Что такое модальное окно и когда его использовать?
Любой опыт работы с веб-сайтом похож на мозаику из более мелких элементов дизайна и решений. Вот одна из тех, с которыми вы, вероятно, столкнулись: вы просматриваете сайт и нажимаете какую-то кнопку. Сразу же страница исчезает, и на вашем экране появляется всплывающее окно, отображающее какое-либо сообщение или предлагающее действие, например подписку на список адресов электронной почты или загрузку предложения контента.
Возможно, вам было приятно увидеть это всплывающее окно, а может быть, вы были удивлены и сбиты с толку. Но как бы вы ни отреагировали, это окно определенно привлекло ваше внимание. В терминах веб-дизайна этот тип отображения называется модальным.
Модальные окна разнятся как среди дизайнеров, так и среди пользователей. Многие ценят свою способность быстро привлечь внимание к чему-то важному, в то время как другие считают их нежелательным препятствием для взаимодействия с пользователем.
На практике все зависит от того, хорошо ли спроектировано модальное окно и имеет ли он смысл. Если все сделано правильно, они могут быть полезными как для ваших пользователей, так и для ваших чисел: согласно недавнему исследованию почти 2 миллиардов модальных всплывающих окон, 10% лучших исполнителей конвертируются с поразительной скоростью – 9,28%.
Убежден? В этом посте мы рассмотрим, почему модальные окна так хорошо работают. Мы также обсудим, когда, где и как эффективно разместить модальные окна на вашем сайте.
Что такое модальный?
Модальное окно (также называемое модальным окном или лайтбоксом) – это элемент веб-страницы, который отображается перед всем остальным содержимым страницы и отключает его. Чтобы вернуться к основному контенту, пользователь должен взаимодействовать с модальным окном, выполнив действие или закрыв его. Модальные окна часто используются, чтобы привлечь внимание пользователей к важному действию или информации на веб-сайте или в приложении.
Назначение модальных окон можно описать одним словом: фокус. Если вам нужно, чтобы посетители сосредоточились на чем-то простом, модальное окно – одно из наиболее эффективных средств для этого. Пользователи должны либо закрыть модальное окно, либо выполнить в нем определенное действие (например, прочитать сообщение и щелкнуть «ОК», заполнить форму и т.д. ).
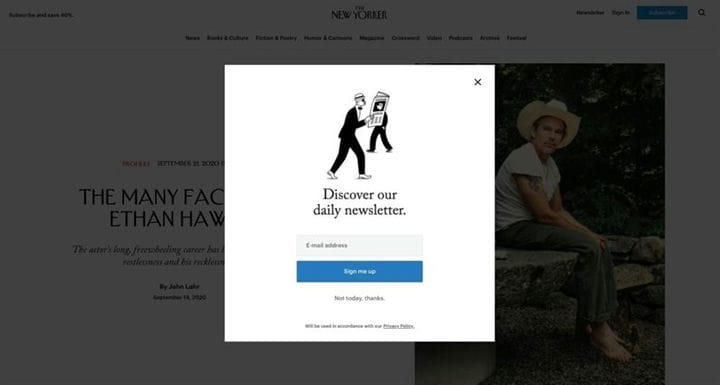
Вот простой пример из New Yorker. Это модальное окно предлагает нам подписаться на их информационный бюллетень.
Помимо направления фокуса, модальные окна имеют дополнительные преимущества по сравнению с другими элементами отображения. Во-первых, модальные окна упрощают работу. Все остается на одной вкладке, помогая посетителям оставаться на связи с тем, что они делали до появления модального окна.
Во-вторых, поскольку модальные окна появляются на активной вкладке пользователя, вы можете быть уверены, что они будут видны. Если бы вместо этого приглашение должно было появиться в новом окне, пользователь мог бы пропустить его или инстинктивно закрыть новое окно после того, как был обусловлен раздражающими всплывающими рекламными окнами.
Наконец, модальные окна также помогают сохранить место на странице, отображая избранные мультимедиа, такие как изображения или видео, в лайтбоксе.
Модальный против немодального
Мы называем этот тип элемента «модальным», потому что он вводит вторичный «режим» – или пользовательский интерфейс – на веб-страницу, на которой он появляется. Модальное окно отключает большую часть страницы и требует, чтобы пользователи сфокусировались на определенном окне, прежде чем продолжить. Веб-дизайнеры называют модальное окно «дочерним» окном, а остальную часть страницы – «родительским» окном.
Противоположностью модальному элементу является «немодальный» элемент, который не отключает родительское окно. Пользователи всегда могут взаимодействовать с родительским контентом, пока открыт немодальный элемент. Примеры немодальных элементов включают раскрывающееся меню, боковую панель или всплывающий элемент, который по-прежнему позволяет пользователям нажимать на другие элементы страницы.
