So fügen Sie ganz einfach Bild-Hotspots in WordPress hinzu
Menschen sind visuelle Wesen und es ist schwer, sich ein mächtigeres Werkzeug als ein Bild vorzustellen, um die Aufmerksamkeit der Gruppe Ihrer Zielgruppe zu erregen. Aber es könnte ein Element geben, das noch verlockender ist als ein schönes Bild – ein Bild-Hotspot für WordPress. Ein Bild-Hotspot ist ein Bildtyp mit interaktiven Hotspots. Wenn der Benutzer den Mauszeiger über einen Hotspot bewegt, wird ein Popup angezeigt, das fast alles enthalten kann, was Sie möchten.
Ein Bild-Hotspot auf Ihrer WordPress-Website ist eine schöne Möglichkeit, mehr Informationen zu einem bestimmten Thema zu teilen – von kulinarischen Blogs bis hin zu Bau-Websites und allem dazwischen. Sie können Zutaten und Maße für Mahlzeiten, verwendete Materialien, Namen und Titel sowie alle anderen Informationen über den Inhalt Ihrer Website anzeigen. Das Popup kann Text, ein anderes Bild, ein Video oder einen Link enthalten. Abgesehen davon , dass Sie Ihren Benutzern feiner abgestimmte Details bieten, machen Sie Ihre Website auch interaktiver, indem Sie Bild-Hotspots verwenden.
Wenn Sie der Meinung sind, dass Sie einen professionellen Webdesigner benötigen, um dieses ausgefallene Element zu Ihrer Website hinzuzufügen, haben wir großartige Neuigkeiten! Sie können alles ganz einfach selbst hinzufügen. Bleiben Sie dran, um mehr darüber zu erfahren, wie Sie mit einem Plugin einen Bild-Hotspot in WordPress hinzufügen:
Warum wir uns für Qi-Addons für Elementor entschieden haben, um Bild-Hotspot-WordPress-Elemente zu erstellen
Basierend auf unserer Erfahrung ist Qi Addons for Elementor eines der besten Elementor-Addons. Es enthält 60 kostenlose und über 40 Premium-Widgets und viele Optionen zum Hinzufügen verschiedener Elemente zur Website mit vielen Anpassungs- und Gestaltungsoptionen, sodass Sie sicher sein können, dass sie in das Gesamtdesign Ihrer Website passen. Darüber hinaus ist es unglaublich einfach zu bedienen – deshalb entscheiden wir uns sehr oft für dieses Addon, das die Seite erheblich verbessert.
Das benutzerdefinierte Widget „Bild-Hotspots” ist ein Premium-Widget. Sie können damit ein bestimmtes Bild hinzufügen und Hotspots mit bestimmten Informationen darauf positionieren. Die Informationen erhält der Nutzer dann, indem er mit der Maus über den Hotspot fährt. Das Tolle ist, dass wir die responsiven Positionen bestimmen können, damit es nicht passiert, dass auf verschiedenen Geräten der Hotspot nicht mit dem Objekt übereinstimmt, auf das er sich bezieht. Auf der Widget-Demo selbst können Sie einige konzeptionelle Lösungen des Autors sehen, die Sie inspirieren können.
So fügen Sie ein Bild-Hotspot-WordPress-Element hinzu
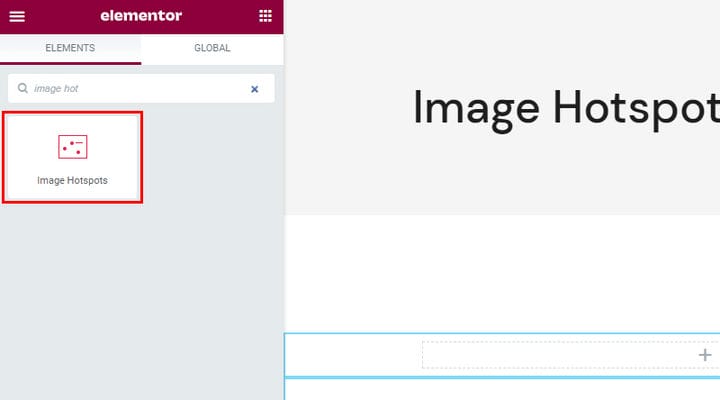
Sobald Sie Qi-Add-Ons zu Ihrer Website hinzugefügt haben, finden Sie das benutzerdefinierte Widget „Bild-Hotspots”, indem Sie „Bild-Hotspot” in das Suchfeld eingeben oder einfach die Elemente durchsuchen. Sie werden feststellen, dass alle Qi-Widgets erkennbare rote Symbole haben.
