5 простых способов создать кнопки WordPress
Добавление кнопок в WordPress не всегда было таким простым, как можно было бы ожидать от платформы, которая в остальном настолько удобна для пользователя. Многие пользователи WordPress озадачены, когда сталкиваются с необходимостью кнопок на своем веб-сайте WordPress. Но на самом деле не о чем беспокоиться, добавление кнопки не требует каких-либо специальных навыков или знаний, и мы поделимся четырьмя различными простыми способами добавления кнопок на любую страницу вашего веб-сайта.
В этой статье вы узнаете следующее:
Почему кнопки полезны
Каждая кнопка — это конкретный призыв к действию. Следуя этой логике, вы можете использовать кнопку всякий раз, когда хотите направить поведение ваших пользователей к определенной цели — прочитать какую-то особую часть статьи, заставить их заполнить форму, отправить их на внешний веб-сайт, целевую страницу или другая страница вашего сайта или любой другой URL-адрес и т. д. Кнопки требуют нажатия, особенно когда они стилизованы и правильно распределены. Помимо размышлений об их функциях, вы также должны тщательно продумать дизайн кнопок WordPress. Они могут значительно улучшить и обогатить пользовательский опыт, а также помочь вам в достижении вашей цели.
Как добавить кнопку в Elementor
Если по какой-либо причине вы предпочитаете работать с Elementor, вам не нужно менять свои привычки, вы также можете легко добавить кнопку с Elementor. Этот метод, вероятно, будет первым выбором каждого новичка. Давайте посмотрим, как это делается.
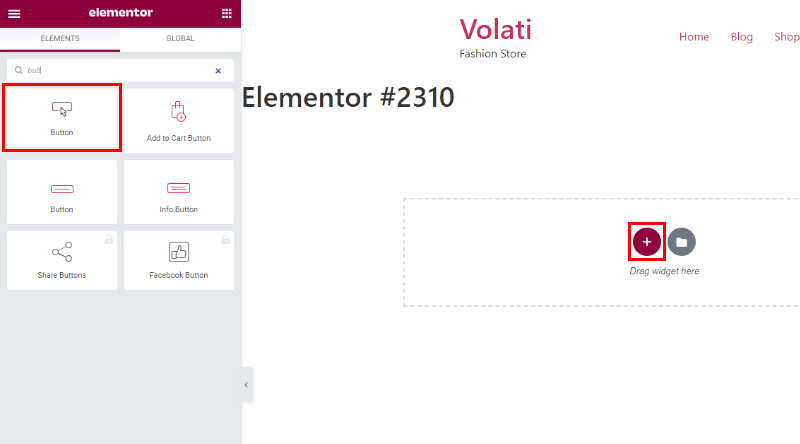
Открыв свой пост в Elementor, нажмите значок плюса, чтобы добавить новый элемент.
Затем введите «кнопка» в поле поиска в меню слева и нажмите кнопку, когда она появится в результатах поиска.
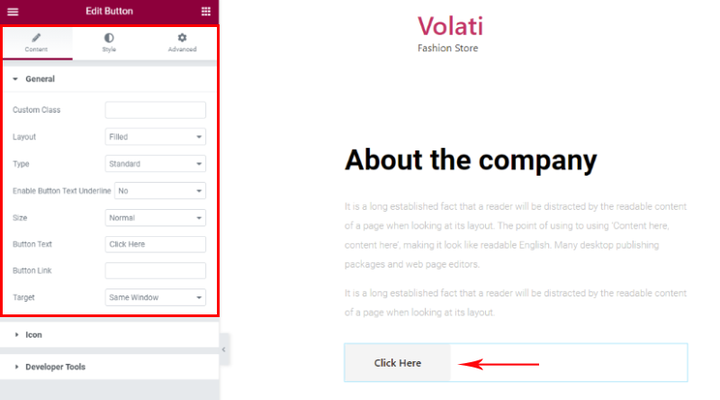
Вы заметите несколько вариантов настройки кнопок:
Тип — этот параметр позволяет выбрать тип кнопки, которую вы хотите создать, и соответствующим образом установить цвет кнопки. Если это информационная кнопка, она будет синей. Если это кнопка предупреждения, она будет оранжевой и так далее.
Текст — здесь вы вводите текст, который хотите отобразить на кнопке.
Ссылка — здесь вы вставляете URL-адрес, который хотите открыть при нажатии на кнопку.
