Eine Anleitung zum Hinzufügen von Google reCAPTCHA v3 zu Ihrer Laravel-Website
In der Vergangenheit habe ich einen Artikel über das Hinzufügen von Google reCAPTCHA zu den Laravel-Formularen veröffentlicht. Google hat dann die nächste Version v3 von reCAPTCHA mitgebracht. Einer unserer Leser fragte, wie man reCAPTCHA v3 in eine Laravel-Anwendung integriert.
reCAPTCHA v3 hat ein etwas anderes Verhalten. Im Gegensatz zur älteren Version von reCAPTCHA müssen Sie kein Captcha in Ihr Formular einfügen. In dieser Version müssen Ihre Besucher kein Rätsel lösen. Stattdessen sehen Sie das reCAPTCHA-Symbol in der unteren rechten Ecke Ihrer Website. Diese v3-Version von reCAPTCHA kämpft im Hintergrund gegen die Bots. Am wichtigsten ist, dass Sie nicht in jedem Formular Captcha hinzufügen müssen. Fügen Sie es einfach einmal hinzu und es schützt alle Formen Ihrer Website.
In diesem Artikel untersuchen wir, wie ein Benutzer reCAPTCHA v3 zu seiner Laravel-Website hinzufügen kann. Das Hinzufügen von reCAPTCHA schützt Ihre Website vor Bots und Spam.
Holen Sie sich den Site-Schlüssel und den geheimen Schlüssel von reCAPTCHA
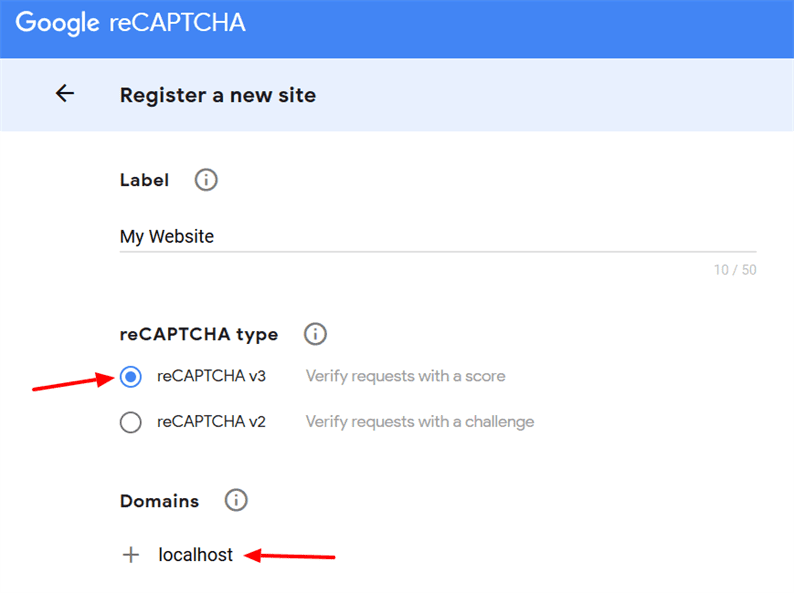
Um loszulegen, müssen Sie Ihre Website zunächst bei Google reCAPTCHA registrieren. Gehen Sie zu Google reCAPTCHA und klicken Sie auf das ‘+’-Symbol, um Ihre Site zu registrieren. Fügen Sie auf der nächsten Seite die Domain Ihrer Website hinzu und wählen Sie die Option "reCAPTCHA v3". Wenn Sie es auf einem lokalen Server testen möchten, sollten Sie zum Domänenfeld ‘localhost’ hinzufügen.
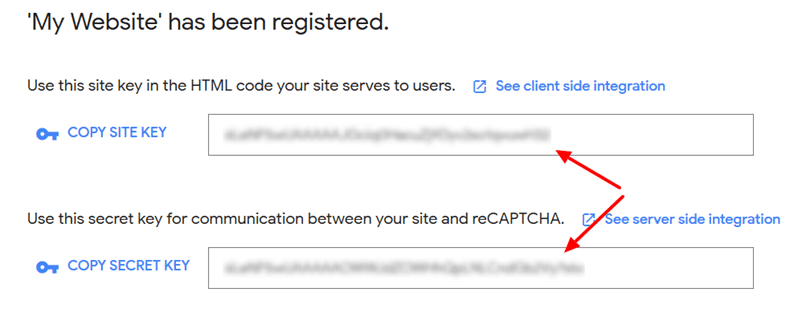
Sobald Sie auf die Schaltfläche "Senden" klicken, erhalten Sie den Site-Schlüssel und den geheimen Schlüssel. Kopieren Sie diese Schlüssel. Sie werden die nächsten Schritte erfordern.
