интернет-пользователи с ограниченными возможностями представляют собой разнообразную группу. Их нарушения могут подпадать под одну или несколько из этих пяти категорий:
Нарушения зрения: слепота, слабое зрение и дальтонизм.
Слуховые нарушения: глухота и потеря слуха.
Нарушения моторики: например, паралич, ограниченная чувствительность или отсутствие контроля над мелкой моторикой.
Когнитивные нарушения: включая эпилепсию, дислексию, нарушение обучаемости, аутизм, СДВГ и многое другое.
Нарушения речи
Чтобы удовлетворить это разнообразие потребностей, полезно иметь набор руководящих принципов доступности Интернета. Вот тут-то и пригодятся Рекомендации по доступности веб-контента.
Рекомендации по обеспечению доступности веб-контента (WCAG)
Рекомендации по обеспечению доступности веб-контента (WCAG) – это набор международных руководящих принципов, опубликованных Инициативой веб-доступности (WAI). WCAG предоставляет подробный план для понимания потребностей пользователей с ограниченными возможностями при просмотре веб-страниц. WCAG создает контент, который обеспечивает легкий доступ для людей с ограниченными возможностями, и выполняет тесты по определенным проблемам веб-доступности.
Первое руководство по доступности Интернета было опубликовано в 1995 году технологом Греггом Вандерхайденом. Другие авторы добавили дополнительные рекомендации по обеспечению доступности веб-сайтов для создания рекомендаций по обеспечению доступности единого веб-сайта. Этот документ стал основой Руководства по обеспечению доступности веб-контента 1.0, выпущенного в 1999 году.
WCAG 1.0 содержит 14 руководств. Эти рекомендации включали определение альтернатив для аудио- и видеоконтента, отказ от использования таблиц для разметки и предоставление пользователям контроля над перемещением или миганием текста.
За годы, прошедшие после WCAG 1.0, в способах создания и использования веб-сайтов произошло несколько изменений. Затем появился Web 2.0 – более ориентированный на пользователя, социальный и интерактивный Интернет. Люди начали создавать и делиться своим собственным контентом в сети, и сайты социальных сетей начали набирать популярность. Были выпущены телефоны с выходом в Интернет. Веб-сайты больше не могли работать только на настольных компьютерах и ноутбуках – их нужно было адаптировать к мобильным устройствам. Макеты таблиц устарели, и родился адаптивный веб-дизайн.
В результате всех этих изменений руководство по доступности в Интернете устарело и требовало обновления. В декабре 2008 года была опубликована полная версия под названием WCAG 2.0. WCAG 2.0 организовал свои 12 руководящих принципов вокруг четырех принципов доступности: понятный, работоспособный, понятный и надежный. WCAG 2.0 стал официальным стандартом в 2012 году.
Последняя версия WCAG 2.1, запущенная в 2018 году. Он основан на версии 2.0, добавляя новое руководство и новые критерии для помощи пользователям со слабым зрением, пользователям с когнитивными проблемами и пользователям мобильных устройств.
Как организованы рекомендации по обеспечению доступности веб-контента
Рекомендации по обеспечению доступности веб-контента основаны на четырех принципах:
- Воспринимаемый: пользователи могут воспринимать контент через органы чувств (зрение или слух, иногда осязание).
- Работоспособен: пользователи могут управлять веб-сайтом с помощью элементов управления, которые они обычно используют.
- Понятно: веб-сайты и пользовательские интерфейсы понятны пользователям.
- Надежность: веб-сайты должны работать в разных браузерах и на разных платформах.
Ниже мы подробно рассмотрим каждый из этих принципов.
Всего существует тринадцать рекомендаций по обеспечению доступности веб-сайтов, и каждое из них разбито на список критериев успеха. Критерии успеха предназначены для проверки доступности. Каждый критерий успеха имеет уровень A, AA или AAA. Критерии уровня A – это самые простые критерии для прохождения, а уровень AAA – самый сложный.
Вы можете увидеть веб-сайт, описанный как совместимый с WCAG 2.0 AA. Что это значит? Это означает, что сайт прошел все критерии успеха уровня A WCAG 2.0 и критерии успеха уровня AA. Думайте об этом как об уровнях в видеоигре. Вы не сможете пройти второй уровень, если не пройдете весь первый уровень.