Размер — вы можете выбрать маленький, средний, большой и очень маленький/большой размер кнопки.
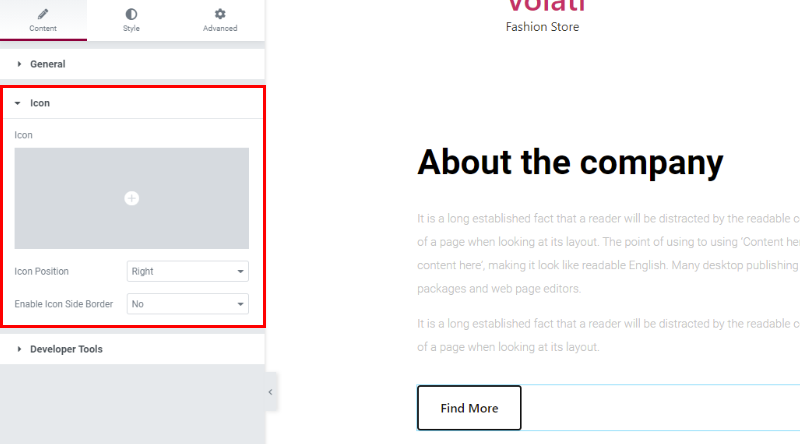
Значок — если вы хотите добавить значок, чтобы сделать кнопку более привлекательной, нажмите здесь, и вы сможете выбрать один из множества готовых значков.
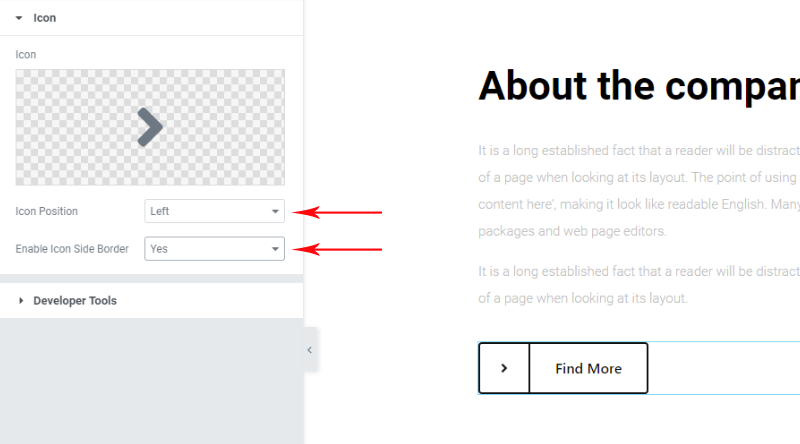
Положение значка — посмотрите, выглядит ли значок лучше до или после текста на кнопке.
Расстояние между иконками — вы также можете установить расстояние между иконкой и текстом на кнопке.
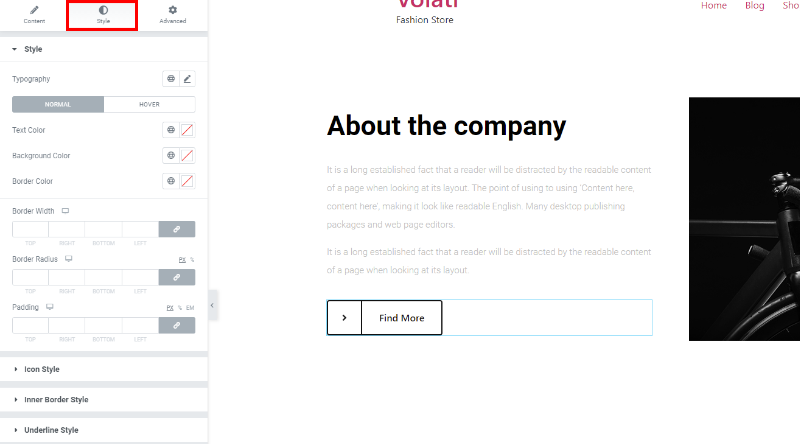
Вы можете изменить свою кнопку, используя параметры на вкладке «Стиль».
Как добавить кнопку с Qi Addons для Elementor
Qi Addons for Elementor — это невероятно универсальный и простой в использовании плагин, который поставляется с 60 бесплатными и более чем 40 премиум-виджетами, а также включает виджет-кнопку. Это очень стильное решение для добавления кнопок на ваш веб-сайт, и вы можете выбрать, хотите ли вы добавить виджет кнопки, виджет кнопки информации или премиальную кнопку премиум -класса на свою страницу с самого начала.
