Адаптивный дизайн: распаковка оптимального фреймворка
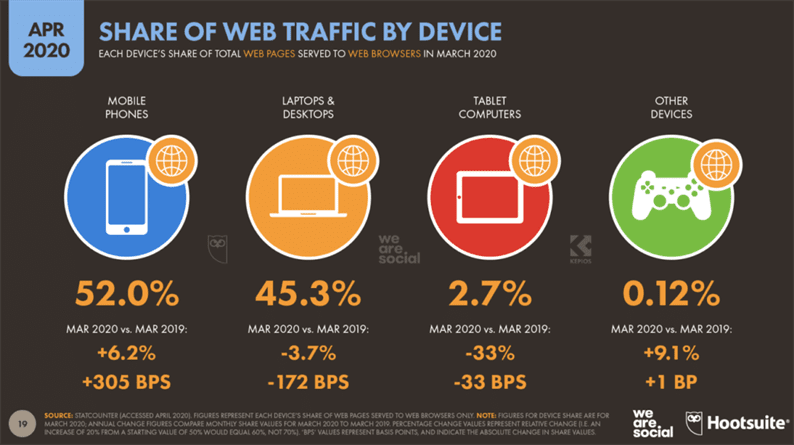
Посещаемость сайта меняется. Пользователи переходят от настольных компьютеров и ноутбуков к мобильным устройствам – смартфоны теперь составляют 52% всего веб-трафика, в то время как традиционные ноутбуки и настольные компьютеры составляют 45%.
Прошли те времена, когда клиенты соглашались с ограничениями полнофункциональных настольных сайтов, плохо транслируемых на мобильные платформы. Сайты, которые не переводятся должным образом на смартфоны, планшеты и другие мобильные устройства, вместо этого будут направлять посетителей на другие веб-сайты.
Излишне говорить, что для успеха вашего бизнеса критически важно, чтобы вы разработали дизайн, который позволит вашему сайту беспрепятственно работать на различных типах устройств и размерах экранов.
Здесь также вступает в игру адаптивный дизайн, который поможет вам создать восхитительный опыт независимо от того, какое устройство используют ваши посетители. В этом руководстве мы углубимся в тонкости адаптивного веб-дизайна – что это такое, где он используется и как он сочетается с адаптивными веб-альтернативами.
Что такое адаптивный веб-дизайн?
Адаптивный дизайн помогает преодолеть разрыв между устройствами и доставкой, обслуживая графические пользовательские интерфейсы (GUI) с возможностью контекстной настройки в зависимости от размера экрана. Дизайнеры создают несколько шаблонов графического интерфейса пользователя разных размеров, а затем, когда посетители приходят на ваш веб-сайт, выбирается и отображается наиболее подходящий размер для обеспечения наилучшего взаимодействия с пользователем (UX).
Исходя из этого определения, становится ясно, что адаптивный веб-дизайн учитывает растущее разнообразие размеров экрана, используемых сегодня посетителями, – он признает популярность конкретных размеров экрана среди мобильных устройств.
Результатом является наиболее подходящая структура: хотя могут быть устройства с нестандартными размерами экрана, которые не обеспечивают оптимальный UX в адаптивной модели, подавляющее большинство посетителей сайта увидят форму и функции, адаптированные к их конкретной точке зрения.
Ключевые аспекты адаптируемости
Адаптируемый веб-дизайн полагается на общую общность размеров экрана устройства для доставки полезного контента и контекстных функций. Обычно адаптивные разработчики создают фиксированный макет дизайна для ширины шести пикселей экрана:
- 320
- 480
- 760
- 960
- 1200
- 1600
Дизайнеры создают эти шесть шаблонов графического интерфейса с критически важными функциями, ссылками и функциями, чтобы гарантировать их доступность при появлении нового посетителя. Когда пользователи заходят на ваш сайт, выбирается наиболее подходящий размер, который отображается на их устройстве.
Стоит отметить? Хотя разные размеры будут иметь похожий дизайн, они не обязательно должны быть идентичными – в зависимости от ширины экрана и основных функций разработчики могут добавлять, удалять или перемещать ключевые функции, чтобы обеспечить единообразие общего опыта (даже если форма немного меняется при взаимодействии дизайна).