Правительственные веб-сайты многих стран приняли WCAG 2.0 или WCAG 2.1 на уровне AA в качестве предпочтительного стандарта. В США в соответствии с Законом об американцах с ограниченными возможностями (ADA) были приняты постановления о том, что ADA применяется к веб-сайтам. До сих пор не было единого мнения о том, каким руководящим принципам доступности веб-сайтов следует придерживаться, чтобы соответствовать требованиям ADA.
Поскольку весьма вероятно, что WCAG будет рекомендован в будущем для соответствия требованиям ADA, стоит потратить время на то, чтобы понять и применить эти рекомендации по доступности в Интернете прямо сейчас.
Воспринимаемые рекомендации
Руководство WCAG 1.1: Альтернативы текста
Весь нетекстовый контент нуждается в текстовом описании, чтобы передать смысл пользователям, которые его не видят. В первую очередь это изображения, но также и другой контент, такой как CAPTCHAS, ASCII art и смайлики.
Наиболее распространенный метод описания изображений – альтернативный текст, известный как замещающий текст изображения. Это краткое описание, добавленное к HTML-коду изображения, которое указывает, что оно представляет.
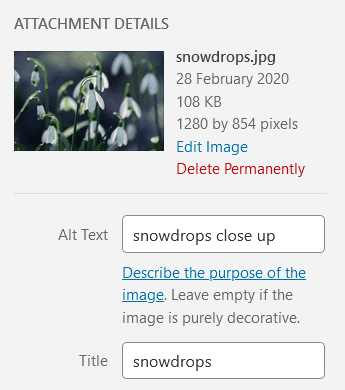
Большинство систем управления контентом имеют механизм добавления замещающего текста при загрузке изображения.
Когда вы пишете замещающий текст, подумайте, как бы вы описали изображение кому-нибудь по телефону. Вам не нужно добавлять слова «изображение» или «изображение». Программа чтения с экрана, которую слепые люди используют для доступа в Интернет, уведомляет пользователей о наличии изображения. Можно добавлять ключевые слова в замещающий текст, если они имеют отношение к SEO. Однако вставлять одни и те же ключевые слова в каждое изображение на странице нежелательно.
Если изображение является декоративным, оно должно иметь нулевой атрибут alt, например alt = "". WordPress, например, помечает изображение как декоративное (alt = ""), если вы оставите замещающий текст пустым.
Связанные изображения немного отличаются. Им нужен замещающий текст, в котором подробно описывается их URL-адрес, а не описание изображения.
Например, если это изображение дома связано с домашней страницей, ему потребуется alt = "Home", а не описательный alt-текст, например alt = "оранжевый дом с желтой крышей и коричневым частоколом".
Если вы не уверены, какой альтернативный текст писать, вы можете проконсультироваться с этим удобным альтернативным деревом решений или руководством Hubspot по альтернативному тексту изображения.
Принцип 1.2 WCAG: СМИ, привязанные ко времени
Основанные на времени медиа относятся к аудио- и видеоконтенту. Если на вашем сайте есть аудио или видео, скорее всего, они предварительно записаны, поэтому вам следует предоставить им альтернативные форматы при загрузке. Эти форматы позволят вашим посетителям с нарушениями слуха или зрения получить доступ к контенту.
Рекомендации по аудио-медиа
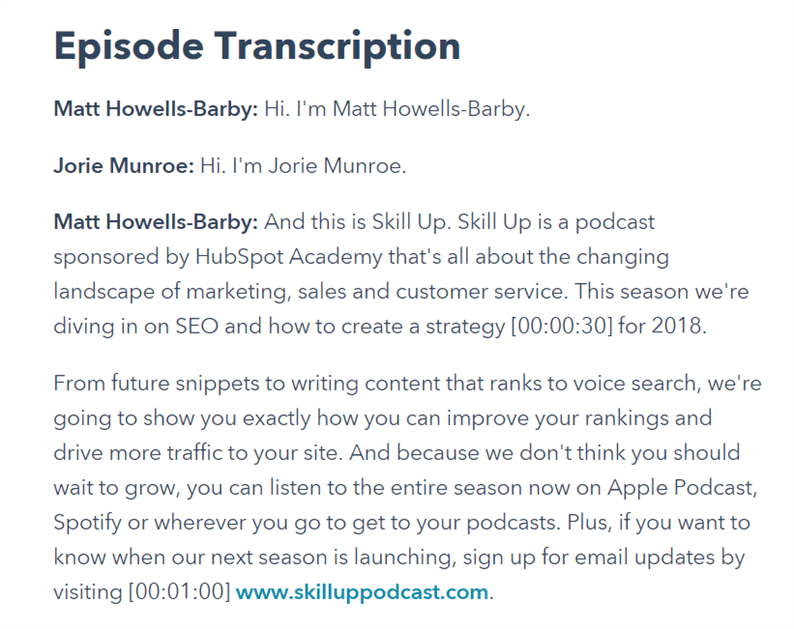
Для аудиоконтента наиболее распространенным способом предоставления альтернативного формата является расшифровка стенограммы. Стенограммы должны содержать полную запись речи, описывающую другие соответствующие звуки в записи, например звуковые эффекты или музыку.