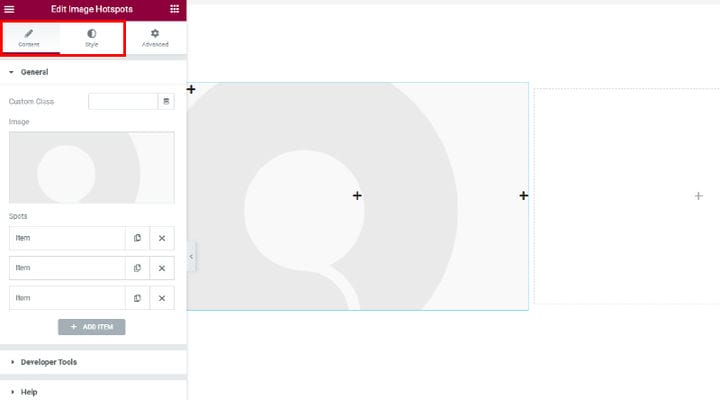
Wenn Sie das Widget an die gewünschte Stelle ziehen, sehen Sie einige seiner Standardwerte. Das Widget hat zwei Registerkarten – Anpassen und Stil, die eine Vielzahl von Optionen zum Anpassen des Elements enthalten, während die Registerkarte „Erweitert” eine Elementor-Registerkarte ist, die alle Elemente enthält.
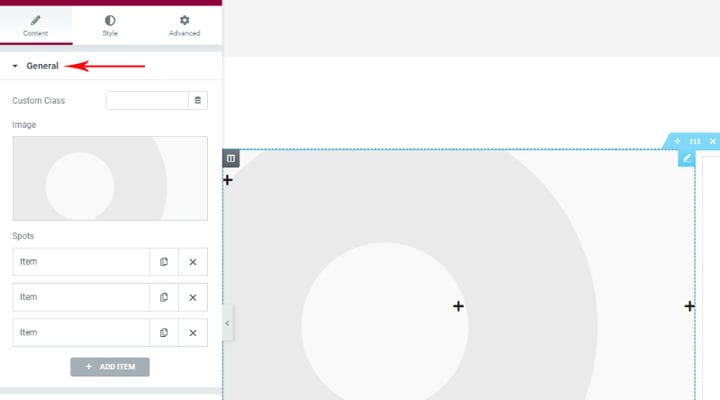
Beginnen wir mit den allgemeinen Optionen für die benutzerdefinierte Registerkarte. Was Sie hier zuerst bemerken werden, ist, wo das Bild und die drei Elemente eingefügt werden. Diese Elemente sind eigentlich Hotspots und ihre Position und Inhaltseinstellungen. Standardmäßig gibt es drei Hotspots, aber Sie können vorhandene löschen oder neue hinzufügen.
Nachdem Sie ein Bild aus einer Bibliothek eingefügt oder ein neues hochgeladen haben, ist es an der Zeit, die Hotspots zu positionieren und ihnen Inhalte hinzuzufügen.
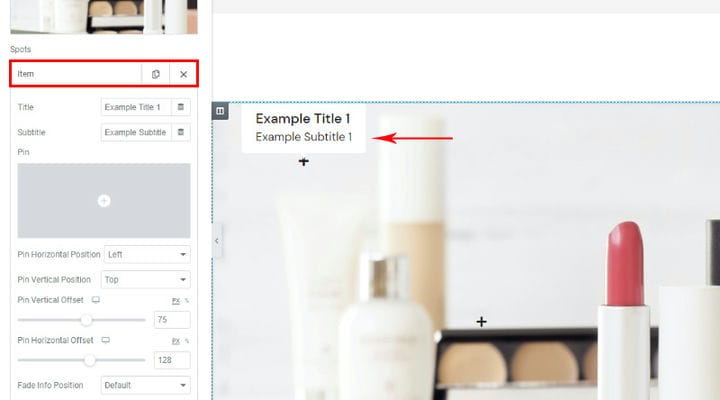
Was den Inhalt betrifft, können Sie die Option Titel und Untertitel festlegen, und sobald Sie mit der Änderung dieser beginnen, werden Sie sehen, wie sich der Inhalt live ändert.
