Что, почему и для чего нужны «липкие элементы» для тем WordPress
Липкий контент – это то, что сделает ваш сайт лучше или сломает его. В наши дни, если на вашем веб-сайте сложно ориентироваться или он выглядит устаревшим, вы можете быть уверены, что потеряете свою аудиторию. Липкий контент можно использовать липкими парами или внутри контейнера.
Основная цель здесь – обеспечить постоянство липкости содержимого. Поэтому, если вы создаете сайт WordPress, вы можете захотеть, чтобы прикрепленные записи в WordPress были видны в области просмотра браузера, в то время как другой столбец, заполненный контентом, был виден на веб-странице.
Прикрепленные сообщения в WordPress могут быть чем угодно, например, информацией о компании, кнопками обмена в социальных сетях, блоками контента и другими формами прилипающей навигации. Несмотря на то, что ведутся постоянные дискуссии об использовании липких элементов, даже самые яростные критики признают, что это может быть очень эффективным подходом к дизайну, если все сделано правильно.
Поэтому, когда вы используете липкие элементы, они останутся фиксированными на странице, когда пользователь прокручивает вверх и вниз. Но чтобы получить желаемый отклик от вашей аудитории, у вас должна быть четкая цель и хорошо спроектировать элементы пользовательского интерфейса (UI).
Этот метод делает веб-сайт более отзывчивым, обеспечивая постоянство рекламы, вспомогательного контента и ссылок, пока пользователь взаимодействует с основным контентом на веб-сайте.
Другими словами, липкие элементы пользовательского интерфейса на сайте, такие как липкое меню WordPress или липкий заголовок WordPress, могут максимизировать ценность каждого посещения. Если все сделано правильно, вы можете направлять посетителя по сайту и побуждать его к призывам к действию, где они подписываются на вашу рассылку, например, на вашу страницу в социальных сетях, или даже звонят вам. В конце дня, улучшение WordPress Тема с липкими элементами пользовательского интерфейса улучшит пользовательский интерфейс (UX). Поэтому неудивительно, что многие люди вскочили на липкие элементы.
В конце концов, улучшение темы WordPress с помощью липких элементов пользовательского интерфейса улучшит пользовательский интерфейс (UX). Поэтому неудивительно, что множество людей ухватились за «липкие» элементы CSS.
Как работают липкие записи в WordPress
Когда вы начинаете создавать веб-сайт, дизайнеры должны учитывать культурные факторы, которые могут повлиять на UX. Когда вы добавляете оптимизацию коэффициента конверсии (CRO) к этому миксу, выделяется липкий элемент. Это связано с тем, что липкие элементы упрощают работу (вы не хотите, чтобы ваш посетитель терялся во время просмотра). В результате липкие элементы оказывают значительное влияние на электронную коммерцию.
Но независимо от типа веб-сайта, использование липких элементов пользовательского интерфейса в WordPress можно использовать при тщательном планировании. Вы должны решить, какие элементы и где вы собираетесь использовать.
К сожалению, это не так просто, как загрузить плагин (существует множество плагинов для элементов пользовательского интерфейса) и активировать его. Некоторые из этих элементов могут не делать именно то, что вы хотите, без небольшого кодирования.
Например, код CSS для нажатия: true будет выглядеть так:
$ (‘. ui.sticky’)
.sticky ({
context: ‘# example2’, pushing
: true
})
;
Но если у вас нет опыта программирования, для вас тоже есть варианты. Например, вы можете использовать TemplateToaster, чтобы обойти все проблемы с кодированием и сосредоточиться на дизайне. Это избавляет от необходимости приставать к своим друзьям-программистам или рыскать по сети в поисках подходящего кода, который сделает ваш веб-сайт стабильным.
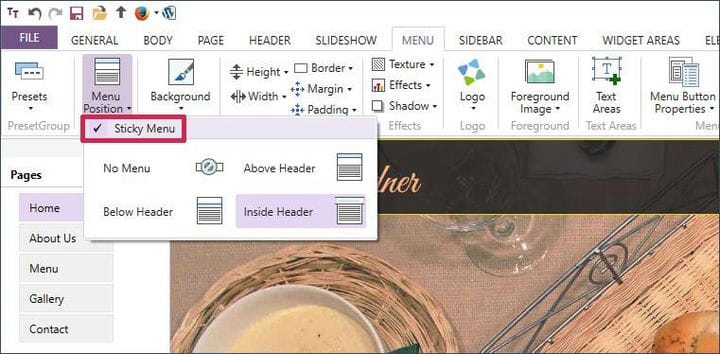
Прилепленное меню WordPress, вероятно, является наиболее естественным элементом по сравнению со всеми другими прилипающими элементами. Это также самая полезная функция на веб-сайте, и тем более теперь, когда большинство людей просматривают с мобильных устройств.
Когда вы добавляете липкое меню WordPress, когда пользователь прокручивает страницу вниз, меню остается неизменным. Вы можете сделать это разными способами. Вы можете разместить его в верхнем левом углу страницы, иметь простое меню, которое расширяется при наведении на него курсора, плотно размещать сбоку или размещать прямо внизу страницы.
Независимо от того, где вы его разместите, функция меню не должна занимать много места. Кроме того, это не должно отвлекать внимание от шапки сайта.
Лучший интерфейс перетаскивания для создания потрясающих липких меню для тем WordPress
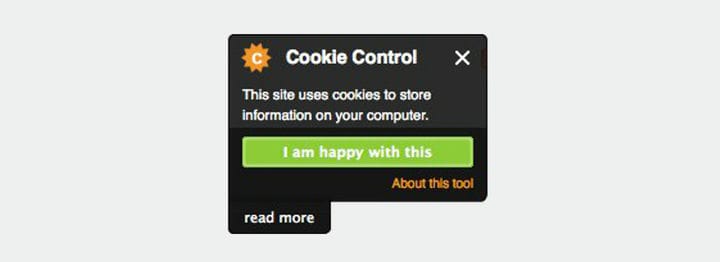
Добавить окно с липкой информацией
Если вы хотите четко и эффективно сообщать свои контактные данные, вам может помочь липкое информационное поле. Он может отображаться на видном месте с призывом к действию или быть достаточно заметным, чтобы его можно было обработать с первого взгляда.
Эта часть липких элементов довольно проста, потому что вам просто нужно добавить текст, номер телефона и, возможно, гиперссылку на свою электронную почту, и внедрить ее на свой сайт. Одна вещь, которую следует отметить при создании липкого информационного поля, заключается в том, что вы должны убедиться, что это не отвлекает.
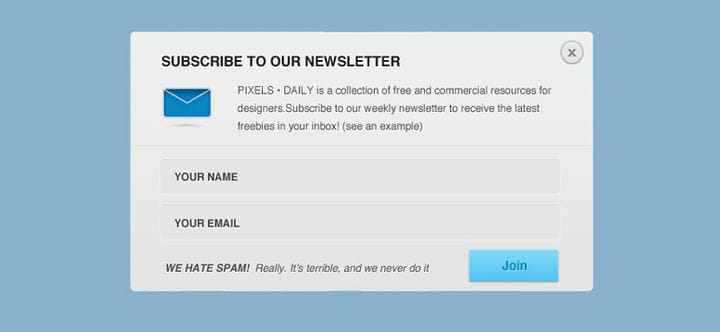
Получите быстрый отклик с подпиской на электронную почту
Когда вы управляете веб-сайтом или платформой электронной коммерции, важно создать базу данных вашего целевого рынка. Один из лучших способов сделать это – заставить посетителей подписаться на вашу рассылку новостей или предложений, указав свой адрес электронной почты.
Здесь на помощь приходят липкие формы, которые помогают составить список рассылки. Вы должны найти хороший способ побудить людей делиться этой информацией, остальное сделает залипчивый CSS.
Вы можете реализовать липкую форму вверху страницы или на боковой панели. Вы также можете связать его в разных местах сайта, где вы можете использовать свой призыв к действию, чтобы побудить их зарегистрироваться.
Форму стикера также можно использовать вместе с липким заголовком WordPress, который отображается на видном месте, не отвлекая внимание. Но это не значит, что вы не можете использовать его в разных местах, чтобы люди могли зарегистрироваться.
Социальные сети привлекают трафик на ваш сайт, поэтому важно продолжать взаимодействовать с социальными платформами, чтобы оставаться на виду. Например, если у вас есть блог на своем веб-сайте, добавьте кнопки социальных сетей, чтобы посетители могли легко поделиться им со своей страницей в социальных сетях.
Хороший способ сделать это – использовать липкие кнопки социальных сетей для сопровождения вашего контента. Существует множество плагинов, которые могут помочь вам добавить липкие кнопки социальных сетей в WordPress, поэтому убедитесь, что вы им пользуетесь.
Выбирая липкие кнопки социальных сетей, убедитесь, что они работают с вашей темой и соответствуют общему дизайну. Кроме того, убедитесь, что он работает и на мобильных платформах (конструктор сайтов WordPress TemplateToaster упрощает этот процесс).
Как насчет липкой рекламы?
Возможно, вы не являетесь поклонником рекламы, но иногда она необходима для оплаты счетов. Один из способов сделать это – использовать липкий блок, который прокручивается вместе с сайтом, оставаясь в поле зрения пользователя.
Это лучший вариант, чем альтернатива, когда вы можете использовать всплывающую рекламу. Но независимо от того, как вы это делаете, рекламируйте умеренно, иначе вы потеряете свою аудиторию.
Прикрепленные записи в WordPress – отличный способ создать современный адаптивный сайт WordPress. Но это не так просто, как загрузить некоторые плагины и активировать их, если вы не используете стороннее решение, такое как конструктор сайтов TemplateToaster WordPress или программное обеспечение для создания сайтов.
Поскольку весь необходимый код уже встроен в программное обеспечение, вы можете легко разрабатывать веб-страницы с липкими элементами пользовательского интерфейса. Это, в свою очередь, значительно ускорит разработку вашего сайта.
Источник записи: https://blog.templatetoaster.com