Вот хороший пример из подкаста HubSpot Skill Up :
Рекомендации по использованию видеоматериалов
Чтобы соответствовать требованиям к субтитрам, видео должны иметь субтитры, синхронизированные со звуком. Субтитры могут быть открытыми (записаны в видео) или закрытыми (их можно включать и выключать).
Вот пример видео со скрытыми субтитрами от HubSpot:
<iframe src="https://www.youtube.com/embed/Jr67E02-a9Q"></iframe>
Распространенным форматом закрытых субтитров является файл .SRT, который представляет собой текстовый файл, который представляет собой текстовый файл, содержащий диалог и тайминги для видео. Когда вы загружаете файл .SRT вместе с вашим видео, он позволяет вашим посетителям включать скрытые субтитры, если они им нужны. Старайтесь не полагаться на автоматические субтитры, так как они могут искажать некоторые диалоги.
Для беззвучных видеороликов или частей видеороликов без звука вы можете добавить аудиоописание, описывающее, что происходит в видеоролике, например, для видеоролика, показывающего, как собрать предмет мебели.
Хорошая практика – также предоставлять стенограммы для видео. Одним из больших преимуществ субтитров и расшифровок является то, что они могут быть проиндексированы Google и помогут с вашим SEO.
Рекомендация 1.3 WCAG: адаптируемость
Это руководство касается структуры страниц и отношений между элементами. Некоторые проблемы можно решить, используя правильный HTML-код. Использование редактора WYSIWYG позволяет легко добавить это на веб-страницы. Вот три примера использования кода для большей доступности.
1 Заголовки
Использование заголовков упрощает сканирование страницы. Людям с потерей зрения, использующим средства чтения с экрана, также полезны заголовки, поскольку они помогают при навигации. Когда у раздела есть заголовок, пользователи программы чтения с экрана могут перейти непосредственно к этому разделу и пропустить другие части страницы.
Начните с заголовка 1 для заголовка страницы. Ваш первый подзаголовок будет заголовком 2. Следующий подзаголовок под заголовком 2 будет заголовком 3 и так далее. Важно использовать правильные заголовки, потому что текст, выделенный жирным шрифтом или увеличенный, не распознается программой чтения с экрана как заголовок.
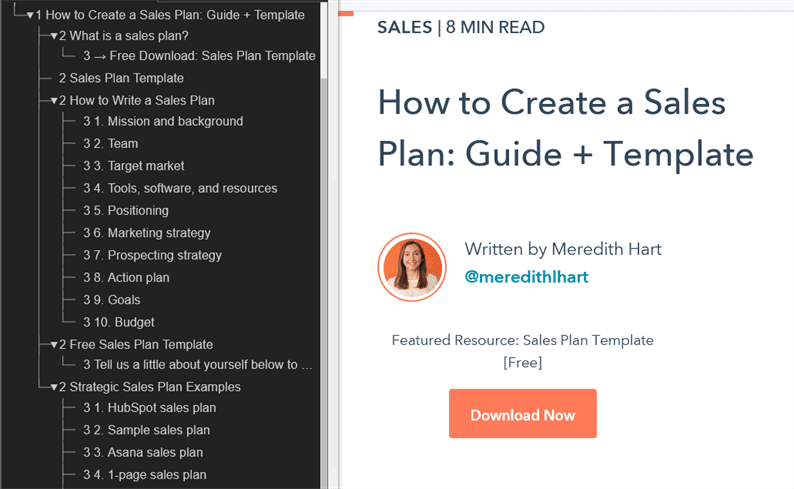
Вот часть структуры заголовков для сообщения HubSpot о составлении плана продаж. Есть единственный заголовок 1, название страницы. Каждый основной раздел имеет заголовок 2, а подразделы – заголовок 3. Кроме того, многие заголовки 3 для ясности пронумерованы последовательно.