Hier gibt es auch ein Pin-Feld, in dem Sie ein Symbol für Ihren Pin auswählen können, es muss kein Standardsymbol sein. Die Symbolbibliothek steht Ihnen zur Verfügung, aber Sie können auch Ihr eigenes SVG-Symbol hinzufügen. Zum Beispiel – SVGREPO bietet eine große Anzahl kostenloser Symbole, die für die kommerzielle Nutzung verfügbar sind.
Was die horizontale Position und die vertikale Position betrifft, dienen sie der Ausrichtung des Hotspots an den Positionen links/mittig/rechts und oben/mittig unten, während die Option Versatz es uns tatsächlich ermöglicht, die Positionen fein abzustimmen. Wir werden dies nicht im Detail erklären, da Sie sicher selbst sehen werden, wie sich Ihre Videos bewegen, indem Sie die Offset-Werte ändern. Wichtig zu beachten ist, dass Sie beim Anpassen der Hotspots auch die Vorschauseite beachten sollten, die keine Einstellungsleiste hat, damit Sie sehen können, wie alles auf einem Bildschirm in voller Größe aussieht.
Zusätzlich zum Offset werden Sie Bildschirmsymbole mit dem Titel bemerken, dh klassische Symbole, die darauf hinweisen, dass für diese Einstellung reaktionsschnelle Optionen verfügbar sind. Achten Sie darauf, sie auch zu überprüfen. Es ist am besten, Hotspots nicht ganz am Rand eines Bildes zu platzieren, da Sie sich überlegen müssen, wie das Bild-Hotspot-Popup auf verschiedenen Bildschirmgrößen aussehen wird.
Bei der Option Fade Info Position werden die Informationen für den Hotspot-Hoverover angezeigt.
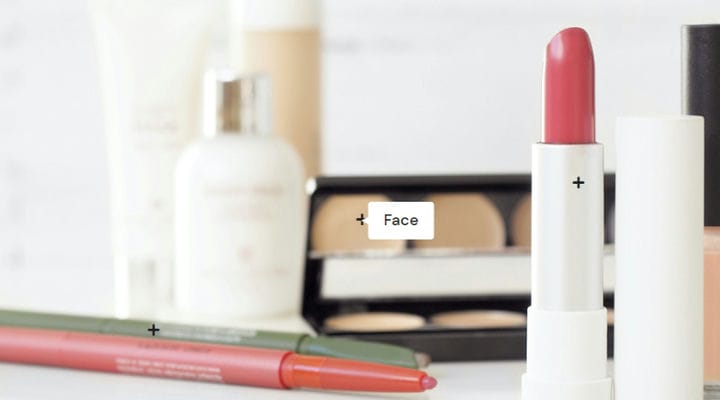
Dies ist das Ergebnis, nachdem wir das Bild und die Stecknadeln hinzugefügt haben. Jetzt können wir damit fortfahren, alles so zu gestalten, dass es genau so aussieht, wie wir es möchten.
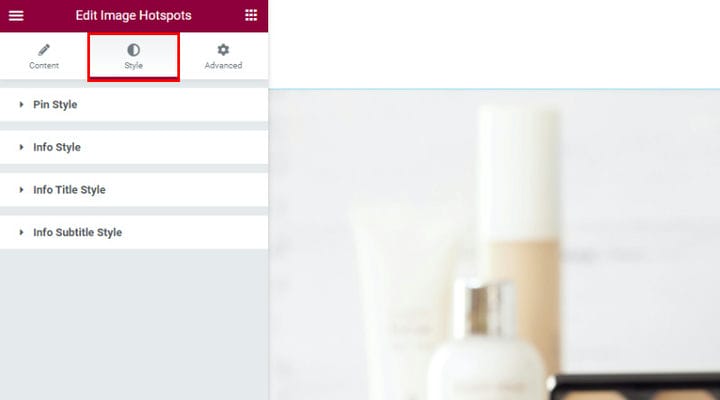
Anpassen des Hotspot-Bildstils
Was die Stilisierung betrifft, so sind eine Vielzahl von Optionen in einem speziellen Stil-Tab kategorisiert, sodass Sie sehen können, wo wir Pins, Informationen, Titel und Untertitel stilisieren.
