Что, почему и как создать фавикон для вашего сайта
В любое время дня в Chrome открыто около 20 вкладок. Что помогает мне отслеживать, какие вкладки представляют собой маленькие значки, показанные ниже.
Я знаю, что мои Документы Google – это вкладки с синим блокнотом. Моя доска Trello – это вкладка с мини-доской Trello. Блоги HubSpot, на которые я ссылаюсь, – это вкладки со звездочками и так далее.
Эти значки называются значками. Они не только могут помочь повысить вашу видимость в браузере, полном открытых вкладок, но и укрепить узнаваемость вашего бренда.
Давайте подробнее рассмотрим, что такое значки ниже. Затем мы рассмотрим, как создать его с помощью генератора значков и добавить на свой сайт с помощью HTML.
Что такое фавикон?
Фавикон – это значок браузера, который представляет бренд или веб-сайт. Эти значки, которые чаще всего встречаются рядом с заголовком веб-страницы на вкладках браузера, также можно найти в адресных строках, списках закладок, страницах результатов поиска, панелях инструментов, истории браузера и других местах в Интернете.
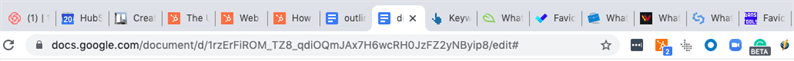
У Google один из самых узнаваемых значков. Вы можете увидеть разноцветную букву G в адресной строке моего браузера ниже.
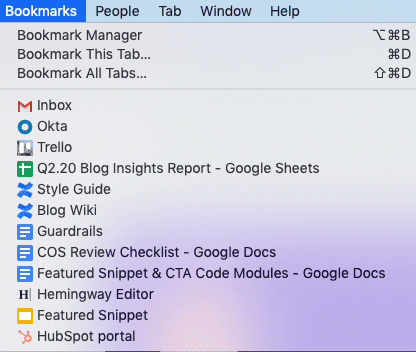
Вы также можете увидеть значки для Gmail, Google Sheets, Wiki HubSpot, редактора Hemingway и других в моем списке закладок.
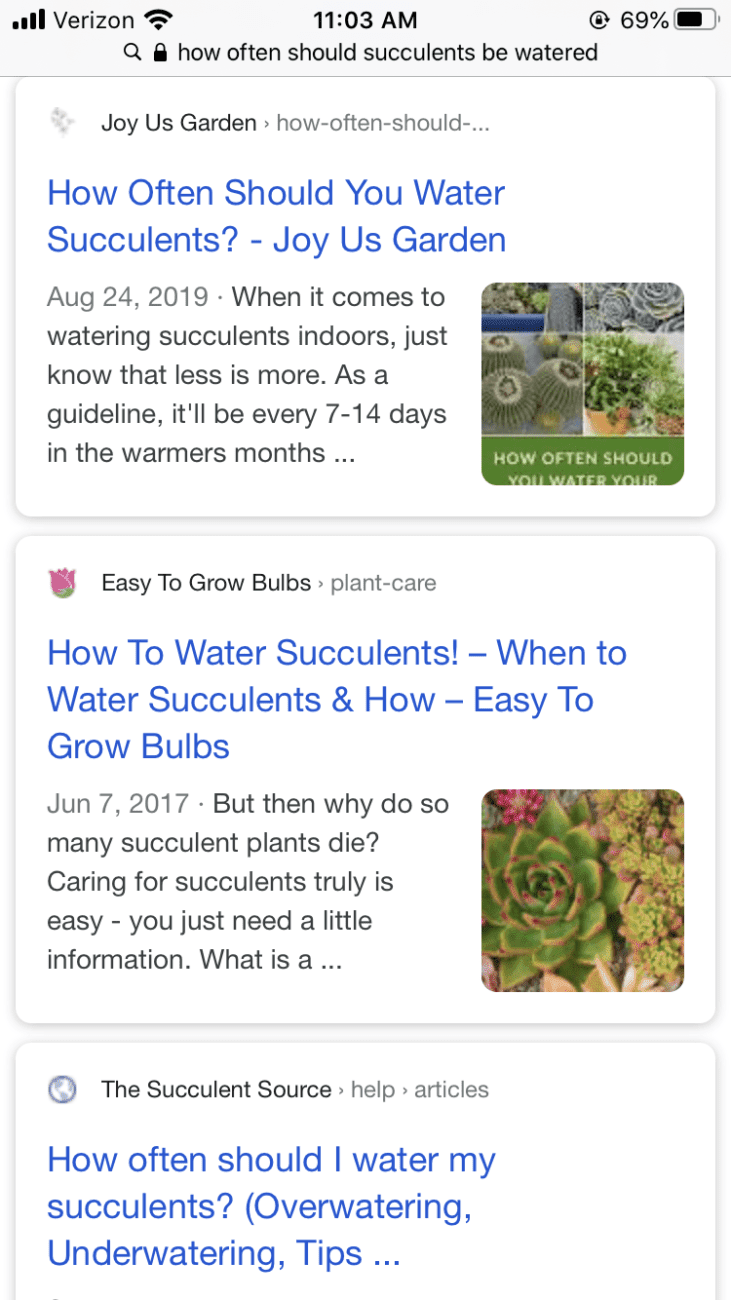
Фавиконы теперь даже появляются в результатах мобильного поиска в Google. Вы можете увидеть результаты моего последнего поиска – «как часто следует поливать суккуленты» – ниже.
Почему так важны значки?
Фавиконы не только влияют на пользовательский опыт и узнаваемость бренда – они также могут сделать ваш сайт более профессиональным.
Обратите внимание в мобильной поисковой выдаче, что на сайтах Joy Us Garden и Easy to Grow Bulbs есть значки цветов, а на сайте The Succulent Source – серый земной шар. Это не имеет особого смысла для сайта о суккулентах, не так ли? Это потому, что глобус – это значок по умолчанию, который Google Chrome устанавливает для веб-сайтов, у которых нет настраиваемого значка.