Нужна аналогия? Подумайте о размерах одежды. Обеспечение максимально широкого рынка означает создание ряда стандартных размеров, подходящих большинству клиентов. Некоторые из них являются выбросами на обоих концах шкалы, в то время как другие занимают промежуточное положение между границами размеров. Однако, выбирая наиболее подходящий подход, компании могут адаптироваться к самому широкому кругу потребностей клиентов.
Адаптивный дизайн против адаптивного
Адаптивный дизайн появился как альтернатива адаптивному дизайну и ориентирован на приспособление к любому устройству любого размера. Благодаря быстрому росту использования мобильных устройств, в адаптивном дизайне используется единый фиксированный макет графического интерфейса, который активно реагирует на размер экрана пользователя.
Теоретически это позволяет каждому пользователю просматривать веб-страницы или другие графические элементы по назначению – независимо от размера их устройства. Многие системы CMS предлагают возможности адаптивного дизайна для поддержки растущего числа пользователей мобильных устройств на веб-сайтах.
Но какой подход окажется лучшим? Давайте разберем некоторые из больших преимуществ и потенциальных недостатков каждого решения.
Плюсы адаптивного дизайна
Самое большое преимущество адаптивного дизайна? Индивидуальный подход. Вместо того, чтобы увеличивать или уменьшать масштаб настольного веб-сайта в соответствии с требованиями пользователей к устройствам, адаптивные инициативы позволяют разработчикам создавать наиболее подходящие условия для уникальных точек зрения на устройства.
Например, конструкции меньшей ширины можно сделать проще и оптимизировать с учетом уменьшенного размера экрана, а предложения с более высоким разрешением могут включать больше контента и больший контроль для обеспечения идеального UX.
Минусы адаптируемости дизайна
Наиболее подходящий характер адаптивного дизайна делает его менее гибким, чем альтернативы адаптивного дизайна. Разработчики должны создать несколько шаблонов дизайна на основе стандартной ширины, но пользователи все равно могут столкнуться с проблемами формы или функций, если их размер экрана даже немного выходит за рамки нормы.
Время также вызывает беспокойство – компании должны иметь доступные кадровые ресурсы или быть готовы потратить на внешнюю помощь, чтобы определить ключевые элементы графического интерфейса, разработать несколько экземпляров и развернуть их в любом масштабе.
Плюсы адаптивного дизайна
Когда дело доходит до адаптивного дизайна, решающим фактором является стоимость. Вместо того чтобы тратить на разработку, тестирование и итерацию шести отдельных шаблонов сайтов, компании могут разработать единую версию, которая автоматически масштабируется вверх или вниз по требованию. Это также способствует быстрой доставке – адаптивные решения могут быть быстро развернуты в серверных частях сайта для изменения размера графического интерфейса пользователя по запросу.
Ответ Минусы
Хотя адаптивный дизайн должен обеспечивать индивидуальный подход для пользователей независимо от размера их устройства, проблемы с CSS или HTML- маркерами могут вызвать проблемы с адаптивным изменением размера экрана. Кроме того, внешние элементы, такие как реклама, могут не загружаться должным образом, а визуальные элементы могут сместиться на экране в ответ на разные размеры экрана.
Также стоит отметить, что многие адаптивные дизайны представляют собой просто масштабированные версии сайтов для настольных ПК, а это означает, что им может потребоваться гораздо больше времени для загрузки на мобильные устройства, чем у наиболее подходящих адаптивных предложений.
Примеры адаптивного дизайна
Как адаптивный дизайн выглядит на практике? Мы собрали для вас несколько примеров.
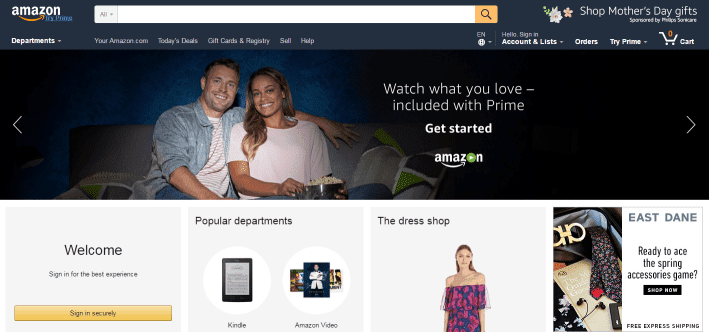
1 Amazon
Гигант онлайн-торговли Amazon выбрал адаптивный веб-дизайн, чтобы ускорить загрузку и обеспечить согласованный UX для своей огромной глобальной клиентской базы. Кроме того, мобильные пользователи могут легко переключаться с представления приложения на представление всего сайта, если они предпочитают внешний вид, благодаря надежным адаптивным шаблонам.