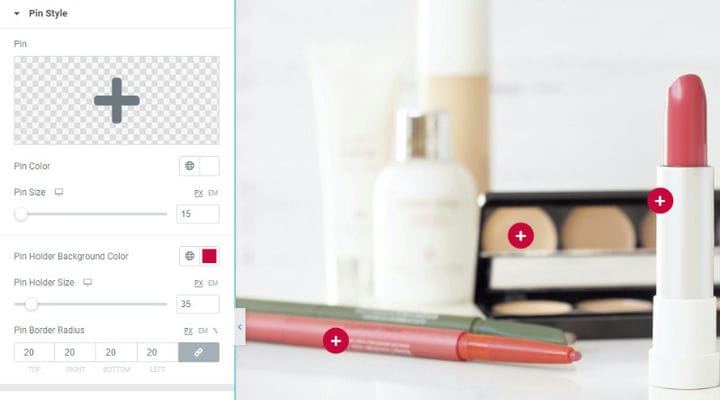
Wie beim Pin sind alle Einstellungen leicht verständlich. Sie können ein Symbol auswählen, das für alle Pins gilt, im Gegensatz zu den Einstellungen in den Elementen, bei denen Sie für jedes ein separates auswählen können. Außerdem können Sie die Größe und Farbe dafür angeben. Sie können ein Hintergrundsymbol mit der Pin-Haltergröße hinzufügen. Unser Hintergrund ist rot und 15px groß.
Mit der Option Randradius konnten wir den Hintergrund wie einen Kreis aussehen lassen, da der Radius auf den Hintergrund angewendet wird.
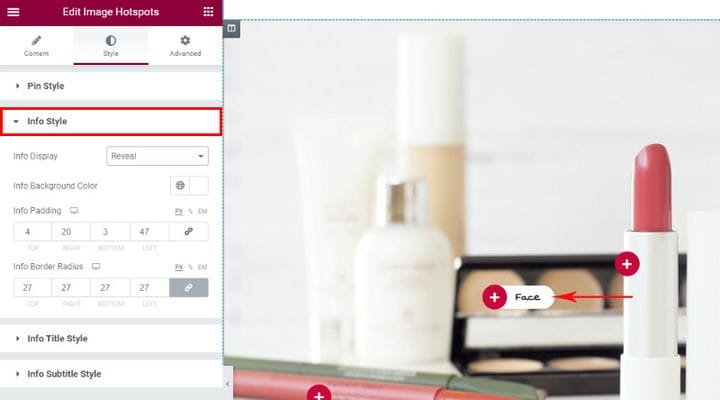
Info-Stil bezieht sich auf das Erscheinungsbild des Feldes, in dem die Info erscheint. Infoanzeige ist eine Option, die bestimmt, wie der Hover angezeigt wird. Es könnte Fade and Reveal sein, wir haben uns für Reveal entschieden. Feldfarbe und Polsterung können Sie hier ebenfalls anpassen. Info Border Radius ist eine besonders interessante Option für das von uns verwendete Reveal-Layout, da der Radius hilft, das Infofeld und das Stecknadelsymbol selbst anzupassen. Wenn wir hier keinen Radius hinzufügen würden, würde das weiße Infofeld über dem Stift der roten Symbolbox liegen.