Installieren und konfigurieren Sie die Laravel reCAPTCHA-Bibliothek
Gehen Sie zu Ihrem Laravel-Projekt und installieren Sie die Bibliothek von biscolab, die für die Integration von reCAPTCHA in Laravel entwickelt wurde. Öffnen Sie das Terminal in Ihrem Projekt-Root-Verzeichnis und führen Sie den Befehl aus:
composer require biscolab/laravel-recaptchaVeröffentlichen Sie nach der Installation der Bibliothek die Konfigurationsdatei mit dem folgenden Befehl.
php artisan vendor:publish --provider="BiscolabReCaptchaReCaptchaServiceProvider"Öffnen Sie die .envDatei in Ihrem Editor und fügen Sie Ihre Website und die geheimen Schlüssel von reCAPTCHA wie unten gezeigt hinzu.
RECAPTCHA_SITE_KEY=ADD_YOUR_SITE_KEY
RECAPTCHA_SECRET_KEY=ADD_YOUR_SECRET_KEYAchten Sie darauf, die Platzhalter ‘ADD_YOUR_SITE_KEY’ und ‘ADD_YOUR_SECRET_KEY’ durch die tatsächlichen Werte zu ersetzen. Öffnen Sie config/recaptcha.phpals Nächstes die Version und setzen Sie sie auf v3.
return [
...
'version' => 'v3',
...
];Löschen Sie danach den Konfigurationscache mit dem Befehl:
php artisan config:cacheFügen Sie Google reCAPTCHA v3 zu Ihrer Laravel-Website hinzu
Wir sind mit allen Einstellungen fertig und bereit, reCAPTCHA auf der Website hinzuzufügen. Dazu müssen Sie zunächst das HTML-Meta-Tag für csrf-token im Head-Bereich hinzufügen.
<meta name="csrf-token" content="{{ csrf_token() }}">Wenn Ihre Website dieses Tag bereits hinzugefügt hat, ignorieren Sie einfach den obigen Schritt. Fügen Sie als Nächstes den htmlScriptTagJsApi()Helfer ein, bevor Sie das Head-Tag schließen.
<!DOCTYPE html>
<html>
<head>
...
...
{!! htmlScriptTagJsApi() !!}
</head>Gehen Sie nun zu Ihrer Website, laden Sie sie neu und Sie sollten das reCAPTCHA-Symbol in der unteren rechten Ecke einer Seite sehen. Das bedeutet, dass Ihre Website jetzt mit Google reCAPTCHA geschützt ist.
Sie sind mit dem Hinzufügen von Google reCAPTCHA auf Ihrer Laravel-Website fertig. Wenn Sie die Antwort von reCAPTCHA sehen möchten, müssen Sie den Code im Head-Tag leicht ändern.
<head>
...
<meta name="csrf-token" content="{{ csrf_token() }}">
<script type="text/javascript">
function callbackThen(response){
// read HTTP status
console.log(response.status);
// read Promise object
response.json().then(function(data){
console.log(data);
});
}
function callbackCatch(error){
console.error('Error:', error)
}
</script>
{!! htmlScriptTagJsApi([
'callback_then' => 'callbackThen',
'callback_catch' => 'callbackCatch'
]) !!}
</head>Laden Sie die Seite neu und prüfen Sie in der Browserkonsole, Sie sehen die Antwort des Google reCAPTCHA. In meinem Fall wird es unten als Screenshot gezeigt.
Zum Thema passende Artikel
- PayPal Payments Pro-Integration in Laravel
- So erstellen Sie einen Blog mit Laravel
- So erstellen Sie einen Honeypot für den Kampf gegen Formular-Spam in Laravel