Если я быстро сканировать страницу результатов, то я, вероятно, решил исследовать Joy Us сад и легко выращивать луковицы над сочным Источником по нескольким причинам. Они не только появляются первыми в поисковой выдаче, но и их значки, URL-адреса, заголовки страниц и мета-описания указывают на то, что они являются веб-сайтами, посвященными всем растениям и имеющими ответ на мой вопрос.
Теперь изобразите эти три веб-сайта во вкладках браузера на рабочем столе. Было бы намного проще запомнить пользовательские значки Joy Us Garden и Easy to Grow Bulbs, чем стандартные значки The Succulent Source. В море открытых вкладок я с большей вероятностью вернусь к вкладкам с настраиваемыми значками и проведу на этих сайтах больше времени.
Наконец, допустим, я нажимаю на каждый из этих сайтов. При посещении Joy Us Garden и Easy to Grow Bulbs я сразу замечаю, что пользовательские значки созданы на основе логотипов веб-сайта. Цветной логотип последнего представлен ниже. Вы узнаете тюльпан как их значок.
Это помогает укрепить идентичность их бренда и сделать их сайт более запоминающимся. С другой стороны, при посещении The Succulent Source я впервые увижу их логотип. Они могут улучшить последовательность своего бренда, сопоставив свой логотип и значок.
Какой размер у фавикона?
Оптимальный размер фавиконов – 16×16 пикселей. Так они отображаются на вкладках браузера, адресных строках и списках закладок. Однако в идеале вы создадите свой значок в нескольких размерах. Таким образом, вы увидите правильно масштабированные версии на больших экранах, а не растянутую версию 16×16.
Ниже приведены некоторые из наиболее распространенных размеров значков и их уникальное назначение.
- 16×16: размер значков браузера.
- 32×32: размер значков ярлыков на панели задач.
- 96×96: размер значков на рабочем столе.
- 180×180: размер значков Apple Touch.
- 300×300: размер, требуемый Squarespace.
- 512×512: размер, необходимый WordPress.