2 Списки
Используйте маркированные или нумерованные списки для групп элементов. Программа чтения с экрана может сообщить пользователю, сколько в списке элементов и какой из них зачитывается. В противном случае пользователи программ чтения с экрана упускают эту информацию. Использование маркированных или нумерованных списков также может помочь вашему контенту отображаться в избранных фрагментах Google .
3 Акцент
Выделите текст жирным шрифтом или курсивом, чтобы выделить его. Полужирный шрифт предпочтительнее.
Рекомендация 1.4 WCAG: Отличительные
Это руководство предназначено для облегчения просмотра или прослушивания контента людьми.
Использование цвета
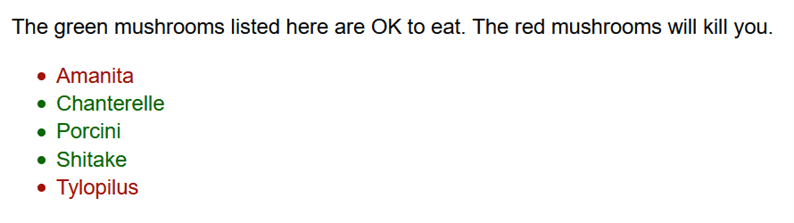
Не полагайтесь только на цвет для передачи информации, поскольку дальтоники могут не различать.
Например, цифровая служба правительства Великобритании намеренно создала недоступный веб-сайт. Этот пример, взятый с веб-сайта, показывает, что неосторожное использование цвета может иметь серьезные последствия для дальтоников.
Подчеркивание ссылок в вашем контенте также помогает людям с дальтонизмом. Если вы этого не сделаете, а цвет вашей ссылки и окружающий текст будут слишком похожи на дальтоника, они не смогут отличить их друг от друга. В результате они не будут нажимать на ваши ссылки. Подчеркивание ссылок делает их понятными.
Управление звуком
Есть ли на вашем сайте автозапуск фонового звука? Если это так, убедитесь, что ваши посетители могут остановить его или отрегулировать громкость. Речь или музыка, которые воспроизводятся автоматически и не контролируются, будут мешать программе чтения с экрана при чтении веб-страницы.
Минимальная контрастность
Вы когда-нибудь смотрели на свой экран при солнечном свете и изо всех сил пытались разобрать слова? Скорее всего, это проблема с контрастом. Плохой цветовой контраст может повлиять на кого угодно, но особенно на людей с нарушениями зрения.
Если у вас есть какой-либо контроль над дизайном, следите за сочетаниями цветов, которые вы используете для фона и текста переднего плана. Хороший цветовой контраст повышает удобочитаемость для ваших пользователей.
Чтобы соответствовать требованиям WCAG AA, WCAG рекомендует коэффициент контрастности 4,5: 1 для обычного текста и 3: 1 для крупного текста. Для ААА это еще строже.
Действующие рекомендации
Рекомендация 2.1 WCAG: Доступность с клавиатуры
Все функции сайта должны быть доступны с клавиатуры, поскольку не все могут использовать мышь. Люди, которые не могут использовать мышь, включают людей с проблемами управления мелкой моторикой, вызванными таким заболеванием, как болезнь Паркинсона; пациенты с мышечными спазмами, как при рассеянном склерозе; и те, у кого есть боль в руках или руках, которая может быть вызвана травмой от повторяющихся напряжений.
Попробуйте использовать клавиатуру только в течение дня для просмотра веб-страниц. Уберите мышь или накройте тачпад и используйте клавишу табуляции для навигации. Когда вы перейдете по ссылке, убедитесь, что вы можете использовать клавишу ввода для перехода к месту назначения. На кнопках убедитесь, что нажатие клавиши Enter или пробела выполняет какое-либо действие, например отправку формы.
Если вам кажется, что вы пропускаете некоторые элементы управления при выполнении этого упражнения, это может означать, что они не имеют поддержки клавиатуры – что вы можете обсудить с разработчиком. И если вы не можете сказать, где находитесь на странице, когда используете клавишу табуляции, это еще одна проблема доступности. См. Руководство 2.4 WCAG: Навигация.
Рекомендация 2.2 WCAG: достаточно времени
Пользователи должны иметь возможность настраивать время на веб-сайтах, если им нужно больше времени для выполнения действий. Это важно для пожилых пользователей, которые могут медленнее просматривать страницы, пользователей с двигательными нарушениями и пользователей, которые беспокоятся.