Виджет кнопки
После того, как вы выберете кнопку, которую хотите создать, вы можете приступить к настройке в соответствии со своими потребностями. У вас есть две основные настройки для настройки содержимого и стиля, а также дополнительные параметры, которые позволяют уточнить еще больше деталей. Тем не менее, в большинстве случаев первых двух настроек вполне достаточно, чтобы создать красивую и эффективную кнопку. Начнем с настроек контента.
Настройки содержимого включают в себя настройки, которые позволяют вам определить назначение кнопки — здесь вы вводите текст, который будет отображаться на кнопке, выбираете тип макета кнопки, устанавливаете ссылку для URL-адреса, по которому должна вести кнопка. на и укажите, хотите ли вы, чтобы новый URL-адрес открывался в том же или новом окне. У вас также есть возможность выбрать размер и тип кнопки здесь.
Следующим интересным параметром является параметр «Значок», который позволяет добавить значок на кнопку либо из библиотеки значков, либо загрузив его со своего компьютера.
Библиотека значков предлагает богатый выбор значков.
Тем не менее, если у вас уже есть готовый значок, вы можете просто загрузить его со своего компьютера, а затем продолжить настройку его положения и границы.
В вашем распоряжении больше возможностей для улучшения внешнего вида кнопки и значка на ней. Вы можете настроить все детали, такие как цвет текста, ширину границы, радиус и цвет, цвет фона и отступы.
Вот как результат выглядит в нашем случае:
Виджет информации о кнопке
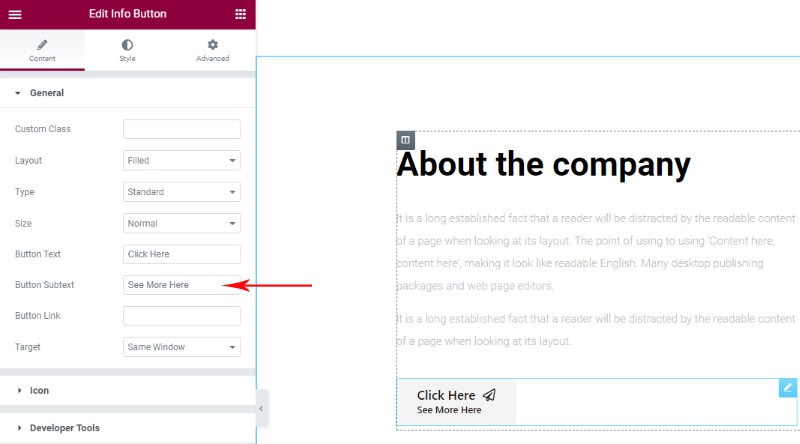
Как мы упоминали ранее, QI Addons позволяет вам выбирать между добавлением кнопок и информационных кнопок. Если вы выберете информационную кнопку, процедура ее настройки будет практически такой же, но с одним существенным отличием. Настройки содержимого информационной кнопки включают параметр для настройки подтекста кнопки. Это текст, который будет отображаться под основным текстом кнопки, и вы можете использовать его для более точного описания назначения кнопки.
Вы также можете настроить шрифт и цвет подтекста. Ниже вы можете увидеть, как результат выглядит на нашей странице:
Как добавить кнопку с помощью плагина
MaxButton — один из самых популярных плагинов для добавления кнопок в WordPress. Он удобен для пользователя и позволяет добавить кнопку простым способом, хотя и не так быстро, как вы можете себе представить. Вы начинаете так же, как и с любым другим плагином, с его установки и активации.
После того, как вы установили и активировали плагин, в меню панели инструментов WordPress слева вы увидите недавно добавленную опцию для MaxButtons. Нажмите «Добавить новую», чтобы перейти на страницу настроек, где вы можете создать новую кнопку.
