Betreiben Sie einen Online-Shop in Indien? Dann suchen Sie wahrscheinlich nach einem Zahlungsgateway, über das Ihr Kunde online bezahlen kann.
PayKun ist ein indisches Zahlungsgateway, das Online-Zahlungen mit Kreditkarte, Net Banking, Wallet und UPI akzeptiert. Sie bieten zwei Arten von Plänen für Händler – Standards und Enterprise. Sie können ihren Plan auf der Preisseite einsehen. In diesem Artikel untersuchen wir, wie das PayKun-Zahlungsgateway in Laravel integriert wird.
Einstieg
Um mit der PayKun-Integration in Laravel zu beginnen, müssen Sie zuerst ein Konto bei PayKun erstellen. Generieren Sie beim Erstellen des Kontos API-Schlüssel aus Einstellungen->Sicherheit->API-Schlüssel.
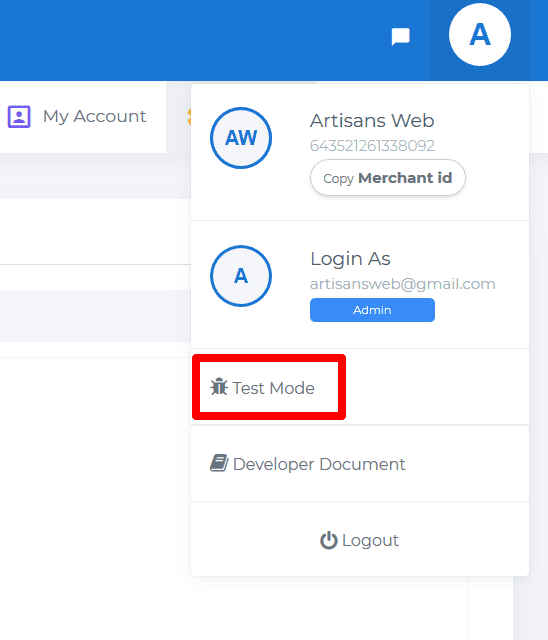
Wir empfehlen, zuerst die Integration mit der Sandbox zu versuchen und wenn alles wie erwartet funktioniert, gehen Sie zur Produktion. Sie können Sandbox-API-Schlüssel für eine Sandbox-Umgebung auf dieselbe Weise wie für die Produktion generieren. Um das Sandbox-Dashboard aufzurufen, klicken Sie auf das Symbol in der oberen rechten Ecke und dann auf „Testmodus”.
Rufen Sie als Nächstes Ihre Händler-ID unter Meine Konten -> Profil ab.
Grundlegende Einrichtung in Laravel zum Akzeptieren von Zahlungen mit PayKun
Um die Zahlung mit PayKun abzuwickeln, werden Händler-ID und API-Schlüssel benötigt. Fügen Sie diese Werte in die .envDatei ein.
PAYKUN_ACCESS_TOKEN=PASTE_ACCESS_TOKEN_HERE
PAYKUN_KEY_SECRET=PASTE_API_KEY_SECRET_HERE
PAYKUN_MERCHANT_ID=PASTE_MERCHANT_ID_HEREWenn Ihre Benutzer eine Zahlung vornehmen, müssen Sie ihre Transaktionsdetails zur späteren Verwendung in der Datenbank speichern. Lassen Sie uns also eine Migration mit dem Befehl erstellen:
php artisan make:migration create_payments_tableÖffnen Sie diese Migrationsdatei und fügen Sie den folgenden Code in die up-Methode ein.
<?php
...
...
public function up()
{
Schema::create('payments', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('payment_id');
$table->string('payer_email');
$table->string('payer_mobile');
$table->float('amount', 10, 2);
$table->string('payment_status');
$table->timestamps();
});
}Führen Sie diese Migration per Befehl aus:
php artisan migrateDiese Migration erstellt eine Tabelle "Zahlungen" in Ihrer Datenbank. Da wir Transaktionen in dieser Tabelle speichern müssen, erstellen Sie ein Modell ‘Zahlung’, das der Tabelle ‘Zahlungen’ entspricht.
php artisan make:model PaymentWir sind alle mit der Grundeinrichtung fertig und können die PayKun-Bibliothek in unser Laravel-Projekt integrieren.
PayKun Payment Gateway-Integration in Laravel
PayKun bietet SDKs für PHP, .NET, Java, Python usw. Wir werden ihre GitHub-Bibliothek verwenden, die für PHP-Anwendungen erstellt wurde.