Одним из примеров ситуации, когда время имеет решающее значение, является бронирование. Если есть ограничение по времени, пользователю следует разрешить его продлить. Другой пример – предупреждающие сообщения. Пользователям должно быть разрешено отключать предупреждения, если это прерывает их просмотр, за исключением сообщений об экстренных ситуациях.
Рекомендация 2.3 WCAG: Судороги и физические реакции
Люди с судорожными расстройствами чувствительны к морганию или миганию содержимого. Совет: избегайте использования любого контента, который мигает или мигает более 3 раз в секунду, поскольку это может вызвать припадок. Имейте в виду, что некоторые люди чувствительны к эффекту движения при параллаксной прокрутке, поэтому вы можете ограничить его использование.
Упростите посетителям ориентироваться на веб-страницах, реализовав на своем сайте следующие пять рекомендаций.
1 Определите заголовок страницы.
Веб-страница должна иметь описательный заголовок, указывающий на ее содержимое в теге заголовка. Хорошо написанный тег заголовка дает понять пользователям и поисковым системам, о чем страница, может повысить рейтинг страницы в поиске и помочь посетителю найти ее, когда открыто несколько вкладок.
Вы можете проверить тег заголовка своей страницы, наведя указатель мыши на вкладку браузера. Обычно заголовок страницы совпадает с первым заголовком на странице.
2 Используйте описательные ссылки
Опытные пользователи программ чтения с экрана могут очень быстро читать страницы. Вместо того, чтобы слушать всю страницу, они могут просматривать страницу по списку заголовков или списку ссылок. Поэтому им не очень полезно слышать ссылки с надписью «Нажмите здесь» или «Еще», потому что они не будут знать, куда они идут.
3 Ориентирование
Для веб-сайтов, размер которых превышает несколько страниц, полезно, если у пользователей есть разные способы добраться до места назначения. Некоторым людям, например людям с нарушениями зрения или когнитивными нарушениями, легче найти путь с помощью средства поиска, чем сложного меню навигации.
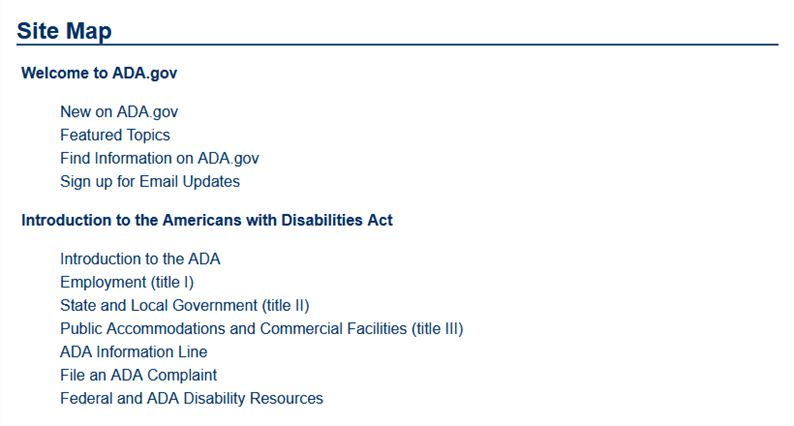
Карта сайта также может быть полезным инструментом. На карте сайта перечислены все страницы сайта в одном месте, сгруппированные по разделам. Использование одного из них позволяет пользователям быстро находить то, что им нужно.
Еще одно вспомогательное средство – это навигация по крошкам. Навигация по хлебным крошкам похожа на знак «Вы здесь» со ссылками, позволяющими посетителю узнать, где он был и как вернуться домой.
4 Фокус клавиатуры
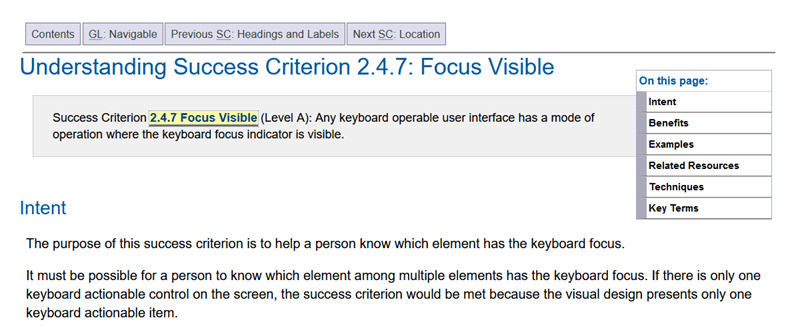
Индикатор фокуса, также известный как кольцо фокусировки или видимый фокус, представляет собой видимую индикацию на ссылках, кнопках и полях формы. Пользователи будут видеть индикатор фокуса при использовании клавиши табуляции для навигации по веб-странице. Индикаторы фокуса часто упускаются из виду в веб-дизайне, но они необходимы зрячим пользователям клавиатуры, чтобы найти свой путь. Без индикатора фокуса они не будут знать, где находятся на странице, и могут тратить время, щелкая ссылки на неизвестные места назначения.