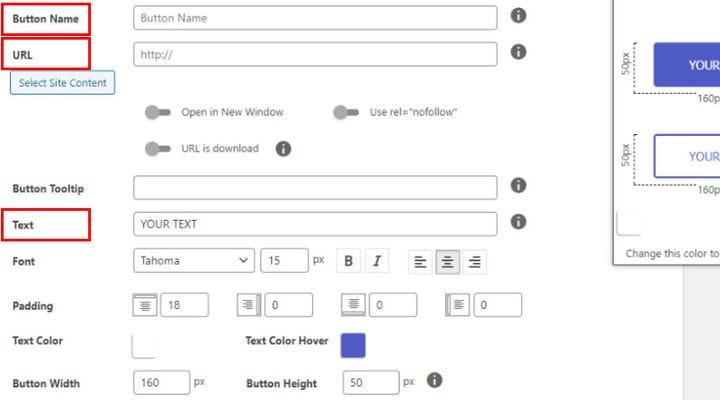
На этой странице вы найдете множество настроек и параметров для оформления кнопки. Обязательно введите имя и текст кнопки и, конечно же, URL-адрес страницы, которую вы хотите открыть при нажатии на кнопку. Определившись с этими основными настройками, вы можете приступить к усовершенствованию внешнего вида кнопки.
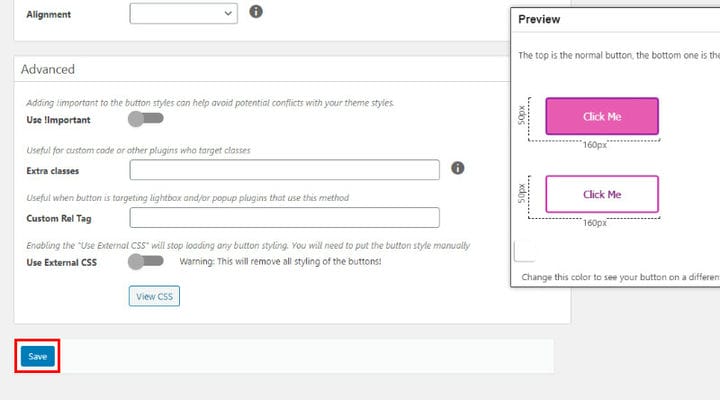
Прокрутите вниз, чтобы увидеть все параметры, которые вы можете настроить. Вы увидите настройки для настройки границы кнопки.
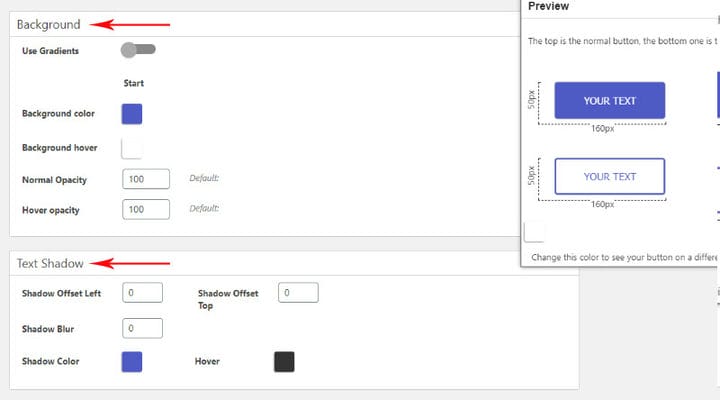
Обратите внимание, что вы всегда можете взглянуть на предварительный просмотр кнопки во всплывающем окне в правом верхнем углу страницы настроек. При прокрутке вниз появятся дополнительные параметры, вы можете легко установить цвет фона кнопки, а также тень текста, если хотите.
Не беспокойтесь, если вы пропустите какие-либо изменения здесь, вы сможете снова изменить все детали, пока будете вставлять кнопку в выделенный пост/страницу. Итак, когда вы довольны видом вашей кнопки, не забудьте нажать «Сохранить».
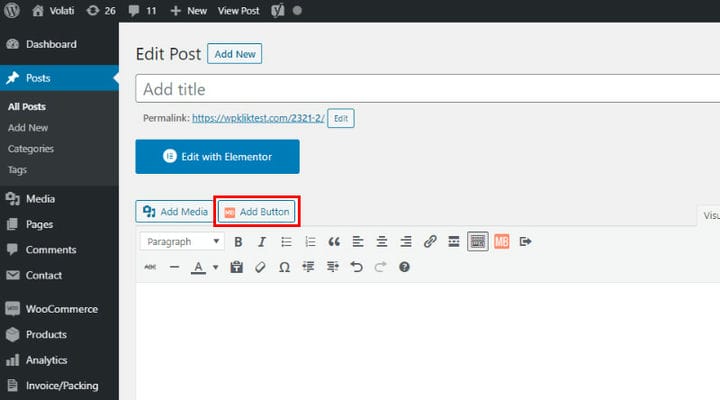
Теперь наступает та часть, где вы вставляете кнопку в статью. Перейдите к новому сообщению или отредактируйте страницу сообщения из меню панели инструментов WP. Вы заметите новую опцию для добавления кнопок. Нажмите на нее и выберите ранее созданную кнопку.