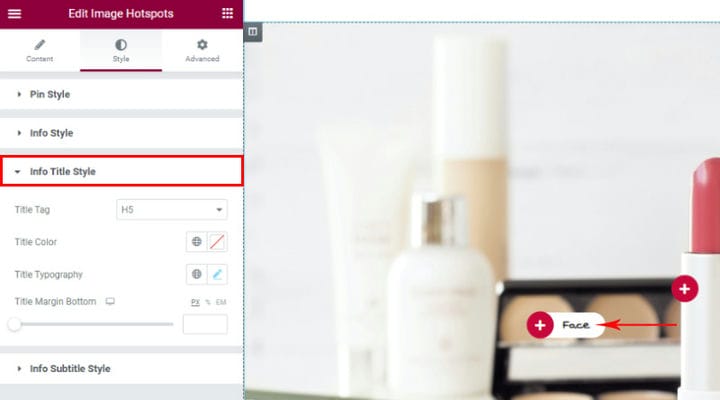
Info Title Style-Optionen beziehen sich auf den Titel, den wir jedem Pin hinzugefügt haben. Die Einstellungen hier gelten für alle Titel in diesem Bild-Hotspot. Wahrscheinlich sind Ihnen die Optionen bekannt und auf den ersten Blick können Sie den Titel-Tag, die Farbe und die Titeltypologie festlegen. Titelrand unten ist eine wichtige Option, wenn Sie auch Untertitel in Ihrem Infofeld haben, denn dann können Sie diesen Rand hinzufügen, um einen Abstand zwischen dem Titel und dem Untertitel zu schaffen.
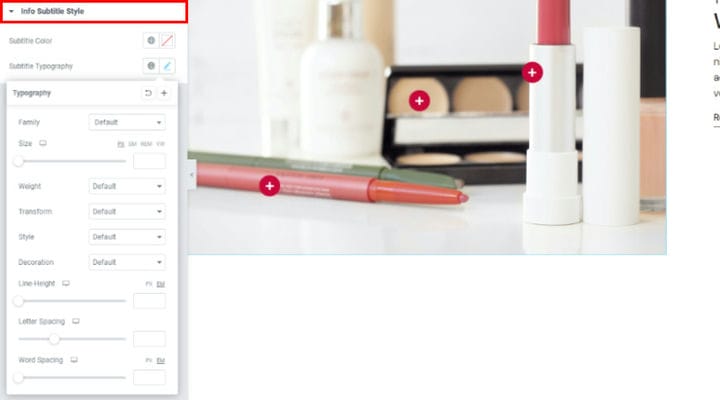
Wenn Sie hier einen Untertitel hinzufügen, können Sie das Erscheinungsbild des Info-Untertitelstils detaillierter gestalten. In den Typografieoptionen können Sie mit verschiedenen Einstellungen spielen.
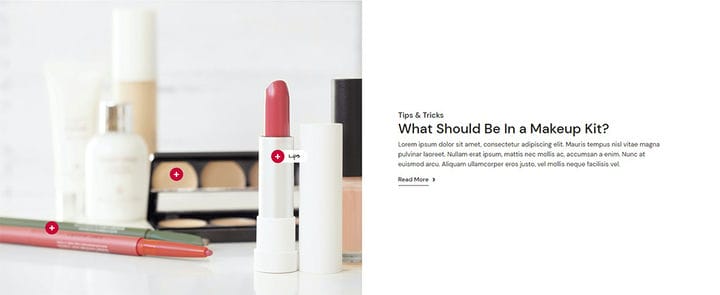
So sieht das Endergebnis aus. Text, den wir mit hinzugefügt haben Wir haben den Qi-Widget des Abschnittstitels verwendet, um den Text hinzuzufügen und diesen Website-Abschnitt für die zukünftigen Benutzer viel interessanter zu machen.
Abschließend
Qi Addons ist ein sehr intuitives Tool, das jeder ganz einfach und ohne Codierung oder andere technische Kenntnisse verwenden kann. Fühlen Sie sich frei, die Optionen dieses Widgets auf eigene Faust zu erkunden, zu experimentieren, zu spielen und den kreativen Prozess zu genießen, Ihre Website für Ihre Benutzer attraktiver zu machen. Sollten Sie Fragen haben, zögern Sie nicht, uns im Kommentarbereich zu kontaktieren – wir freuen uns auf Ihre Erfahrungen mit Qi- und Hotspot-Bildern!