Индикаторы фокуса обычно отображаются в виде контура или выделения на ссылках, кнопках и полях формы. В приведенном ниже примере пунктирный контур и желтое выделение составляют индикатор фокуса на ссылке. Для пользователя это очевидный способ увидеть, где он находится на странице.
5 Заголовки разделов
Заголовки разделов относятся к Принципу 1.3 WCAG: Адаптируемость. Заголовки разделов разбивают страницу и повышают удобочитаемость. Веб-страница со стеной текста неудобна для пользователя и ее трудно читать.
Рекомендация WCAG 2.5: Условия ввода
Руководство 2.5 является новым в WCAG 2.1. Он учитывает ввод пользователя за пределами традиционной клавиатуры и мыши. Сюда входят касания и жесты на сенсорных устройствах, а также голосовой ввод. Критерии успеха этого руководства больше подходят для разработчиков.
Понятные рекомендации
Рекомендация 3.1 WCAG: Читаемость
Вы должны стремиться к тому, чтобы весь ваш текстовый контент был легко прочитан и понят вашей аудиторией. Ниже приведены несколько советов.
Убедитесь, что веб-страница использует ваш родной язык. Если вы используете WordPress, вы можете определить это в настройках. Этот язык будет применяться ко всем страницам вашего сайта.
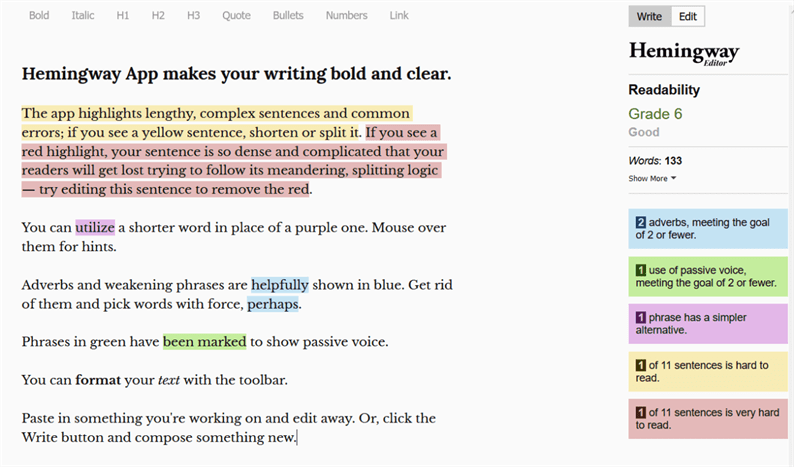
Пишите простым языком, где можете. Приложение Hemingway может помочь в этом. Он предупреждает вас, когда ваши предложения слишком сложные или когда вы можете использовать более простые слова, выделив текст цветом.
Если вам нужно использовать аббревиатуры или необычные слова, они могут быть поняты не всем, поэтому определите их для удобства читателей. Вы можете включить свое определение как часть текста или ссылку на определение в глоссарии.
Рекомендация WCAG 3.2: предсказуемость
Пользователи ожидают, что веб-сайты будут вести себя предсказуемым образом. Если бы навигация на веб-сайте изменила порядок или позицию на каждой странице, большинство из нас бы очень запутались. Эффект будет усилен для всех, кто имеет слабое зрение, слепоту или когнитивные нарушения.
Одним из примеров непредсказуемого поведения является то, что ссылка настроена на открытие в новом окне или на новой вкладке, и пользователь не получает предупреждения перед тем, как щелкнуть или коснуться. Это, скорее всего, сбивает с толку или раздражает некоторых пользователей, особенно тех, у кого есть когнитивные проблемы, потому что они не могут использовать кнопку «Назад» в браузере, чтобы вернуться туда, откуда они пришли.