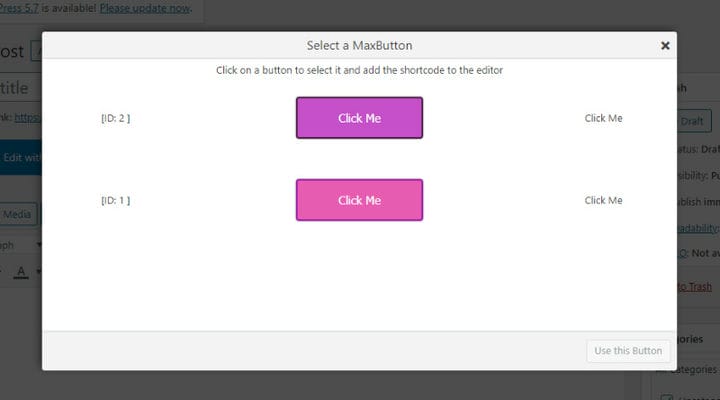
Если вы создали более одной версии кнопки, вы увидите их все здесь. Выберите тот, который вы хотите вставить в указанную статью.
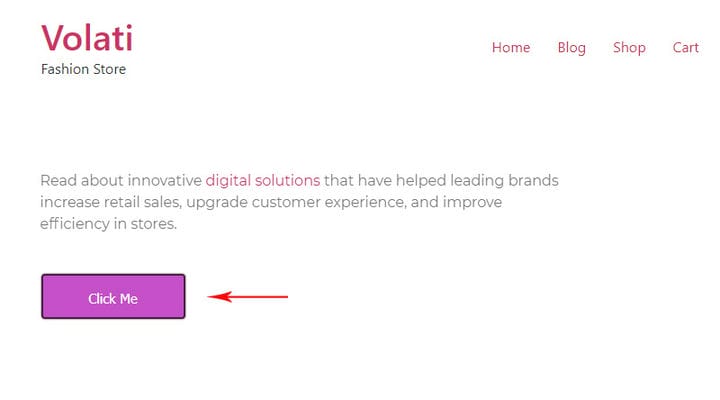
А вот так результат выглядит в нашем случае.
Этот плагин предоставляет гораздо больше возможностей для настройки кнопок. Мы хотели охватить основные этапы, а затем, когда вы почувствуете себя достаточно уверенно, вы сможете продолжить изучение всех возможностей, предоставляемых этим инструментом. Одно можно сказать наверняка, он прост в использовании, и вы быстро его освоите.
Другой способ добавить кнопки в Elementor — скопировать шорткод в виджет шорткода, но это, безусловно, не лучшее решение для пользователей Elementor.
Как добавить кнопку в редактор Gutenberg
Добавить кнопку с помощью редактора Gutenberg невероятно просто. Хотя он не предлагает столько возможностей, сколько плагин, если вам нужно простое и элегантное решение, это хороший выбор.
Итак, первое, что нужно сделать, это нажать на значок плюса, чтобы добавить блок. Затем найдите блок Button.
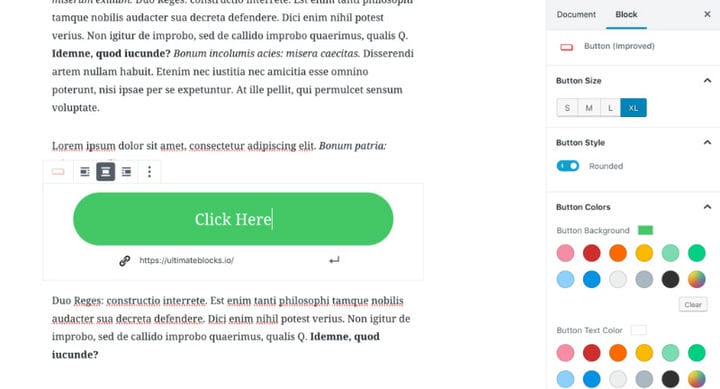
При нажатии на значок кнопки появится кнопка с меню вверху. Просто введите текст, который вы хотите отобразить на кнопке в поле кнопки, и выше вы можете установить ссылку, выбрать одно из трех выравниваний, доступных для определения положения кнопки, установить стиль, цвет, шрифт кнопки и еще некоторые подробности.
