Что такое задержка и как ее улучшить?
Мы знаем, насколько важна скорость страницы для взаимодействия с пользователем. Настолько, что еще в 2010 году Google объявил, что скорость страницы является фактором ранжирования для поиска. И хотя они не назвали точное число, они сказали, что их цель была меньше полсекунды.
Хотя достижение этой цели может показаться трудным, есть несколько способов оптимизировать скорость вашего сайта. Основной способ – уменьшить время ожидания. В этом посте мы обсудим, что такое задержка и что такое «хорошее» время задержки. Затем мы рассмотрим несколько способов улучшить вашу. Давайте начнем.
Что такое задержка?
Задержка – это задержка между браузером, отправляющим запрос на сервер, и сервером, обрабатывающим этот запрос. Обычно это измеряется в миллисекундах.
Задержку можно измерить двумя способами. Первый – это время приема-передачи (RTT) или время, необходимое для прохождения запроса от браузера до сервера и обратно. Второй – это время до первого байта (TTFB) или время между отправкой браузером запроса на сервер и получением первого байта данных.
Основная причина задержки? Расстояние. Чем больше расстояние между браузером, отправляющим запрос, и сервером, отвечающим на этот запрос, тем больше времени потребуется, чтобы добраться туда и обратно. Вот почему посетители веб-сайтов в США получат ответы из центра обработки данных в Каунсил-Блаффс, штат Айова (один из центров обработки данных SiteGround ), раньше, чем, например, посетители веб-сайтов в Европе.
Что такое хорошая задержка?
Поскольку задержка – это время, необходимое для выполнения запроса в оба конца между браузером и сервером, на самом деле она не может быть равна нулю. Но в идеале он должен быть как можно ближе к нулю.
Хотя хорошая задержка, как и хороший показатель отказов, является относительной, обычно приемлемо значение менее 100 миллисекунд. Оптимальный диапазон еще ниже – от 20 до 40 миллисекунд.
Полностью устранить задержку невозможно, но можно минимизировать ее. Давайте рассмотрим некоторые шаги, которые вы можете предпринять, чтобы минимизировать задержку ниже.
Как уменьшить задержку
- Используйте CDN.
- Уменьшите размеры файлов CSS и Javascript.
- Сжимайте свои изображения.
- Уменьшите количество ресурсов, блокирующих рендеринг.
Хотя есть шаги, которые пользователь может предпринять для уменьшения задержки на своей стороне, ниже мы сосредоточимся исключительно на серверных решениях.
1 Используйте CDN.
Поскольку задержка связана с расстоянием между браузером и сервером, вы можете уменьшить задержку, приблизив их друг к другу. Хотя вы не можете буквально искоренить местоположение своего сервера и приблизить его к каждому пользователю, вы можете использовать сеть доставки контента (CDN).
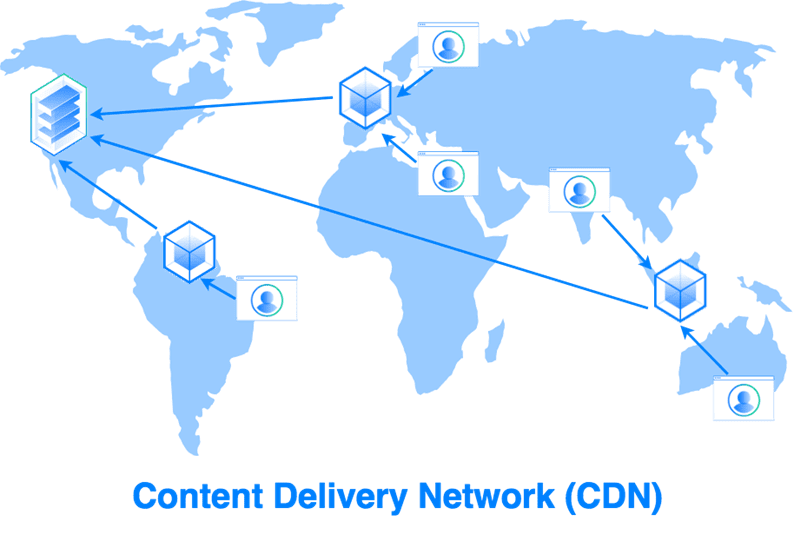
CDN – это распределенная система серверов, предназначенная для максимально быстрой доставки веб-контента посетителям, независимо от того, где они находятся. С CDN вам не нужно полагаться на один сервер для отправки контента по всему миру. Вместо этого CDN будет подключаться к различным серверам в сети, ближайшим к каждому уникальному посетителю, для доставки запрошенных ресурсов.