Рекомендация WCAG 3.3: Помощь при вводе
Нам всем иногда приходится заполнять формы на веб-сайтах, и мы часто делаем ошибки. Советы по заполнению форм и описательные сообщения об ошибках помогают предотвратить или исправить ошибки. Избегайте следующих вещей, и вы сделаете свои формы более доступными.
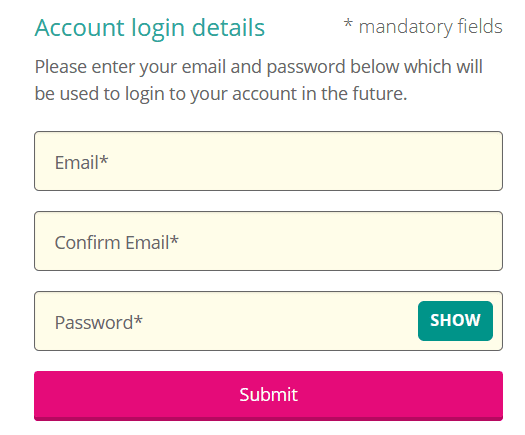
Использование заполнителей вместо меток форм. Текст-заполнитель исчезает, когда кто-то начинает печатать. Любой, у кого проблемы с памятью, может забыть, какую информацию он должен был заполнить, в результате чего он может ввести неправильные данные или полностью отказаться от формы.
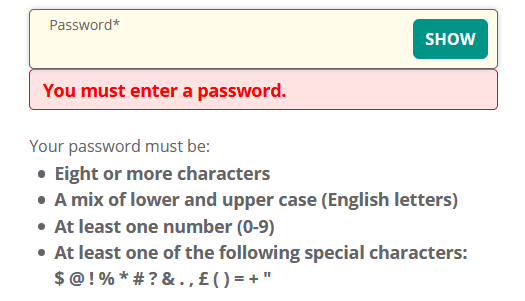
Утаивание ключевой информации до тех пор, пока форма не будет отправлена. Пример – какие символы использовать при создании пароля. Если информация довольно сложна для заполнения, людям сначала нужно знать формат. В противном случае они могут разочароваться в том, что им придется повторять свой ввод не по своей вине.
Невозможность пометить обязательные поля формы как обязательные. Для кого-то очень неприятно заполнить форму и обнаружить, что она не выполняется при отправке, потому что не было очевидно, какие поля формы являются обязательными, а какие – необязательными. Сделайте так, чтобы ваши пользователи были довольны, четко отмечая обязательные поля.
Предоставление бесполезных сообщений об ошибках, в которых пользователям не сообщается, как их исправить. «Адрес электронной почты недействителен» говорит кому-то об ошибке, но не о том, что делать, чтобы ее исправить. «В вашем адресе электронной почты отсутствует символ @» – лучше, так как он дает конкретный отзыв о том, как исправить ошибку.
Надежные рекомендации
Совместимость с рекомендациями WCAG 4.1
Заключительные рекомендации Руководства по обеспечению доступности веб-контента относятся к техническим аспектам веб-страниц. Он охватывает следующие моменты:
Код правильный и действительный? Браузеры умны и обычно могут компенсировать ошибки, но программы чтения с экрана могут не распознавать элементы управления без правильного кода.
Созданы ли настраиваемые элементы управления таким образом, чтобы их можно было правильно использовать? Например, пользователь программы чтения с экрана не сможет использовать аккордеон, если он плохо закодирован.
Получают ли пользователи статусные сообщения, которые информируют их об изменениях в результате их действий? Если пользователь добавляет товар в корзину, ему следует сообщить об этом.
Сделайте свой сайт доступным
Следование Руководству по обеспечению доступности веб-контента может показаться проблемой, но доступный веб-сайт стоит затраченных усилий.
Вы охватите более широкую аудиторию, потому что подумали о потребностях разных людей и удовлетворили их. Ваш веб-сайт станет более удобным, потому что людям будет легче понимать его и взаимодействовать с ним. Ваш SEO, вероятно, улучшится, поскольку использование правильного кода и текстовых альтернатив мультимедиа порадует поисковые системы, а также посетителей. Вы защитите себя от юридических рисков и ответственности, которые могут возникнуть в результате недоступности сайта.
Наконец, вы будете способствовать развитию хороших связей с общественностью, если будете поступать правильно.
Источник записи: https://blog.hubspot.com