Ниже вы можете увидеть кнопку, которую мы создали таким образом.
Не стесняйтесь исследовать все доступные варианты и наслаждайтесь простотой процедуры.
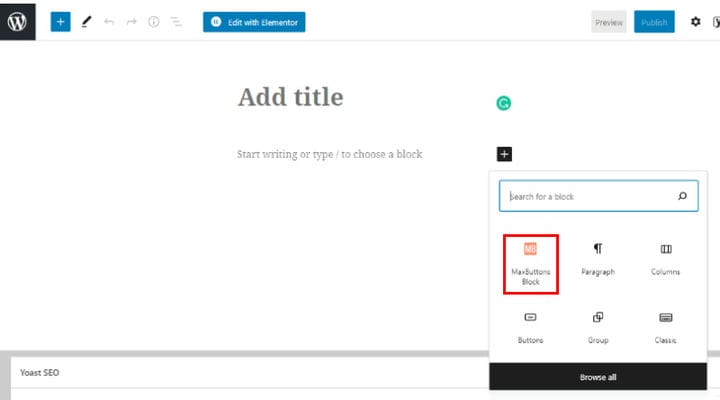
Плагин Max также можно использовать для добавления кнопок в Gutenberg. Он поставляется с блоком кнопок, и процедура также очень проста. Просто нажмите на опцию блока MaxButtons, и появится поле кнопки, чтобы вы могли начать ее настройку.
Как добавить кнопку в редактор Gutenberg с помощью плагина Ultimate Blocks
Если кнопка по умолчанию в Gutenberg не соответствует вашим потребностям, вы можете рассмотреть плагин Ultimate Blocks.
Плагин поставляется с блоком улучшенных кнопок с очень хорошими параметрами настройки.
Это позволяет вам выбрать размер кнопки из 4 различных вариантов: маленький, средний, большой и очень большой.
Кроме того, вы также можете сделать кнопки круглыми или квадратными. Наконец, вы также можете добавить значок к своей кнопке, чтобы она выглядела более привлекательно.
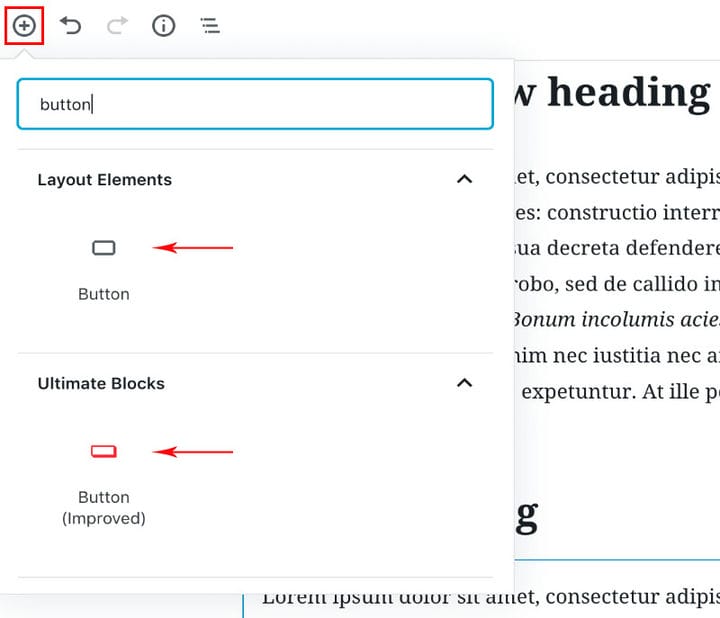
Чтобы использовать блок «Улучшенная кнопка» в Гутенберге, все, что вам нужно сделать, это установить плагин Ultimate Blocks, щелкнуть значок (+) и выполнить поиск «Кнопка».
После добавления блока вы можете настроить его в соответствии со своими потребностями, изменив его цвет, размер, значок и стиль.
В заключение
Как видите, добавление кнопки в WordPress — это не высшая математика. Все четыре метода, которые мы описали здесь, просты и удобны для новичков. Выбор зависит от того, насколько много настроек вам нужно и сколько времени и усилий вы хотите потратить на создание кнопки. Если вам нужны дополнительные рекомендации по этой теме, сообщите нам об этом в разделе комментариев!