Installieren Sie die PayKun-Bibliothek in Ihrem Laravel-Projekt mit dem folgenden Composer-Befehl:
composer require paykun/checkoutWenn Sie auf deren GitHub-Seite lesen, können Sie beliebig viele Felder wie Kunden-, Rechnungs- und Versanddetails hinzufügen. Aber für das Tutorial nehmen wir nur das Betragsfeld. Die Benutzer können das Formular nach ihren Anforderungen erweitern.
Payment.blade.php
<form action="{{ url('charge') }}" method="post">
<input type="text" name="amount" />
{{ csrf_field() }}
<input type="submit" name="submit" value="Pay Now">
</form>Wir haben die Aktions-URL an die Route ‘charge’ übergeben. Sie benötigen einige Routen wie Erfolgs-URL, fehlgeschlagene URL, Gebühr usw. Definieren wir dies wie folgt.
routen/web.php
Route::get('payment', 'PaymentController@index');
Route::post('charge', 'PaymentController@charge');
Route::get('paymentsuccess', 'PaymentController@payment_success');
Route::get('paymenterror', 'PaymentController@payment_error');Als nächstes muss eine Controller-Datei erstellt werden, die den Betrag einzieht, einen Benutzer zur Zahlungsabwicklung auf die PayKun-Website schickt und schließlich die Transaktionsdetails in die Datenbank einfügt.
php artisan make:controller PaymentControllerFügen Sie den folgenden Code in diese Controller-Datei ein, die alle zahlungsbezogenen Dinge verarbeitet.
PaymentController.php
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use PaykunCheckoutPayment;
use AppPayment as PaymentModel;
class PaymentController extends Controller
{
public $gateway;
public function __construct()
{
$this->gateway = new Payment(env('PAYKUN_MERCHANT_ID'), env('PAYKUN_ACCESS_TOKEN'), env('PAYKUN_KEY_SECRET'), false); // here we pass last parameter as false to enable sandbox mode.
}
public function index()
{
return view('payment');
}
public function charge(Request $request)
{
if($request->input('submit'))
{
try {
$this->gateway->setCustomFields(array('udf_1' => 'test')); //remove or comment this line when go live
$this->gateway->initOrder('ORD'.uniqid(), 'My Product Name', $request->input('amount'), url('paymentsuccess'), url('paymenterror'));
// Add Customer
$this->gateway->addCustomer('', '', '');
// Add Shipping address
$this->gateway->addShippingAddress('', '', '', '', '');
// Add Billing Address
$this->gateway->addBillingAddress('', '', '', '', '');
echo $this->gateway->submit();
} catch(Exception $e) {
return $e->getMessage();
}
}
}
public function payment_success(Request $request)
{
if ($request->input('payment-id'))
{
$transactionData = $this->gateway->getTransactionInfo($request->input('payment-id'));
if ($transactionData['status'])
{
$arr_transaction = $transactionData['data']['transaction'];
// Check if payment_id already exists in the database
$isPaymentExist = PaymentModel::where('payment_id', $arr_transaction['payment_id'])->first();
if(!$isPaymentExist)
{
$payment = new PaymentModel;
$payment->payment_id = $arr_transaction['payment_id'];
$payment->payer_email = $arr_transaction['customer']['email_id'];
$payment->payer_mobile = $arr_transaction['customer']['mobile_no'];
$payment->amount = $arr_transaction['order']['gross_amount'];
$payment->payment_status = $arr_transaction['status'];
$payment->save();
}
return "Payment is successful. Your transaction id is: ". $arr_transaction['payment_id'];
}
}
}
public function payment_error(Request $request)
{
return "Something went wrong. Try again later.";
}
}Wenn Sie sich den Konstruktorcode ansehen, haben wir den letzten Parameter als ‘false’ (boolescher Wert) übergeben. Wenn Sie live gehen, müssen Sie diesen Parameter nicht übergeben. Entfernen oder kommentieren Sie auch im Produktionsmodus die untere Zeile in der Methode "Charge".
$this->gateway->setCustomFields(array('udf_1' => 'test'));Während Sie die Sandbox-Zahlung testen, müssen Sie Dummy-Kreditkartennummern eingeben, die Sie hier erhalten.
Das ist es! Wir hoffen, dass Sie die Integration des PayKun-Zahlungsgateways in Laravel verstanden haben. Wir würden gerne Ihre Meinung im Kommentarbereich unten hören.