Теперь, когда мы понимаем, что такое значок, его назначение и размер, давайте посмотрим, как его создать.
Как сделать фавикон
Вы хотите, чтобы ваш значок был узнаваемым и соответствовал идентичности вашего бренда. Поэтому вместо того, чтобы начинать с нуля, вы должны основывать его на логотипе своей компании.
Если у вас нет логотипа, начните с него. Вы можете нанять дизайнера, который создаст его для вас, или вы можете использовать такие инструменты, как Logo Crisp, чтобы разработать высококачественный логотип за небольшую часть стоимости.
Как только вы будете довольны своим логотипом, вы можете начать создавать свой фавикон. К сожалению, это не так просто, как сжать ваш логотип до квадрата 16×16 и прекратить работу. Например, в вашем логотипе может быть текст, который будет нечитабелен при уменьшении.
Вот почему вы хотите взять самую узнаваемую часть своего логотипа и сделать ее своим значком. Компания Easy to Grow Bulbs сделала именно это, взяв тюльпан из своего логотипа и сделав его своим значком.
Чтобы внести подобные изменения, вам может потребоваться программное обеспечение для редактирования значков, такое как IconEdit2. В большинстве программ для редактирования значков вы можете добавить несколько размеров в один файл значка. Как только вы будете удовлетворены изображением и размерами своего значка, вы можете сохранить файл в формате PNG или JPG, а затем загрузить его в генератор значков.
Однако для небольших изменений, таких как обрезка изображения, вы можете завершить весь процесс с помощью генератора значков. Давайте подробнее рассмотрим эти онлайн-инструменты ниже.
Генераторы фавиконов
Ниже приведены некоторые из лучших генераторов значков в Интернете. С помощью этих инструментов вы просто загружаете свое изображение значка, оно преобразует изображение в соответствующие форматы значка и делает его доступным для загрузки. Этот процесс займет всего несколько минут.
Стандартные форматы значков – ICO и PNG. ICO совместим со всеми браузерами, включая Internet Explorer. PNG – еще один распространенный формат. Единственным недостатком является то, что Internet Explorer не поддерживает файлы PNG. В идеале, выбранный вами генератор позволит вам загружать ваш значок в обоих форматах.
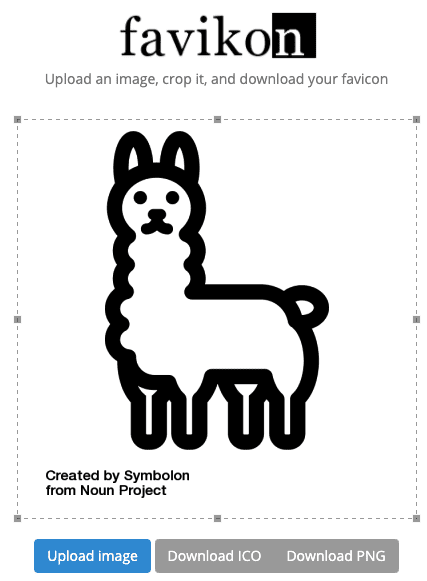
Фавикон
Создать свой фавикон в Favikon очень просто. Вы просто загружаете изображение, обрезаете его, а затем загружаете получившийся значок в формате ICO или PNG. Ниже я загрузил значок ламы из The Noun Project.
Обратной стороной является то, что Favikon поддерживает только один размер: 16×16 пикселей. Чтобы узнать больше о размерах, воспользуйтесь инструментами ниже.
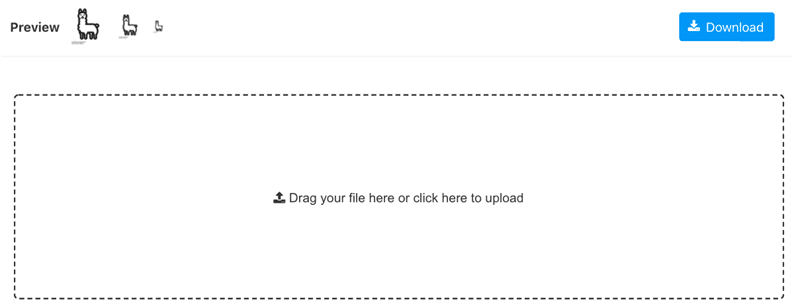
Favicon.io
С Favicon.io вы можете создать значок с нуля или из изображения, логотипа или эмодзи. Вы можете просмотреть его в трех разных размерах перед загрузкой.
Вы можете скачать результат в форматах ICO и PNG и в нескольких размерах. Возможные варианты перечислены ниже:
- android-chrome-192×192.png
- android-chrome-512×512.png
- apple-touch-icon.png
- favicon-16×16.png
- favicon-32×32.png
- Favicon.ico
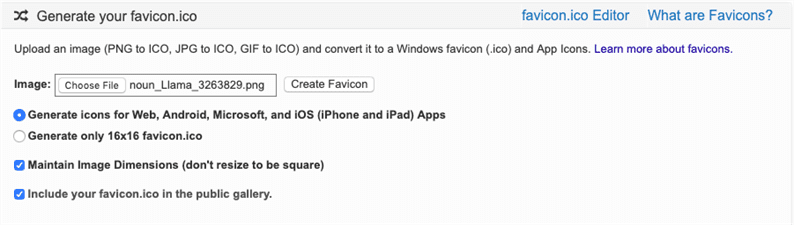
Favicon.ico и генератор иконок приложений
С помощью этого бесплатного инструмента вы можете загрузить изображение PNG или JPG и преобразовать его в форматы ICO и PNG еще большего размера.

- apple-icon-57×57.png
- apple-icon-60×60.png
- яблоко-значок-72×72.pnf
- apple-icon-76×76.png
- apple-icon-114×114.png
- apple-icon-120×120.png
- apple-icon-144×144.png
- яблоко-значок-152×152.png
- apple-icon-180×180.png
- android-icon-192×192.png
- favicon-32×32.png
- favicon-96×96.png
- favicon-16×16.png
После того, как вы сгенерировали свой значок в желаемом формате, вы сохраните его в корневом каталоге своего сайта. Затем вы можете создать ссылку на файл в формате HTML, чтобы добавить значок на свой сайт.
Прежде чем мы рассмотрим этот процесс ниже, важно отметить, что это относится к владельцам сайтов, которые создали свой сайт с нуля или с помощью фреймворка разработки, такого как Bootstrap CSS. Если вы использовали конструктор веб-сайтов или CMS, например альтернативы WordPress или WordPress, то процесс будет немного отличаться.
Как добавить фавикон в HTML
После того, как вы создали свой значок, вы должны указать браузерам и другим веб-приложениям, где его найти. Для этого вам нужно добавить строку кода в раздел вашего HTML-файла.
Допустим, вы сохранили свой файл PNG как «favicon.ico». Затем вы должны добавить следующий фрагмент кода в любое место между тегами :
<link rel="icon" type="image/png" href="/favicon.png">
Обратите внимание: ваш значок не обязательно должен быть помещен в корневой каталог вашего сайта – это обычно бывает. Если вы сохранили его в другом месте, просто убедитесь, что атрибут href указан правильно. Поэтому, если вы сохранили его в подпапке с именем «images», вы должны ввести <href = "images / favicon.png">.
Теперь предположим, что вы создали несколько размеров значков. Вы можете загрузить их все на свой сайт, добавив строку кода для каждого размера в раздел вашего HTML-файла. Если вы создали, например, версии 16×16, 32×32, 48×48 и 180×180, то вы должны добавить следующий фрагмент кода:
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="48x48" href="/favicon-48x48.png">
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png">
Создание вашего фавикона
Фавиконы – важный элемент веб-дизайна. Они могут улучшить впечатления посетителей, укрепить ваш бренд и сделать ваш сайт более авторитетным. Не упускайте из виду их, особенно когда их легко создать и добавить на свой сайт. Вам просто нужен бесплатный генератор значков и некоторое знакомство с HTML.
Источник записи: https://blog.hubspot.com