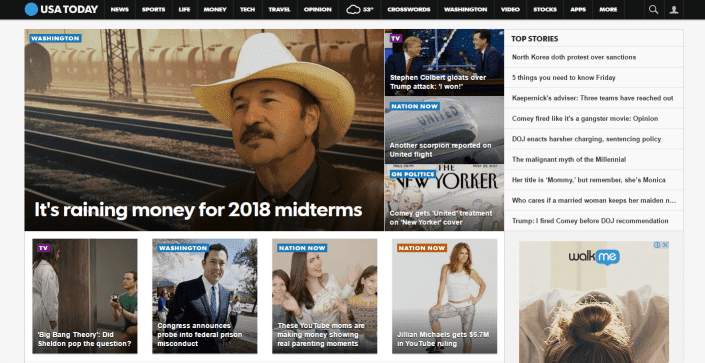
2 USA Today
Легкость использования и понятная навигация критически важны для веб-сайта USA Today. Пользователи должны иметь возможность находить то, что они хотят, и когда они этого хотят – в противном случае возможное смещение экрана и рекламы, вызванное адаптивным дизайном, может сделать страницу загроможденной и вместо этого отправить пользователей на сайт конкурента.
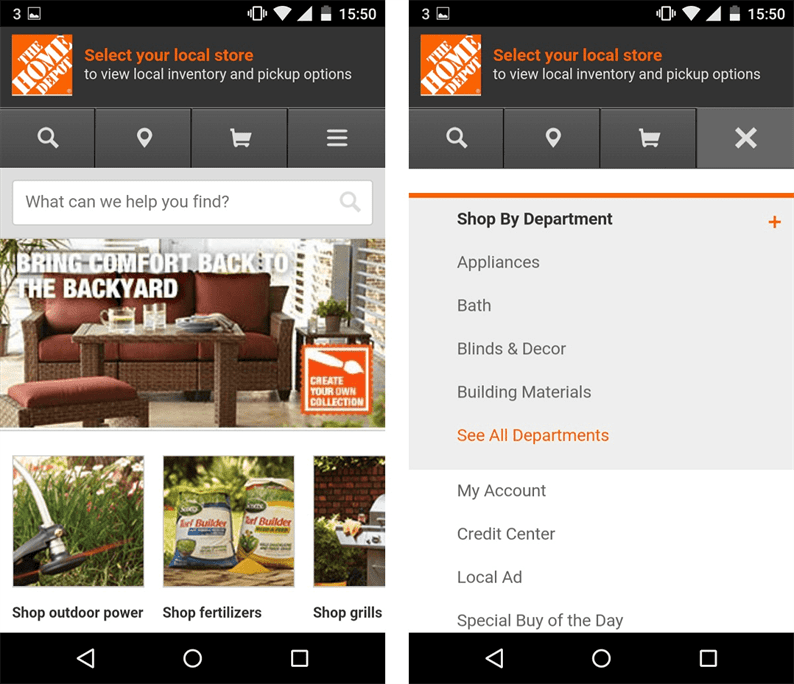
3 Хоум-депо
Мобильное приложение Home Depot заметно отличается от настольного сайта, предлагая пользователям устройств оптимизированный опыт совершения покупок в Интернете. Адаптивный дизайн делает это возможным, поскольку их разработчики могут создавать шаблоны, соответствующие определенным категориям устройств, вместо того, чтобы переносить весь рабочий стол на небольшие экраны.
Внедрите адаптивный дизайн на свой сайт
Адаптивный веб-дизайн предлагает наилучший подход к доставке цифрового контента и удобству работы конечных пользователей. В то время как адаптивные решения обещают универсальный подход, сегментированная структура адаптивного дизайна позволяет разработчикам настраивать и курировать комплексные контекстно-зависимые графические интерфейсы.
Источник записи: https://blog.hubspot.com