Что такое специфика CSS и как она работает?
Допустим, вы создаете веб-страницу и хотите, чтобы все ваши ссылки были ярко-розовыми, чтобы выделяться на фоне другого текста на странице, который по умолчанию черный. Для своих внутренних ссылок вы хотите не только изменить цвет шрифта, но и выделить их жирным шрифтом, чтобы добавить дополнительный акцент. Это может повысить вероятность того, что посетители будут нажимать на них и дольше оставаться на вашем сайте.
Чтобы стилизовать эти HTML-элементы на веб-странице, вам нужны селекторы CSS. Селекторы CSS – это модификаторы, определяющие элементы, которые вы хотите стилизовать с помощью CSS. Существуют разные типы селекторов CSS, каждый со своим собственным уникальным синтаксисом, который сообщает браузеру, к каким элементам применять CSS.
Чтобы продолжить наш пример выше, предположим, что вы добавили свои селекторы CSS, нацеленные на все элементы a [href] и элементы a [href], которые содержат конкретно имя вашего веб-сайта (это ваши внутренние ссылки). Вы определяете их соответственно с помощью свойств font-weight и font-color. Но когда вы переходите к предварительному просмотру изменений в интерфейсе вашего сайта, вы не видите правильного форматирования для своих внутренних ссылок. В чем дело?
Скорее всего, вы нарушили одно из правил специфичности CSS, и в результате вам придется вернуться в код, чтобы попытаться исправить ошибку. Это боль, но очень распространенная. Специфика CSS – одна из самых важных и сложных концепций для изучения CSS.
В этом посте мы объясним, что такое специфика CSS, а затем рассмотрим правила, чтобы вы могли правильно применить CSS в своем веб-проекте и избежать необходимости искать ошибки в своем коде.
В чем специфика CSS?
В CSS специфичность по сути является мерой релевантности, основанной на типе и порядке селекторов CSS. В случаях, когда на элемент HTML или группу элементов нацелены несколько селекторов CSS, правила специфичности позволяют браузерам определять, какие объявления CSS наиболее актуальны для элемента HTML и должны применяться.
Прежде чем мы рассмотрим различные правила специфичности CSS, давайте четко определим уровни специфичности каждого типа селектора CSS. Ниже приводится так называемая «иерархия специфичности». Он начинается с типов селекторов от самой высокой до самой низкой.
- Селекторы ID: селекторы ID являются наиболее специфичными. Они выбирают элемент на основе его атрибута ID и имеют синтаксис #idname.
- Селекторы классов, селекторы атрибутов и селекторы псевдоклассов:
a) Селекторы класса C выбирают все элементы в классе CSS и имеют синтаксис .class name.
б) Селекторы атрибутов выбирают все элементы, которые имеют данный атрибут и имеют синтаксис [attr].
c) Селекторы псевдокласса выбирают элементы только тогда, когда они находятся в особом состоянии, например посещенном или наведенном, и имеют селектор синтаксиса: псевдокласс.
г) Эти три типа селекторов имеют одинаковую специфичность. - Селекторы типа: они выбирают все элементы HTML, которые имеют заданное имя узла и элемент синтаксиса.
- Универсальные селекторы: универсальный селектор (*) не влияет на специфичность.
Правила специфичности CSS
Перед тем, как приступить к написанию HTML и CSS, необходимо ознакомиться с рядом правил специфичности CSS. Посмотрим на них ниже
Правило 1. Применяется селектор CSS с более высокой специфичностью.
Если элемент HTML нацелен несколькими селекторами, браузер будет применять правило CSS селектора с более высокой специфичностью.
Скажем, элемент нацелен селектором идентификатора и селектором класса. В этом случае, поскольку селектор идентификатора имеет более высокую специфичность, стиль CSS селектора идентификатора будет применен к элементу поверх стиля селектора класса.
Давайте посмотрим на пример, демонстрирующий это правило ниже.
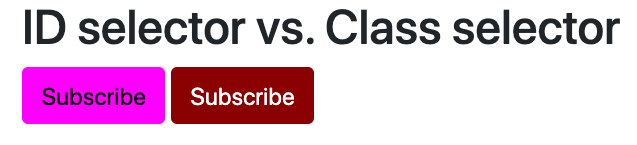
Скажем, например, вы хотите, чтобы элементы кнопки были темно-бордового цвета на вашем сайте Bootstrap. Затем вы должны использовать селектор классов, чтобы определить все элементы в классе кнопки, чтобы они имели темно-бордовый цвет фона (шестнадцатеричный код цвета # 80000) и белый цвет шрифта (#FFFFFF). Но вы хотите, чтобы кнопка подписки на вашей домашней странице была исключением, чтобы она привлекала больше внимания. Затем вы можете использовать селектор идентификатора, чтобы определить одну кнопку с идентификатором «домашняя страница», чтобы иметь цвет фона фуксии (# FF00FF) и черный цвет шрифта (# 000000). Все кнопки Bootstrap без идентификатора «домашняя страница» по-прежнему будут следовать правилу CSS селектора классов.