Когда модальные окна используются в веб-дизайне?
Модальные окна эффективны всякий раз, когда вам нужно, чтобы пользователи увидели или сделали что-то конкретное. Обычно (но не всегда) они появляются после некоторого триггерного события, такого как нажатие кнопки, событие прокрутки или некоторое намерение выхода. Наиболее распространенное использование модальных окон в веб-дизайне включает предупреждения, оповещения, подтверждения, формы, отображение мультимедиа и многоэтапные процессы.
Предупреждения, предупреждения и подтверждения
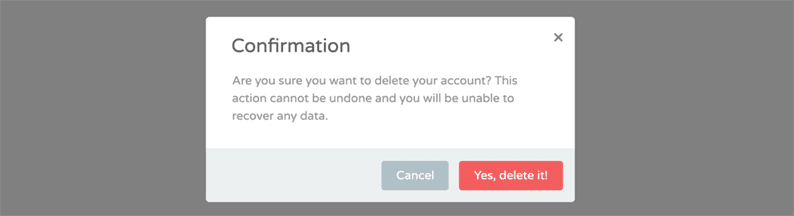
В тех случаях, когда пользователь действительно должен что-то увидеть, модальные окна отлично подходят для привлечения внимания. Модальное окно может содержать предупреждение о значительном событии или ошибке, предупреждение о последствиях какого-либо действия или подтверждение завершенного процесса. Например:
Используйте модальные окна только для наиболее важных сообщений. Например, ошибки, которые активно препятствуют выполнению желаемого действия (например, «Мы не смогли выполнить ваш запрос из-за ошибки сервера. Обновите страницу и повторите попытку») и действия, которые нельзя отменить (например, вы уверены, что хотите продолжить? ») являются вескими причинами для модального окна. Предупреждение о «политике файлов cookie», не так много – сохраните это для немодального окна или панели уведомлений.
Формы
Если для процесса на вашем веб-сайте требуется информация, отправленная пользователем, вы можете разместить форму внутри модального окна. Вы часто будете видеть это как альтернативу специальной странице для входа / регистрации или той, которая продвигает электронную рассылку новостей, контентное предложение или код скидки.
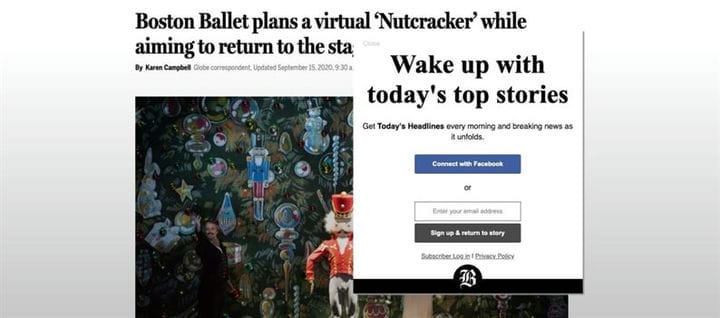
Многие веб-сайты, такие как Boston Globe, ограничивают свой контент только участниками, и об этом можно сообщить не членам через модальное окно:
Обычно триггером для этого типа модального окна является щелчок CTA или нажатие другой кнопки, но также часто сайты запускают модальное окно после события прокрутки. Вам решать, считаете ли вы этот триггер слишком отвлекающим, но знайте, что некоторых посетителей это будет беспокоить, если они сочтут его несущественным.
Медиа-дисплеи
Медиа часто поддерживает основное содержимое веб-страницы и задает тон для просмотра. Однако, если галерея изображений или видео служит центром внимания на вашем сайте, модальное окно позволяет посетителям просматривать их изолированно, не открывая их на другой странице.
Например, пользователь может щелкнуть миниатюру на родительской странице, что открывает модальное окно для галереи связанных изображений, по которой легко перемещаться с помощью кнопок со стрелками с обеих сторон окна. Эта реализация особенно эффективна для демонстрации продуктов и портфолио.
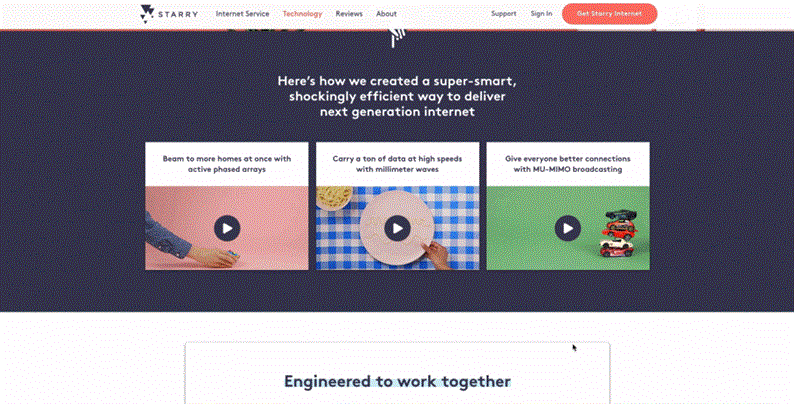
Миниатюра также может открывать модальное окно видео, которое отображает видео как собственный маленький театр, а затем закрывается после завершения видео. На информационной странице веб-сайта интернет-провайдера Starry перечислены несколько видеороликов, представленных следующим образом:
Дополнительным преимуществом использования модальных окон для отображения мультимедиа является экономия места. Мультимедиа обычно занимают ценное место на странице, но доступ к галерее или видеопроигрывателю с помощью меньшего эскиза позволяет сэкономить ценное пространство.
Многоступенчатые процессы
Для более длительных и энергоемких действий на вашем веб-сайте – создания профиля пользователя, подписки на службу или завершения настройки инструмента – рассмотрите возможность разделения каждого шага в собственное модальное окно, чтобы удобство было более управляемым. Этот метод распространен в программных приложениях в виде «мастера» или «руководства по установке». Прогресс должен отображаться в окне в виде полосы, последовательности маленьких точек, чисел или какого-либо другого индикатора.
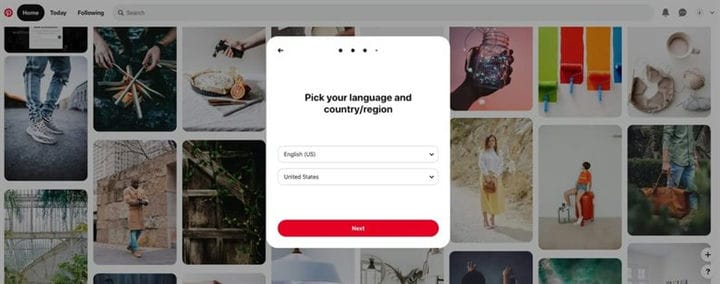
Pinterest хорошо справляется с этим с процессом создания учетной записи. Обратите внимание на индикатор прогресса вверху.
Лучшие практики модального окна
- Используйте модальные окна намеренно и нечасто.
- Отключите все элементы фона.
- Напишите четкие инструкции и текст кнопки.
- Дайте пользователям выход.
- Подберите размер модального окна.
- Ввести и закрыть модальное окно с постепенным переходом.
- Ограничьте модальные окна на мобильных устройствах.
- Создавайте модальные окна для обеспечения доступности.
Модальные окна настолько распространены в сети, что ваши посетители могут отличить полезные модальные окна от бессмысленных или плохо спроектированных. Убедитесь, что ваши модальные окна имеют высокое качество, придерживаясь этих восьми передовых методов проектирования модальных окон:
1 Используйте модальные окна намеренно и нечасто.
Модальные окна по своему дизайну разрушительны. Они имеют тенденцию неожиданно появляться в процессе просмотра и всегда смещают фокус с родительского окна. Это дорого обходится пользователю, поэтому модальные окна всегда должны помогать пользователю в достижении его целей, а не мешать им.
Чтобы посетители не раздражались вашим сайтом, развертывайте модальные окна только тогда, когда вам это абсолютно необходимо, и только если они помогают пользователю в достижении их основной цели. Что-то меньшее, и пользователи могут забыть о своей первоначальной цели и разочароваться.
Для предупреждений и предупреждений только критические ошибки и постоянные действия должны вызывать модальное отображение. Что касается форм, придерживайтесь тех, которые собирают необходимую информацию или, по крайней мере, значительно улучшают их взаимодействие с вашим сайтом. И все шаги в многоэтапном модальном процессе должны иметь прямое отношение к конечной цели пользователя.
Для любых интерактивных элементов или шагов, которые не соответствуют требованиям, используйте вместо них немодальное отображение.
2 Отключите все элементы фона.
Чтобы эффективно привлечь все внимание к модальному окну, все фоновые элементы должны быть визуально и функционально убраны за дочерним окном.
Визуально модальные окна размывают и / или затемняют большинство или все родительские элементы. Это создает впечатление, что модальное окно находится над остальным контентом. некоторая тень вокруг модального окна также может создать этот эффект.
С функциональной точки зрения убедитесь, что ни один элемент страницы за пределами модального окна не доступен для нажатия или выбора с помощью клавиатуры, а также рассмотрите возможность отключения прокрутки. Любые дополнительные функции родительской страницы будут посылать смешанные сигналы о назначении модального окна.
Еще одно важное замечание: поскольку модальное окно делает все остальное содержимое страницы недоступным до закрытия, вся информация, необходимая пользователям для завершения модального окна, должна быть предоставлена в самом модальном окне. Пользователям не нужно возвращаться к родительскому контенту для решения модального окна – любая задача, требующая такого переключения, лучше подходит для немодального отображения.
3 Напишите четкие инструкции и текст кнопки.
Чтобы помочь пользователям быстро приспособиться к модальному дисплею и понять, почему он там есть, сделайте весь текст максимально кратким и понятным. Все модальные окна должны включать текст заголовка, в котором указывается намерение модального окна или требуемое действие. Напишите текст кнопки и другие подсказки к действию, чтобы они были краткими и интуитивно понятными.
4 Дайте пользователям выход.
Каждое хорошее модальное окно позволяет по крайней мере одно действие, возможность закрыть его. Соглашение гласит, что окно должно открываться после того, как пользователь нажмет клавишу ESC или щелкнет символ «X» или текст «Закрыть» в верхнем левом или правом углу модального окна.
Вы также можете закрыть окно, когда пользователи щелкают за пределами модального окна, и рассмотреть возможность размещения кнопки «Отмена» внутри модального окна в качестве альтернативы кнопке «Продолжить».
5 Правильно установите размер модального окна.
Модальные окна должны появиться как слой поверх родительского окна. Сделайте его слишком большим, и пользователи могут подумать, что модальное окно – это совершенно новая страница, слишком маленькая, и пользователи могут принять его за рекламу.
Хорошая рекомендация – ограничить модальное окно не более чем 50% ширины окна браузера и примерно такой же высотой, хотя точные размеры будут варьироваться в зависимости от того, что вы поместите в модальное окно.
6 Введите и закройте модальное окно с постепенным переходом.
Включите эффект перехода, чтобы упростить переход от родительского окна к дочернему. Кратковременное исчезновение фонового содержимого и постепенное появление модального окна будут хорошо работать практически в любом сценарии – более насыщенный событиями переход (например, вставка) или отсутствие перехода может показаться некоторым неприятным.
Вернемся к нашему примеру со звездой, обратите внимание, как модальное видео быстро, но плавно исчезает из поля зрения, а фоновое содержимое затемняется:
7 Ограничьте модальные окна на мобильных устройствах.
Все описанные мною конструктивные особенности отлично подходят для экранов настольных компьютеров, но мобильные устройства – это совсем другое дело. Уменьшенный размер экрана усложняет создание вида «окно в окне», не выглядя слишком большим или слишком маленьким.
Если вы можете разместить модальное окно на обычном сайте, рассмотрите возможность добавления немодального элемента или размещения модального содержимого целиком на новой странице. Если вы предпочитаете модальные окна на своем мобильном сайте, протестируйте их, чтобы убедиться, что они отзывчивые, разборчивые и простые в использовании.
8 Сделайте свои модальные окна доступными.
Я уже коснулся пары указателей веб-доступности в этом списке – вот несколько распространенных практик, позволяющих сделать ваши модальные окна доступными для всех:
- Каждое нажатие на кнопку в модальном окне также должно быть возможно с помощью клавиатуры. Клавиша выхода должна закрыть окно, а клавиши табуляции и ввода можно использовать для выбора параметров.
- Все другие элементы за пределами модального окна не должны быть доступны с клавиатуры, пока модальное окно находится в поле зрения.
- Модальное окно должно визуально контрастировать с фоновой страницей.
- Переходы в модальное окно и из него должны быть плавными и неброскими.
- Любые изображения, видео или другие элементы мультимедиа должны содержать описательный альтернативный текст.
- Весь текст и мультимедийные данные можно интерпретировать с помощью программ чтения с экрана и других вспомогательных технологий.
Как реализовать модальные окна в CSS
Чтобы добавить базовое модальное окно на свой сайт, можно использовать только CSS и HTML. Большинство факторов дизайна, которые мы рассмотрели в этом руководстве, можно изменить с помощью ноу-хау CSS. W3Schools предоставляет простой, но полезный шаблон кода для начала работы с методом CSS, или вы можете использовать бесплатный шаблон из Free Frontend или Material Design для Bootstrap.
Как бы вы ни решили реализовать свои модальные окна, не забудьте ограничить их использование только необходимыми случаями. Время от времени требовать внимания к пользователю – это нормально, если это в конечном итоге служит их конечной цели и обеспечивает достаточную ценность, чтобы оправдать кратковременный сбой. Для каждого модального окна следует понимать его цель в пути посетителя и придерживаться наших лучших практик в отношении дизайна и функций.
Источник записи: https://blog.hubspot.com