Как только ближайший к пользователю сервер доставляет и отображает запрошенный контент, этот сервер делает копию этих веб-ресурсов. Когда другой посетитель в той же части мира пытается получить доступ к этому контенту, CDN может перенаправить запрос с исходного сервера на ближайший к нему сервер, и этот сервер может доставить кэшированный контент намного быстрее, поскольку он имеет меньшее расстояние до путешествовать. Вот иллюстрация:
Есть два способа использовать CDN. Вы можете приобрести его у поставщика CDN, например Cloudflare. Или вы можете выбрать платформу для создания веб-сайтов со встроенным CDN, например CMS Hub.
2 Уменьшите размеры файлов CSS и Javascript.
Большинство веб-страниц будут содержать комбинацию HTML, CSS и Javascript. Проблема в том, что каждый раз, когда посетитель загружает страницу, файлы CSS и JavaScript должны быть отправлены с сервера в браузер. Это означает больше HTTP-запросов, что может значительно увеличить задержку. Хотя вы не можете удалить CSS и Javascript со своих веб-страниц, вы можете уменьшить размер этих файлов. Чем меньше файлы, тем быстрее они будут перемещаться с сервера в браузер.
Хорошая новость в том, что вы можете автоматизировать этот процесс с помощью минификатора, такого как Closure Compiler Service от Google. Просто добавьте свой код в компилятор, нажмите кнопку «Скомпилировать» и загрузите миниатюрный файл.
3 Сжимайте изображения.
Оптимизация изображений – еще один способ уменьшить количество HTTP-запросов вашего веб-сайта. В идеале вам следует уменьшить размер файла каждого изображения до менее 100 КБ. Вам не нужно так сильно уменьшать, если это влияет на качество изображения, но постарайтесь сохранить его как можно ближе к 100 КБ.
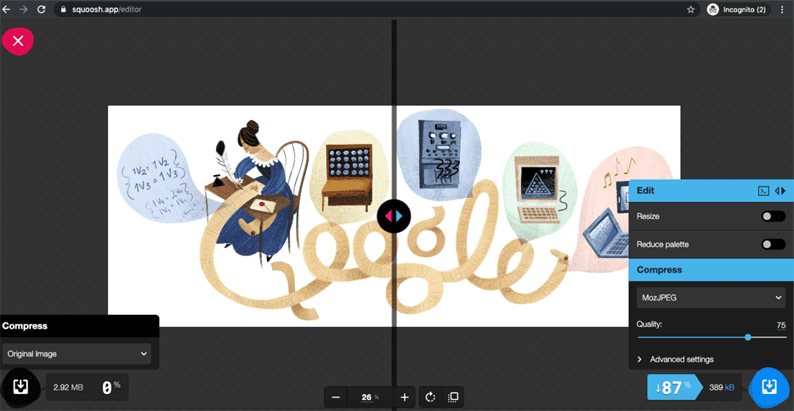
Вы можете загружать, изменять размер и сжимать изображения по одному с помощью такого инструмента, как Squoosh, или все сразу с помощью такого инструмента, как TinyPNG.
4 Уменьшите количество ресурсов, блокирующих рендеринг.
При загрузке страницы браузеры загружают и анализируют каждый ресурс, включая изображения, CSS и т.д., Перед их отображением для внешнего пользователя. Определенные ресурсы, такие как шрифты и файлы JavaScript, считаются браузером критически важными, поэтому он прекращает загрузку и анализ других частей страницы, пока они не будут обработаны.
Эти ресурсы названы «ресурсами блокировки рендеринга» и могут значительно замедлить работу вашего сайта. Уменьшение количества ресурсов, блокирующих рендеринг, на вашем сайте технически не уменьшит задержку, но улучшит восприятие времени загрузки на вашем сайте.
Минимизируйте вашу задержку
Задержка может сыграть важную роль в скорости загрузки вашего сайта. Сведя его к минимуму, вы можете гарантировать, что запрос пользователя – будь то проверка на вашем веб-сайте электронной торговли или нажатие на внутреннюю ссылку – будет выполнен как можно быстрее. Это ключ к обеспечению беспрепятственного взаимодействия с пользователем на вашем веб-сайте.
Источник записи: https://blog.hubspot.com