Вот CSS:
#homepage {
background-color: #FF00FF;
color: #000000;
}
.btn {
background-color: #800000;
color: #FFFFFF;
}
Вот HTML:
<button type="button" class="btn" id="homepage">Subscribe</button>
<button type="button" class="btn">Subscribe</button>
Вот результат:
Правило 2: если селекторы CSS имеют одинаковую специфичность, применяется последнее.
Если к одному и тому же элементу HTML применено несколько селекторов и у них одинаковый уровень специфичности, тогда браузер применит правило CSS селектора, которое появилось позже в таблице стилей.
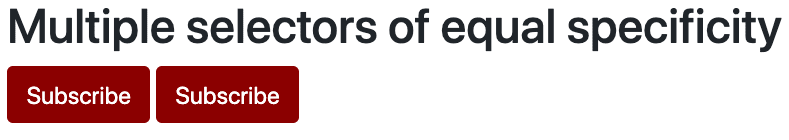
Давайте еще раз посмотрим на приведенный выше пример. Предположим, вы применили оба селектора к элементам кнопки Bootstrap, каждый с разными правилами для шрифта и цвета фона, но оба селектора были селекторами классов. Тогда будет применяться последнее.
Вот CSS:
.btn {
background-color: #FF00FF;
color: #000000;
}
.btn {
background-color: #800000;
color: #FFFFFF;
}
Вот HTML:
<button type="button" class="btn" id="homepage">Subscribe</button>
<button type="button" class="btn">Subscribe</button>
Вот результат:
Правило 3. Встроенный CSS имеет наивысшую специфичность.
CSS можно написать тремя способами: встроенным, в разделе документа HTML или во внешней таблице стилей CSS. Встроенный стиль, также известный как «встроенная таблица стилей», имеет наивысшую специфичность и автоматически выигрывает.
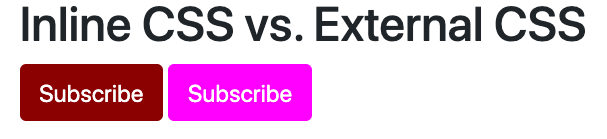
Это имеет смысл, учитывая предыдущее правило, которое показывает, что порядок имеет значение. Встроенный CSS наиболее близок к элементу HTML, поэтому он более конкретен и поэтому применяется. Давайте посмотрим на пример, демонстрирующий это правило ниже.
Вот CSS из раздела :
.btn {
background-color: #FF00FF;
color: #FFFFFF;
}
Вот HTML:
<button type="button" class="btn" style="background-color: #800000">Subscribe</button>
<button type="button" class="btn">Subscribe</button>
Вот результат:
Как вы переопределяете специфичность в CSS?
В CSS свойство! Important является исключением из всех правил специфичности, упомянутых выше, и поэтому переопределяет все другие объявления элемента.
Хотя у вас может возникнуть соблазн воспользоваться этим правилом, лучше следуйте многим другим правилам специфичности при объединении значений свойств, но не делайте этого. Использование свойства! Important считается плохой практикой, поскольку оно нарушает естественное каскадирование таблиц стилей. Это значительно усложняет обслуживание и отладку вашего сайта, особенно если вы работаете с командой разработчиков.
Есть некоторые варианты использования, в которых можно использовать свойство! Important, например, когда вы определяете служебные классы, поэтому мы кратко рассмотрим пример ниже.
Предположим, вы хотите, чтобы любой элемент, на который нацелен класс кнопки, выглядел как та же кнопка. Затем вы примените уникальные свойства стиля с помощью селектора класса .btn. Пока все хорошо. В процессе создания вашей веб-страницы вы добавляете новый раздел с идентификатором «контент», содержащий ссылку с классом кнопки. Вы также добавляете еще одно правило в свой CSS, определяя все элементы с именем «content», чтобы они имели синюю границу.
Теперь у вас есть два селектора, нацеленных на один и тот же элемент HTML. И, как мы знаем, поскольку селектор идентификатора имеет более высокую специфичность, чем селектор класса, стиль CSS селектора идентификатора имеет приоритет над стилем CSS селектора класса. Таким образом, второй элемент будет иметь синюю точечную границу вместо сплошной черной. Чтобы избежать этого и гарантировать, что свойства стиля класса .btn применяются ко всем элементам под этим именем класса, независимо от типов или порядка селектора, вы можете добавить свойство! Important.
Вот CSS:
.button {
background: red !important;
color: white !important;
padding: 3px !important;
border-radius: 5px !important;
border: 1px solid black !important;
}
#content a {
border: 1px dotted blue;
}
Вот HTML:
<a href="#" class="button">Do Thing</a>
<section id="content">
<p> text text blah <a href="#" class="button">Do Thing</a> </p>
</section>
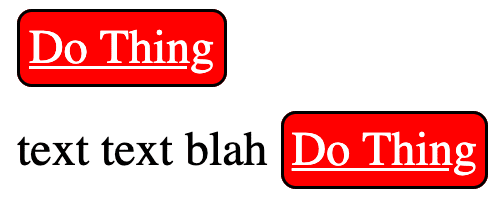
Вот результат:
Конкретизируйте свой CSS
Понимание правил специфичности важно для полного контроля над HTML и CSS. Благодаря этим знаниям форматирование будет отображаться так, как вы ожидаете, поэтому вам не придется искать ошибку в коде.
Источник записи: https://blog.hubspot.com