Что такое DOM? Введение для непрограммистов
Веб-сайты прошли долгий путь с начала века. То, что когда-то было коллекциями базовых текстовых страниц, превратилось в сеть тщательно продуманных интерфейсов, дополненных такими элементами, как отзывчивые кнопки, параллаксная прокрутка и персонализированный контент.
Конечно, эти особенности веб-дизайна не приходят ниоткуда. Эти методы могут быть довольно сложными для реализации и часто требуют совместной работы множества разных файлов и языков программирования для обеспечения единого взаимодействия.
Чтобы сделать хорошо спроектированные, привлекательные веб-страницы, файлы вашего веб-сайта должны иметь доступ друг к другу, и объектная модель документа (или DOM) делает это возможным. В этом руководстве я объясню, что такое DOM, и что владельцы веб-сайтов должны знать об этом ключевом компоненте работы в Интернете.
Прежде чем начать, вы уже должны быть знакомы с основами HTML, CSS и JavaScript.
Что такое DOM?
Объектная модель документа (DOM) – это программный интерфейс для HTML. Он переводит содержимое HTML-документа в стандартизированный объект, к которому функциональные языки программирования, такие как JavaScript, могут легко получить доступ и изменить. Поскольку большинство событий веб-страниц управляются кодом, отличным от HTML, все динамические веб-страницы полагаются на DOM для правильного отображения и работы.
Чтобы лучше понять, почему DOM полезен, давайте сначала обсудим, что означает «объект» в компьютерном программировании.
Что такое объект?
В общем, конечная задача компьютерного программного обеспечения – выполнять действия с данными. Данные бывают разных типов: числа, символы и слова, и это лишь некоторые из них.
Чем больше программа делает, тем больше данных ей необходимо обработать и обработать. Без масштабируемой, организованной системы для этого возрастающая сложность приведет к ошибкам. Никто не любит ошибок.
Итак, чтобы организовать связанные части данных, программисты используют тип данных, называемый объектом. Объекты уникальны от других типов данных, потому что их цель – хранить другие данные. Объект содержит связанные части данных в рамках общей концепции, хранящиеся в иерархии.
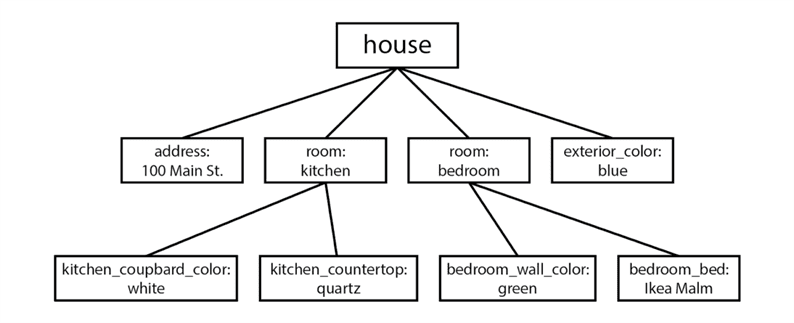
Вот пример: предположим, вы создаете программу, которая хранит информацию о домах. В реальной жизни дома содержат много вещей – комнаты, мебель, технику и людей, не говоря уже о другой важной информации, такой как район, адрес и количество этажей.
Если вы хотите представить домашнюю переменную в программе, не имеет смысла хранить все эти данные, относящиеся к дому, отдельно. Вместо этого вы можете создать объект «дом» для каждого дома в системе и поместить в него все домашние объекты. «Дом» может содержать данные для всей информации, которую мы описали выше, и многое другое.
Вы даже можете помещать объекты внутрь других объектов. В нашем примере объект дома может содержать объекты «комнаты». Вы можете обозначить объект одной комнаты как кухню, которая сама может содержать данные для приборов, материала столешницы и т.д.
Главный вывод здесь состоит в том, что объекты группируют данные логическим иерархическим способом. Чтобы лучше понять это, полезно представить себе объект в виде дерева. Ну, больше похоже на дерево, которое перевернуто вверх ногами. Имя объекта похоже на «корень» дерева, а все его ветви подобны данным, хранящимся внутри. Вот дерево для визуализации нашего домашнего объекта:
Зачем нам DOM
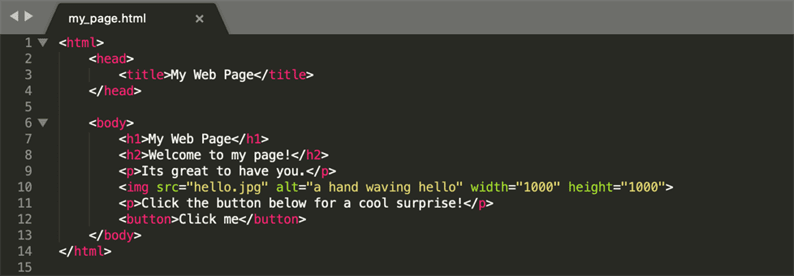
Прежде чем я займусь планированием своего особняка, давайте свяжем эту концепцию объекта с HTML. Взгляните на этот базовый HTML-файл:
Обратите внимание, что его части также структурированы в иерархию. Тег действует как самый верхний «дом» в нашем примере. Внутри нашего HTML-дома у нас есть теги и , которые похожи на наши комнаты. Наконец, есть наиболее конкретные элементы: